こんにちは、大好きな冬がだんだんと近付いてきてわくわくしている、みもざです。
さて、本題に入りたいと思います。
フォントサイズを変更したり、フォントの種類を指定したりして、WEBページのイメージを可愛くしたり、かっこよくしたりしてユーザーにインパクトを与えたくありませんか?
そこで今回は、
・HTMLとCSSを使ってフォントを変える方法
を紹介します。
プログラミングを学び始めて間もない方や、HTMLだけでフォントを変える方法を知りたい方は、ぜひ参考にしてみてくださいね。
目次
HTMLだけでフォントを変える方法とは
HTMLだけでフォントを変える時は、今までHTMLタグの一つであるfontタグを使用していました。
|
1 |
<font></font> |
しかし、残念ながら、fontタグは今のHTML5から廃止されてしまい、今はHTMLとCSSを使用してフォントを変えることが一般的な方法となっています。
HTMLとCSSでフォントを変えるには、HTMLファイルのheadタグ内にstyleタグを使って直接CSSを記述していく方法や、HTMLファイルとは別にCSSファイルを作成してそこに記述していく方法があります。
HTMLファイルのheadタグ内にstyleタグを使って直接CSSを記述していく方法は以下のようになります。
|
1 2 3 4 5 |
<head> <style> こにCSSを記述 </style> </head> |
