・for文の使い方がわからない・・・。
・配列のループ処理を行うことはできる?
JavaScriptでループ処理を行う方法としてfor文を使うことができますが、使い方を知らない人も多いでしょう。
そこでこの記事では、JavaScriptのfor文の使い方や配列のループ処理をする方法について解説します。
この記事を読めば、JavaScriptのfor文について詳しく理解することができ、ループ処理を行えるようになるでしょう。
JavaScriptのfor文についてわからない、使い方を知りたい人は、ぜひ最後までご覧ください。
目次
for文とは?
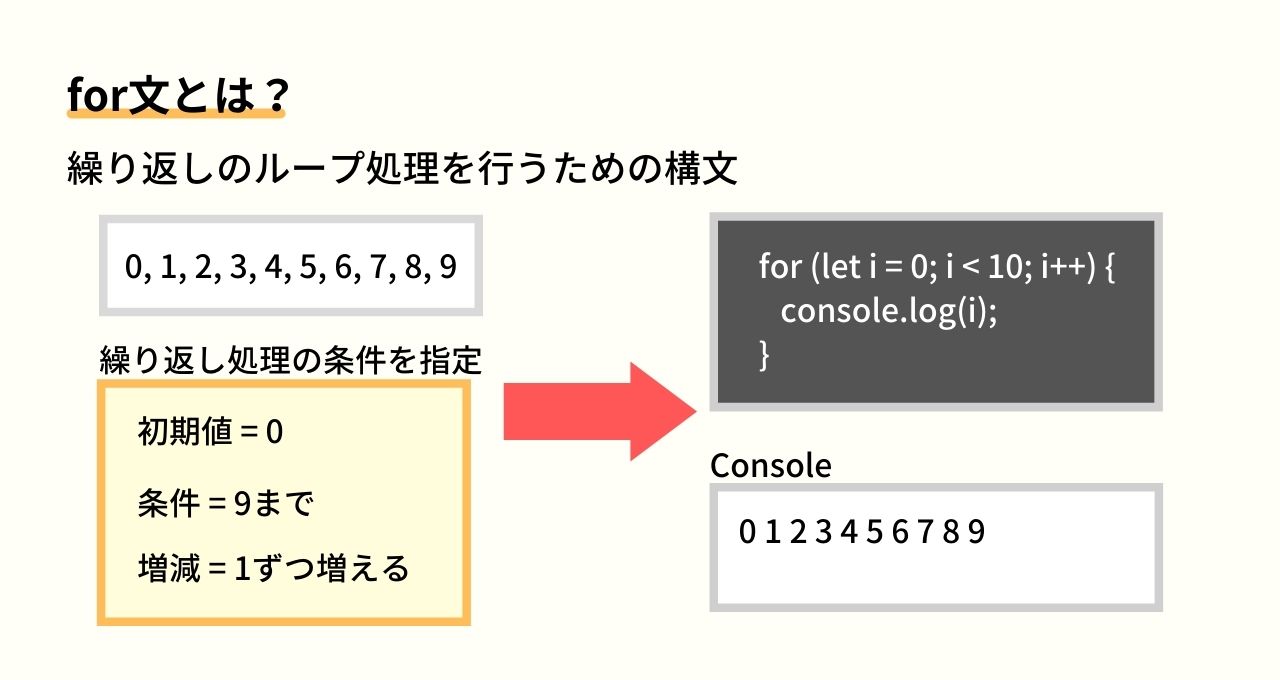
for文は、繰り返しのループ処理を行うための構文です。
for文の特徴は、繰り返し処理の「初期値」「条件式」「増減式」を指定することでループさせることです。
例えば、初期値を「0」、条件を「9まで」、増減を「1ずつ増える」というように指定すると、0から9までの数値が繰り返し処理されます。
このように、for文は決められた回数のみ処理を繰り返す場合に使われています。
JavaScriptだけでなく、他の言語でも使われている構文なので、使えるようになると便利です。
for文の構文
for文の書き方は次の通り。
|
1 2 3 |
for (初期値; 条件式; 増減式) { //実行処理 } |
for文は括弧の中に3つの引数を指定します。
- 初期値:繰り返す処理の初期値を指定
- 条件式:繰り返す回数を指定
- 増減式:繰り返す処理の増減方法を指定
初期値
まず、初期値では繰り返す処理の初期値を指定します。
例えば、初期値を0とすれば0から始まる繰り返しが設定され、10とすれば10から始まる繰り返しが設定されます。
条件式
そして、条件式では繰り返す回数を指定します。
初期値が0の場合、条件式を10までと指定すれば、0から10までの間で繰り返し処理が行われます。
for文では、この条件式の指定を間違えるとエラーの原因になるので、覚えておきましょう。
増減式
また、増減式では繰り返す処理の増減方法を指定します。
0から1ずつ足していくのか引いていくのかなど、処理が繰り返される際の増減を設定します。
for文の基本的な使い方
では、実際にfor文の使い方を見ていきましょう。
|
1 2 3 4 5 |
<script type="text/javascript"> for (let i = 0; i < 10; i++) { console.log(i); } </script> |
まず、初期値は「let i = 0;」と指定します。
※「i」は変数になります。
次に、条件式を「i < 10;」と指定し、0以上10未満の繰り返しを行うよう設定します。
そして、増減式は「i++」と指定し、1ずつ増加するようにします。
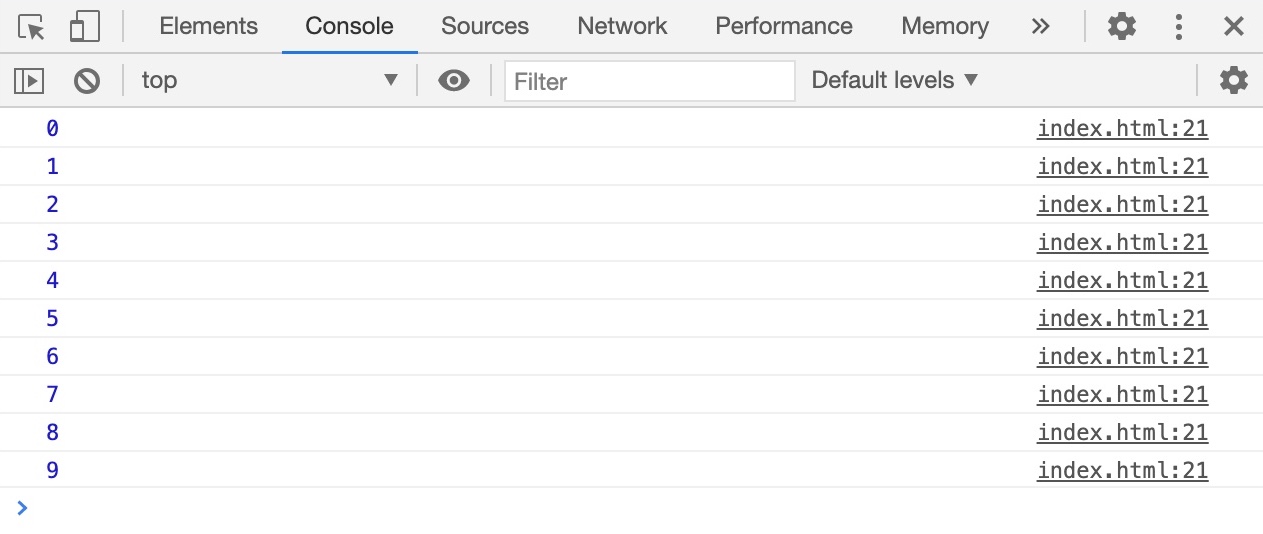
この条件でループする処理を、「console.log(i)」で出力してみましょう。
0から9までの数値が出力されていますね。
これは、初期値を0、条件式を10未満、増減式を1ずつ増加というように指定したためです。
このようにfor文を使うと、簡単にループ処理を行うことができます。
for文を使うことで同じ処理を何度も書く必要がない
