・HTML要素の中身を変更したい。
・innerTextとは何が違うの?
JavaScriptではinnerHTMLを使ってHTML要素の中身を取得したり、変更したりすることができますが、使い方を知らない人は多いです。
そこでこの記事では、innerHTMLの使い方を詳しく解説し、innerTextとの違いも合わせて解説します!
この記事を読めば、innerHTMLの使い方を理解し、JavaScriptで正しくHTML要素を操作できるようになるでしょう。
innerHTMLの使い方がわからない人やinnerTextとの違いを知りたい人は、ぜひ最後までご覧ください。
innerHTMLとは?
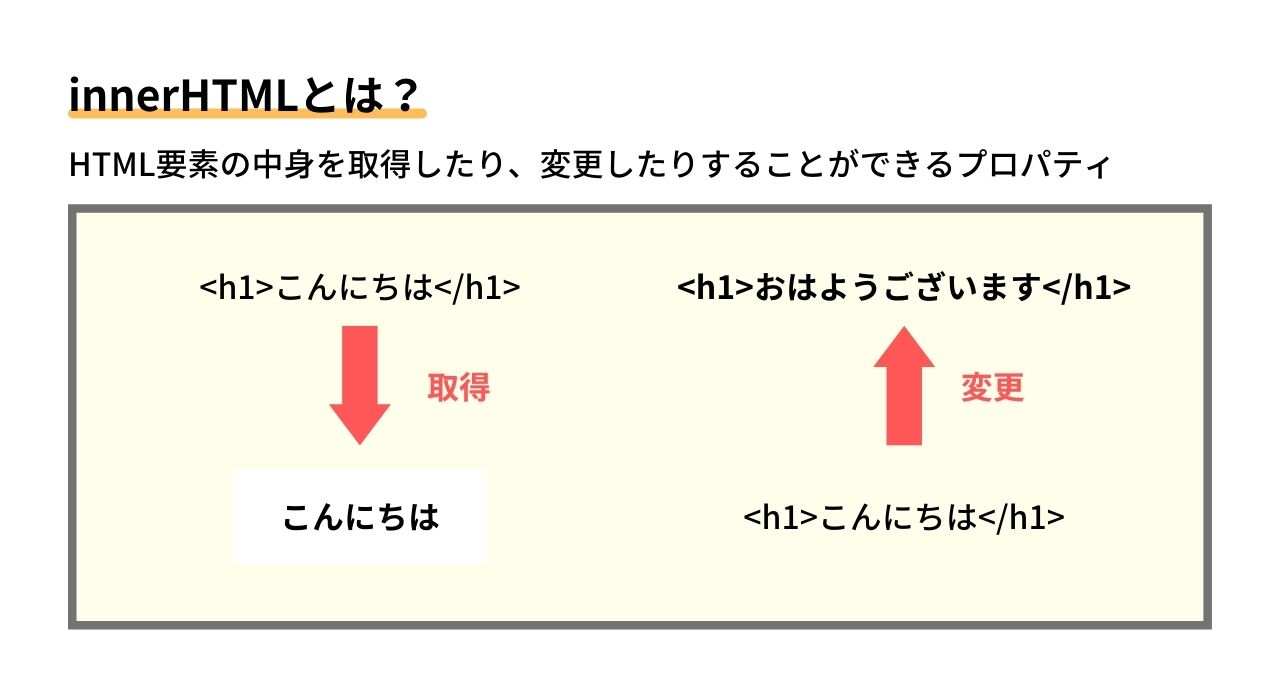
innerHTMLとは、HTML要素の中身を取得したり、変更したりすることができるプロパティです。
例えば、HTML内に「こんにちは」という見出しがあった場合に、innerHTMLを使えば「こんにちは」という文字列を取得することができます。
また、「こんにちは」という文字列を別の文字列に変更することも可能です。
これらの操作を応用してHTML要素を変更すれば、より動的なWebサイトを作成することができるようになります。
それでは、innerHTMLの具体的な使い方を見ていきましょう。
innerHTMLの使い方
innerHTMLは、HTML要素の中身を変更するプロパティです。
実際のコードの書き方は次の通りになります。
|
1 |
element.innerHTML |
innerHTMLは指定の要素の後に、ドット「.」で繋いで書きます。
例えば、「div.innerHTML」と指定すると、divの中身の要素を変更するということです。
では、innerHTMLを使ってHTML要素を「取得」する方法と「変更」する方法について詳しく見ていきましょう。
HTML要素を取得する
まずは、HTML要素を取得する方法です。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1 id="text">こんにちは!</h1> <script type="text/javascript"> const text = document.getElementById('text'); console.log(text.innerHTML); </script> </body> </html> |
まず、HTML内にidが「text」のh1タグがあります。
今回はこのh1タグの中身を取得していきます。
JavaScriptでは、getElementByIdを用いてid「text」を取得します。
そして、console.logを使って、h1タグの中身を取得するために、「text.innerHTML」と指定します。
結果を表示すると、次のようになるでしょう。
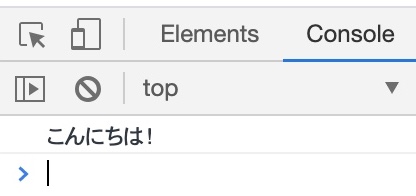
Google ChromeのデベロッパーツールのConsoleを見てみると、「こんにちは!」という文字列が出力されています。
h1タグに書かれた文字列がしっかり取得できているのがわかりますね。
このように、innerHTMLは指定したHTML要素の中身を簡単に取得することができるのです。
HTML要素を変更する
続いて、innerHTMLでHTML要素を変更する方法について見ていきましょう。
実際のコードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1 id="text">こんにちは!</h1> <script type="text/javascript"> const text = document.getElementById('text'); text.innerHTML = 'おはようございます!'; </script> </body> </html> |
先ほどと同じように、HTML内にidが「text」のh1タグを用意します。
そしてJavaScriptでは、そのidをgetElementByIdで取得します。
innerHTMLでHTML要素の中身を変更する場合は、「element.innerHTML = ‘文字列’」とすることで中身を変えることができます。
今回であれば、「text.innerHTML = ‘おはようございます!’」と指定することで、h1タグの「こんにちは!」という文字列が「おはようございます!」という文字列に変更されます。
結果を表示して確認してみましょう。
ブラウザで結果を表示すると、「こんにちは!」という部分が「おはようございます!」に変わっているのがわかりますね。
このように、innerHTMLではHTML要素の中身を変更することができるのです。
innerHTMLは、HTML要素自体も追加することができる
innerHTMLを使ってHTML要素の中身を変更する方法がわかりました。
実は、innerHTMLは、HTML要素自体も追加することができるのです。
