WEBサイトを自分の力で作れるようになりたい!
そんな思いを持たれている、
・HTMLの学習を始めたばかりの方
・これからHTMLを学習しようとしている方
を対象に、
HTMLの基本的な構造
について解説していきます。
目次
HTMLの基本構造
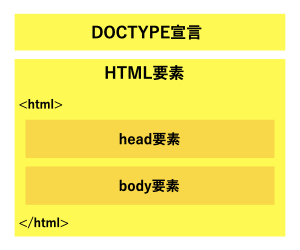
あくまでも基本ですが、HTMLの全体構造は下記のようになっています。

…とは言っても最初は、なんのこっちゃ?と感じると思いますが、内容は順番に解説しますので、大丈夫です!
DOCTYPE宣言
ドキュメントタイプ宣言と呼びます。
HTMLを書く際に一番最初に書かないといけない部分です。
なぜDOCTYPE宣言が必要か?
HTML文章を読み込んでユーザーが見やすい形に変換してくれるのはみなさんが使っている「ブラウザ」というソフトウェアです。
そのブラウザがHTMLを読み込む際に、「このデータファイルの文章は何で書かれているのか?」をDOCTYPEを見て判断しているのです。
HTMLなのか。
あるいはXHTMLなのか。
また、バージョンは何を使っているのか。
例えば、あなたが外国語で書かれた文書を読む必要があるとします。
その外国語が英語であれば、おそらく「ああ、これは英語だな」と判別できますが例えばスペイン語やポルトガル語語、イタリア語などであればどうでしょうか?
そもそも何語で書かれているのかすら判断が難しいと思います。
文章の内容を理解するために何語かが判断できなければ、どの辞書を用意すればいいのかすらわかりません。
(現在はGoogle翻訳などが優秀なので入力さえすれば何語か判別してくれますが…)
でも、文書の一番最初に「これはフランス語ですよ」とか「イタリア語の文章です」と書いていれば判別できますよね?
「DOCTYPE宣言」をこの例えに当てはめると、
「○○語で書かれている文書ですよ!」と最初に宣言してくれているようなものです。
宣言しないとどうなる?
これを明確に宣言しておかないと、ブラウザが内容を正確に判別することができず、思っていたとおりの表示にならない可能性が出てきます。
ですので、「必ず先頭にDOCTYPE宣言を書かないといけない」と覚えておいてください。
宣言の書き方
これからHTMLを学習される方であれば、2020年時点で主流となっている「HTML5」で記述することがほとんどです。
ですので、まずは「HTML5」の宣言方法だけ覚えれば問題ありません。
そのHTML5の宣言方法は、以下のようなシンプルな記述です。
|
1 |
<!DOCTYPE html> |
※大文字と小文字はどちらでもOKですが、大文字で書くのが一般的です。
いろいろと解説をしてきましたが、
HTML文章を書くときは、先頭に「<!DOCTYPE html>」を記載する
とだけ覚えておいてください。
HTMLの書き方
さて、ここから実際にHTML要素の記述部分にはいっていきます。
マークアップ言語
まず、HTMLと言う言語は「マークアップ言語」の一種です。
マークアップ言語とは何かというと「視覚表現や文章構造などを記述するための形式言語」のこと。
これもなんのこっちゃですが、もう少し具体的に説明しますと、マークアップ言語では文書に意味づけをしていく書き方をします。
タグ
HTMLでは、< >という記号で囲んだ「タグ」を使って、この意味づけをしていきます。
このブログもそうですが、文章を作る際に「大見出し」があって、その中に「説明文(段落)」があったり、さらに「中見出し」があって…という構成になりますよね。
HTMLでは、
- 「ここの部分は大見出しですよ」
- 「ここは中見出しですよ」
- 「ここは段落ですよ」
という意味づけをタグで囲むことで実現することができます。
上記の内容を実際にタグで囲んでみるとこのようになります。
|
1 2 3 4 |
<h1>ここの部分は大見出しですよ</h1> <p>ここは説明文(段落)ですよ</p> <h2>ここは中見出しですよ</h2> <p>ここは説明文(段落)ですよ</p> |
先ほどもお伝えしましたが、この<>で囲んでいるものが「タグ」です。
上記の例ですと、<h1> ・・・ </h1> が大見出しの意味づけをする「h1タグ」ですので
このh1タグで囲まれている文章は、大見出しとして扱われることになります。
HTML要素
HTMLタグで囲まれている部分をHTML要素と呼びます。
HTMLタグの書き方は
- <html> ・・・ </html>
です。
意味付けは
- HTMLで記述しているのは、このタグで囲まれている部分ですよ
です。
つまり、HTMLで記述する文章は、全てこのタグの中に書く必要があります。