繰り返し同じような処理をfor文を使わずに実行しようとすると、次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> console.log(0); console.log(1); console.log(2); console.log(3); console.log(4); console.log(5); console.log(6); console.log(7); console.log(8); console.log(9); </script> |
同じ処理を何度も書く必要があり、面倒ですよね。
しかし、for文を使えば、これらの処理を1文で書くことができるのです。
初期値や条件式、増減式をいろいろ変更して、どのようなループ処理が行えるのか、試してみるといいでしょう。
for文で配列のループ処理をする方法
ここまでで、for文の基本的な使い方がわかりました。
では、今度はfor文を使って配列のループ処理をやってみましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let array = ['apple', 'banana', 'strawberry', 'grape', 'pineapple', 'orange']; for (let i = 0; i < array.length; i++) { console.log(array[i]); } </script> |
上記のコードのように、果物の名前が入った配列「array」があったとします。
配列のループ処理を行うには、条件式の部分を「i < array.length;」というように指定する必要があります。
この「array.length」は何を表しているのかと言うと、配列の中身の数を取得しているのです。
つまり、条件式に「i < array.length;」と指定することで、「0から配列の中身の数だけ」という条件を設定することができます。
今回の場合、配列の中には6つの文字列が入っているため、0から6つ目までの値を繰り返し処理することになります。
そして、配列の中身を1つずつ繰り返すために、増減式は「i++」と指定します。
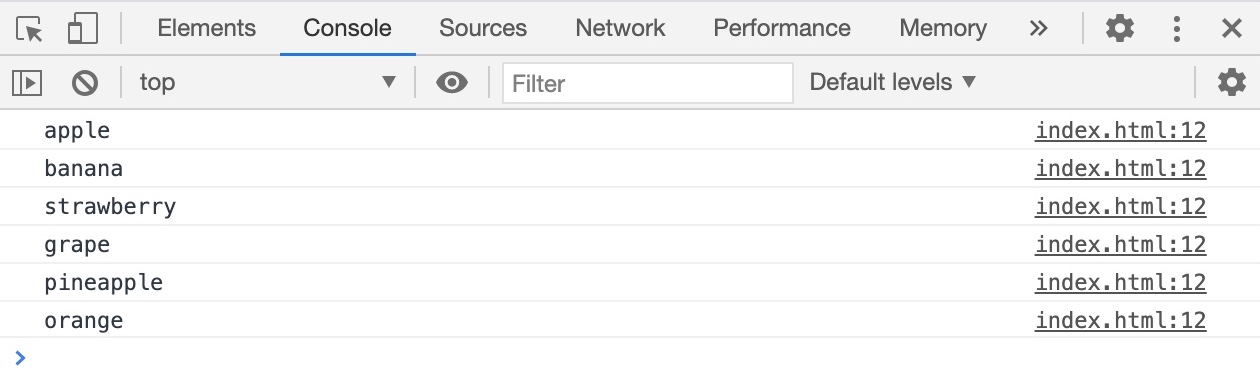
「console.log(array[i])」と指定して、配列のループ処理を出力してみましょう。
結果を見てみると、「apple」から「orange」までの配列の値が繰り返し処理されていますね。
このようにfor文では、配列のループ処理を行うこともできます。
実際は、for文を使って配列のループ処理を行うことが多いので、使い方を覚えておきましょう。
for文でループ処理の途中で抜ける方法
for文でループ処理を行う方法について理解できてきました。
実は、ループ処理を行うfor文では、途中でループから抜けることもできます。
途中でループから抜ける方法は2つあり、処理を途中でスキップさせる「continue」と処理を途中で中断する「break」です。
ここでは、これら2つの構文の使い方について解説していきます。
continueの使い方
