・lengthの使い方は?
・文字数だけじゃなく、配列の要素数も取得できる?
JavaScriptでは、lengthメソッドを使えば簡単に文字数を取得することができますが、使い方を知らない人も多いでしょう。
そこでこの記事では、JavaScriptで文字数を取得できるlengthメソッドの使い方について解説していきます!
この記事を読めば、lengthメソッドの使い方を理解し、文字数や配列の要素数を取得できるようになるでしょう。
JavaScriptで文字数を取得したいけどやり方がわからない、lengthメソッドの使い方を知りたい人は、ぜひ最後までご覧ください。
lengthとは?
lengthとは、文字列の長さや配列の要素数を取得することができるメソッドです。
例えば、「こんにちは」という文字列であれば、「こ・ん・に・ち・は」と5つの文字からなるので、lengthメソッドを使うと「5」という文字数が取得されます。
そして、「りんご、バナナ、みかん」という3つの値が入った配列にlengthメソッドを使うと、要素数が「3」と取得されます。
このようにlengthメソッドは、文字列の文字数や配列の要素数を取得する際に使われます。
lengthの使い方
実際にlengthメソッドの使い方について解説していきます。
lengthメソッドの書き方は次の通り。
|
1 |
文字列.length |
lengthメソッドを使うときは、文字列や配列の後に、ドット「.」で繋ぎ、「length」と書きます。
これで指定された文字列の文字数や配列の要素数を取得することができます。
では、具体的な使い方を次の項目で見ていきましょう。
lengthで文字数を取得する
まずは、lengthメソッドを使って文字数を取得する方法です。
コードの書き方は次の通り。
|
1 2 3 4 5 |
<script type="text/javascript"> let string = 'こんにちは'; console.log(string.length); </script> |
「こんにちは」という文字列を変数「string」に代入します。
そして、console.logを使ってstringにlengthメソッドを指定してみましょう。
Google ChromeのデベロッパーツールのConsoleで結果を確認すると、次のようになります。
結果は「5」と出力されていますね。
これで、文字列「こんにちは」はlengthメソッドによって文字数が取得されたことがわかります。
では、もう一つ文字列を追加してみましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let string = 'こんにちは'; let name = '山田太郎'; console.log(string.length); console.log(name.length); </script> |
今度は「山田太郎」という文字列を変数「name」に代入します。
そして、先ほどと同じように、console.logを使ってnameにlengthメソッドを指定しましょう。
もう一度デベロッパーツールのConsoleを更新して確認してみると、次のようになります。
2つ目に追加した文字列は「4」という数字が出力されましたね。
今回のように漢字にlengthメソッドを指定すると、漢字1文字を「1」として取得します。
なので「山田太郎」の文字数は「4」という結果になったのです。
lengthで配列の要素数を取得する
lengthメソッドを使って文字数を取得する方法がわかりました。
では今度は、lengthメソッドで配列の要素数を取得してみましょう。
コードの書き方は次の通り。
|
1 2 3 4 5 |
<script type="text/javascript"> let array = ['apple', 'banana', 'orange', 'grape', 'pineapple']; console.log(array.length); </script> |
まず、果物の名前が入った配列「array」があるとします。
この配列の要素数をlengthメソッドで取得するには、「array.length」と指定することで取得できます。
これをconsole.logで出力してみましょう。
デベロッパーツールのConsoleで結果を確認すると、「5」と出力されました。
これは、配列「array」の中には、5つの要素が入っているためです。
よって、配列の要素数がlengthメソッドで取得されたのがわかりますね。
このように、lengthメソッドを使えば、配列の要素数を取得することもできるので、使い方を覚えておきましょう。
 JavaScriptで配列の長さを取得する方法と注意点【lengthプロパティ】
JavaScriptで配列の長さを取得する方法と注意点【lengthプロパティ】
【応用】入力フォームから文字数を取得してみよう
ここまでで、lengthメソッドの基本的な使い方がわかりましたね。
ではここからは、少し応用的な使い方として、入力フォームから文字数を取得してみましょう。
実際のコードは次の通り。
|
1 2 |
<input type="text" id="input"> <p><span id="result"></span>文字</p> |
まず、HTMLで入力フォームを作成します。
入力欄をinputタグで作成し、type属性を「text」、idを「input」と指定します。
そして、inputで入力された文字列の文字数を出力するためにpタグの中にspanタグを作成し、idを「result」と指定しておきます。
※このid「result」のspanタグに文字数が表示されるようにします。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> const input = document.getElementById('input'); const result = document.getElementById('result'); input.addEventListener('keyup', function() { result.textContent = input.value.length; }); </script> |
続いてJavaScriptのコードを書いていきます。
HTMLで指定したinputタグのidとspanタグのidを、それぞれgetElementByIdで取得して、変数の「input」と「result」に代入します。
そして、input.addEventListenerで「keyup」を指定することで、キーボードを離した際のイベントが作成されます。
このイベントが発生したときに、「result.textContent = input.value.length」と指定することで、inputに入力された文字数がresultに表示されます。
※input.valueは、inputに入力された値を取得しています。
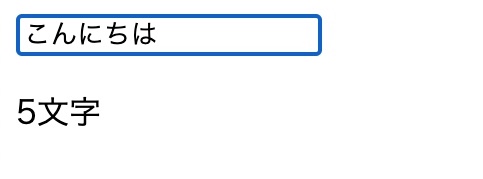
結果をブラウザで表示して、文字数が出力されるか確認してみましょう。
文字を打つたびに、文字数の表示が変更されますね。
よって、入力された文字列の文字数がlengthメソッドで取得されているのがわかります。
このように、lengthメソッドを応用すれば、入力フォームの文字数を取得して、表示することもできるのです。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、JavaScriptでlengthメソッドを使って文字数を取得する方法を解説しました。
lengthメソッドは、「文字列.length」とすることで簡単に文字数を取得することができます。
配列にlengthメソッドを使えば、要素数も取得することができるので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。