そして、このHTML要素の中には
- ・head要素
- ・body要素
の2つがあります。

head要素
headタグの書き方は
- <head> ・・・ </head>
です。
head要素の意味付けは
- 文書のヘッダ情報を表す部分
です。
そして、ヘッダ情報とは「この文書に関する情報」のことです。
例えば、「ページのタイトル」や「ページの説明文」といった情報は
この「head要素」の中に記述をすることになります。
他にも様々なヘッダ情報がありますが、ここでは
- 「この文章に関する情報」を記述する場所
とだけ覚えておけば大丈夫です。
body要素
bodyタグの書き方は
- <body> ・・・ </body>
です。
body要素の意味付けは
- 文書の本体(実際にブラウザに表示される内容)を表す部分
です。
みなさんが普段見ているWEBサイトの文字や画像は
すべてこの「body要素」の中に記述されています。

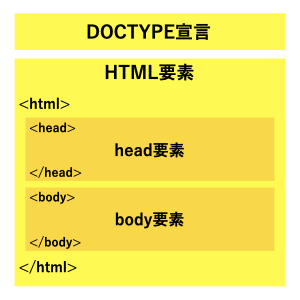
上記の図を実際のタグで書いてみるとこのようになります。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> // この箇所にヘッダ情報を記述します。 </head> <body> // この箇所にWEBサイトに表示される、文字や画像を記述します。 </body> </html> |
body要素内容の構造
続いて、今度はWEBサイトの見た目の構造についてです。
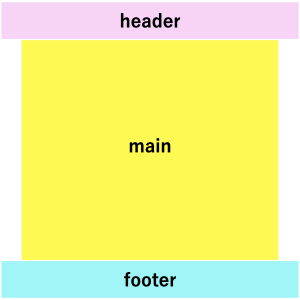
WEBサイトの見た目を構成している要素は大きく分けて以下の3つになります。
- ・header
- ・main(contents)
- ・footer
実際にWEBサイトをご覧になって、ほとんどが
下図のような構造になっていることにお気づきでしょうか?

header
WEBサイトのヘッダー部分です。
headerタグの書き方は
- <header> ・・・ </header>
です。
ページの上部に表示されていて、ロゴやサービス名、各種メニューが配置されていることが多いです。
main
WEBサイトのメインコンテンツの部分です。
mainタグの書き方は
- <main> ・・・ </main>
です。
ページで一番伝えたい内容を配置します。
ここでは「main」としましたが、
WEBサイトによっては「contents」等といった記述をする場合もあります。
(慣習的なもので、明確なルールはありません)
また、メインコンテンツの表現方法もたくさんあり、
サイドバーが左右どちらかに設置されていたり
あるいは両サイドに設定されているサイトもあります。
WEBサイトのフッター部分です。
footerタグの書き方は
- <footer> ・・・ </footer>
です。
ページの一番下に設置されて、
会社情報やコピーライト表示が配置されていることが多い箇所です。
まとめ
最後に、もう一度HTMLの基本構造の図です。

いかがでしたでしょうか?
今回は、
HTMLの基本的な構造
について解説いたしました。
最初からいきなり全ての理解ができなくても大丈夫です。
今後の学習で「あれ?」と思った際に見直して、少しずつ理解を深めていってくださいね。