HTML+CSSを使ってフォントを変えてみよう
ここでは、HTMLファイルとCSSファイルを分けてCSSを記述していきます。
HTMLファイルとCSSファイルをリンクするためにも、HTMLのheadタグ内に以下のことを記述しておくといいです。
|
1 |
<link rel="stylesheet" type="text/css" href="style.css(CSSのファイル名)"> |
HTML+CSSでフォントの大きさを変えてみよう
HTMLとCSSを使ってフォントの大きさを変える場合は、CSSのプロパティである「font-size」を使います。
値には、数字を使って指定していき、使う単位は、「px」「em」「%」などです。
では、実際にHTMLとCSSを使って文字の大きさを変えてみましょう。
See the Pen
font5 by mimosa (@im_mimosa)
on CodePen.
HTML+CSSでフォントの種類を変えてみよう
HTMLとCSSを使ってフォントの大きさを変える場合には、CSSのプロパティである「font-family」を使います。
値には、フォントの種類の名前を記述します。
では、実際にHTMLとCSSを使ってフォントの種類を指定していきましょう。
See the Pen
font6 by mimosa (@im_mimosa)
on CodePen.
前述したように、使っているパソコンによっては指定したフォントの種類が反映されない場合もあります。
フォントの種類や、今自分が使っているパソコンに対応しているフォントを探すときには、以下のサイトを利用するといいかもしれません。
Font-familyメーカー byサルワカ
https://saruwakakun.com/font-family
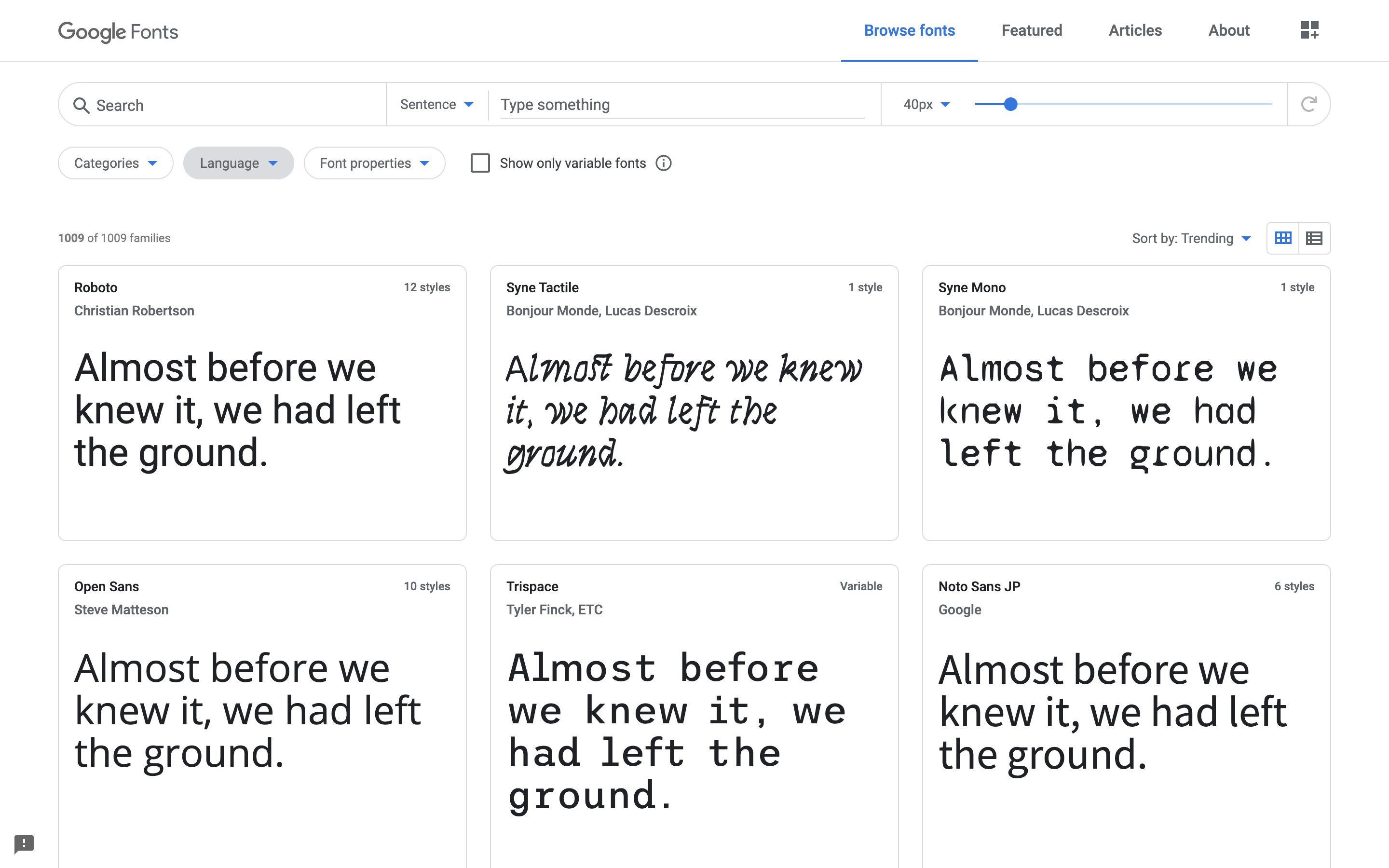
Google Fonts
また、処理速度は少し遅くなってしまいますが、Google Fontsからフォントを選択してきて読み込む方法もあります。
Google Fontsは、例文も自分の確認したい文章に変更でき、その場でフォントがどんな感じになるのかのイメージが掴め、HTMLやCSSに読み込む方法も難しくはないので、初心者の方にも使いやすくなっています。
Google Fontsの使い方
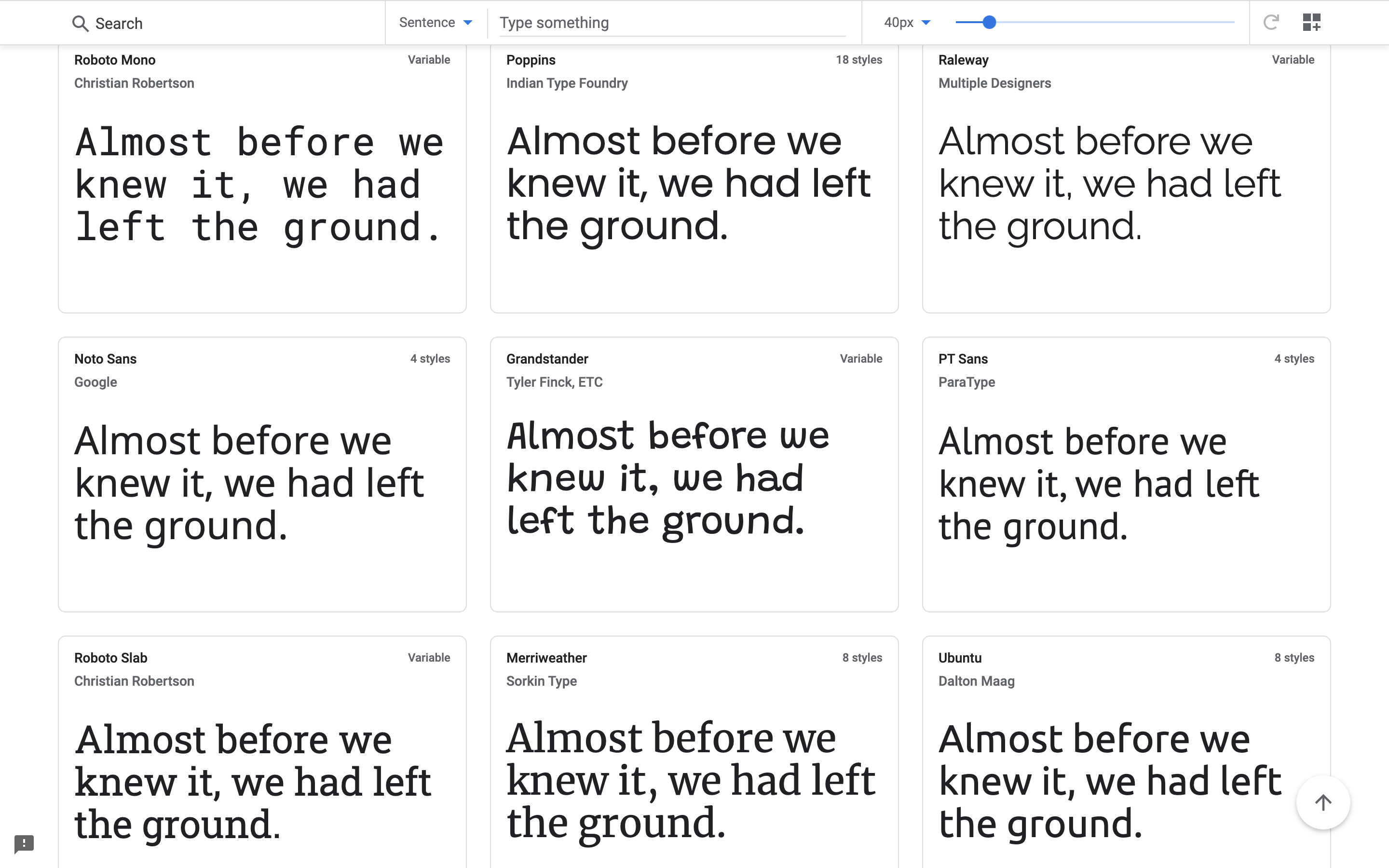
Google Fontsの使い方として、まずは自分が変えたいフォントや、デザインのイメージに合うフォントを探します。かなり沢山のフォントが並んでいるので、迷うかもしれません。
使う文字が日本語の場合は、日本語に対応しているフォントだけを探してくれる機能もあります。
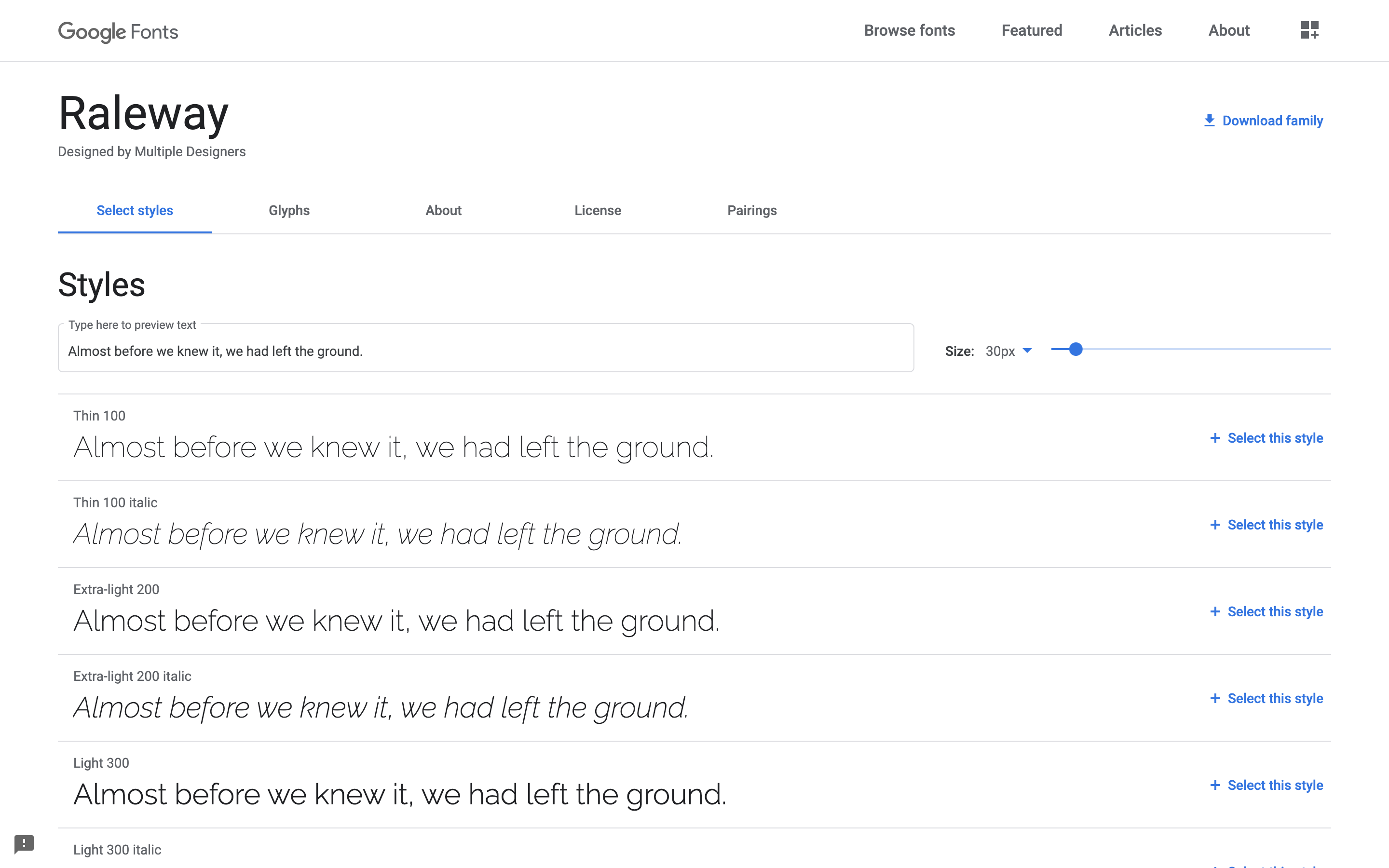