continueは、ループ処理の途中で処理をスキップさせる役割があります。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> let array = ['apple', 'banana', 'strawberry', 'grape', 'pineapple', 'orange']; for (let i = 0; i < array.length; i++) { if (array[i] === 'strawberry'){ continue; } console.log(array[i]); } </script> |
先ほどと同じように、果物の名前が入った配列のループ処理を行います。
if文を使って、このループ処理を行なっている間に、「もし配列の値が strawberry であれば」という条件分岐を作ります。
そこに「continue」と指定すれば、その処理がスキップされて、次のループに入っていきます。
結果を表示して確認してみましょう。
「apple」から「orange」までの値が繰り返し出力されていますが、「strawberry」だけが出力されていません。
これは、「もし配列の値が strawberry であれば」という条件の中に、「continue」を指定して処理がスキップされたためです。
このように、continueを指定すると、あるタイミングだけ処理をスキップすることができます。
breakの使い方
break文はループ処理の途中で処理を中断させる役割があります。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
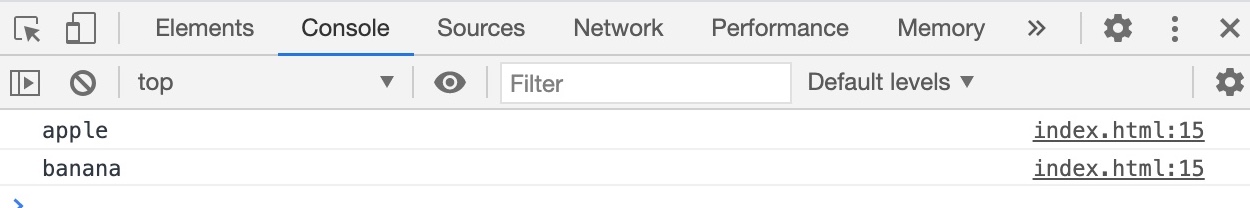
<script type="text/javascript"> let array = ['apple', 'banana', 'strawberry', 'grape', 'pineapple', 'orange']; for (let i = 0; i < array.length; i++) { if (array[i] === 'strawberry'){ break; } console.log(array[i]); } </script> |
先ほどと同じように、配列のループ処理を行い、「もし配列の値が strawberry であれば」という条件分岐を作ります。
そこに今度は「break」と指定することで、その処理は中断されてループが終了します。
結果を表示して確認してみましょう。
配列の中身が「banana」までしか出力されていませんね。
これは、「もし配列の値が strawberry であれば」という条件の中に、「break」を指定して処理が中断されたためです。
なので、それ以降のループ処理も終了しているのがわかります。
このように、breakを指定すると、あるタイミングでループ処理を中断させることができます。
for文の使い方と合わせて「continue」と「break」の使い方を覚えておきましょう。
 【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
まとめ
今回は、JavaScriptのfor文について解説しました。
for文は、初期値、条件式、増減式を指定することで、ループ処理を実装することができます。
そして、配列の値の数を取得して条件式に指定すれば、配列のループ処理を行うことも可能です。
JavaScriptでは、このfor文でループ処理を行うことがよくあるので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。