実際のコードで使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div id="container"> </div> <script type="text/javascript"> const container = document.getElementById('container'); container.innerHTML = '<h3>おはようございます!</h3>'; </script> </body> </html> |
例えば、HTML内にdivタグがあります。
このdivタグの中に、innerHTMLを使って、h3タグのようなHTML要素も入れることができます。
divタグのid「container」をgetElementByIdで取得し、「container.innerHTML」を使ってh3タグで囲った文字列を指定してみます。
すると、結果は次のようになるでしょう。
ブラウザ上には、「おはようございます!」と表示されました。
デベロッパーツールでHTMLを確認してみると、きちんとdivタグの中に、h3タグが追加されているのがわかります。
このように、innerHTMLはHTML要素自体を追加することもできるので、使い方を覚えておきましょう。
innerHTMLとinnerTextの違い
ここまでで、innerHTMLの使い方について理解することができました。
しかし中には、「innerHTMLとよく似たプロパティで、innerTextがあるけど、一体何が違うの?」と感じた人もいるでしょう。
innerTextもinnerHTMLと同じ働きを持つプロパティです。
実際にコードに書いて確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1 id="text">こんにちは!</h1> <script type="text/javascript"> const text = document.getElementById('text'); text.innerText = 'おはようございます!'; </script> </body> </html> |
HTML内にidが「text」のh1タグがあります。
このid「text」をgetElementByIdで取得し、「text.innerText = ‘おはようございます!’」と指定してみましょう。
すると結果は次のようになります。
「こんにちは!」という文字列が「おはようございます!」という文字列に変更されましたね。
innerHTMLと全く同じ役割を持っているのがわかります。
では、innerHTMLとinnerTextは何が違うのか?
これら2つのプロパティの違いは、HTML要素自体を追加したときに現れます。
先ほど、innerHTMLの使い方で、HTML要素自体を追加することができると解説しました。
divタグの中にh3タグを追加すると、きちんと見出しタグとなって画面に表示されましたね。
しかし、innerTextで同じコードを書いた場合はどうなるのでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div id="container"> </div> <script type="text/javascript"> const container = document.getElementById('container'); container.innerText = '<h3>おはようございます!</h3>'; </script> </body> </html> |
HTML内にidが「container」のdivタグがあります。
getElementByIdでidを取得し、「container.innerText」を使って、h3タグで囲まれた「おはようございます!」という文字列を指定してみましょう。
結果を表示すると、次のようになります。
ブラウザで結果を見てみると、h3タグがそのまま文字列として表示されてしまいましたね。
つまり、innerTextを指定した場合は、全てが文字列となってHTML要素の中に追加されるのです。
- innerHTML:HTML要素を追加した際、きちんとHTML要素として反映してくれる
- innerText:HTML要素を追加した際、HTML要素も文字列として表示される
innerHTMLとinnerTextには、これらの違いがあると言えますね。
同じ働きを持つプロパティですが、場面によって使い分けることが望ましいです。
どちらも使い方を覚えておくといいでしょう。
 【初心者向け】JavaScriptでHTMLの書き換え方法を解説!
【初心者向け】JavaScriptでHTMLの書き換え方法を解説!
まとめ
今回は、JavaScriptでinnerHTMLの使い方について解説しました。
innerHTMLはHTML要素の中身を取得したり、変更したりすることができるプロパティです。
innerHTMLを使うことで、より動的なWebページを作成することができるので、使い方を覚えておくといいでしょう。
また、innerTextとの使い分けもできるといいですね。
この記事がJavaScriptの学習に役立つと幸いです。