使いたいフォントが決まったら、ボックスをクリックします。クリックすると選択したフォントの詳細ページに飛びます。
そこで、フォントの太さ、イタリック体になっているかなっていないかなどさらに細かいフォントを選択できるので、使うフォントを決めたら、青い文字の「+Select this style」を押します。
そしたら、上記の画面が表示されるので、<link>と書いてるところにあるコードをHTMLのheadタグ内に記述(コピペ)し、CSSと書いてるところにあるCSSのコードを、スタイルシートに記述(コピペ)します。
いちいちフォントの名前を入力する必要もないので、少しの手間が省けます。
HTML+CSSでフォントの色を変えてみよう
HTMLとCSSでフォントの色を変える場合には、CSSのプロパティである「color」を使います。
値には、カラータイプ(カラーネーム、カラーコード、RGB)で指定します。
では、実際にHTMLとCSSを使ってフォントの色を変えていきましょう。
See the Pen
font7 by mimosa (@im_mimosa)
on CodePen.
まとめ
まとめ
いかがでしたか?今回は、
・HTMLとCSSを使ってフォントを変える方法
を紹介しました。
フォントの大きさ、種類、色によってユーザーに与えるイメージも大きく変化していきます。
よかったらこの記事を参考にして、ターゲットのイメージに合うフォントを指定してみてくださいね。