HTMLでWEBサイトの作成には「パス」の理解が不可欠です。
ですが、この「パスの書き方」がなかなか理解できず、なぜかCSSが反映されなかったり、思ったとおりに画像が表示されなかったりとお悩みの方も多いかと思います。
そこで今回は
・パスとは?
・相対パス
・絶対パス
・相対パスと絶対パスの使い分け
についてご紹介していきます。
パスとは?
例えば、HTMLで別のファイルへのリンクさせたい場合、どこの、どんな名前のファイルなのかを指定するためのものです。
「○○という場所にある●●というファイル」といった指定の仕方ですね。
例えると、あなたがマンションに住んでいるとして、「あなたの部屋の、1つ上の階の、階段から2つ目の部屋の、田中さん」といった指定方法です。
別のフォルダには同じ名前のファイルが存在することもあります。
ですので、場所まで細かく指定してあげないと、正しいリンクが指定できないのです。
さきほどのマンションの例ですと、あなたのマンション内に田中さんが3人住んでいた場合、どこの田中さんか指定しないと特定できないですよね。
実際のパスを使っている例を見ていきましょう。
|
1 2 3 4 5 |
<img src="images/foods/bread01.jpg" alt=""> // 「images/foods/bread01.jpg」の部分がパスです。 <a href="https://www.google.co.jp/">GoogleのWebページ</a> // 「https://www.google.co.jp/」の部分がパスです。 |
なお、上記例の1つ目が「相対パス」で、2つ目が「絶対パス」です。
この2つの違いは次から見ていきましょう!
相対パス
まずは、「相対パス」からです。
先ほどの相対パスの例をもう一度見てみましょう。
|
1 2 |
<img src="images/foods/bread01.jpg" alt=""> // 「images/foods/bread01.jpg」の部分がパスです。 |
「images」フォルダの中の、「foods」フォルダの中の「bread01.jpg」ファイルを示しています。
次に、実際にどのように使うかもう少し具体的なシーンでみていきましょう。
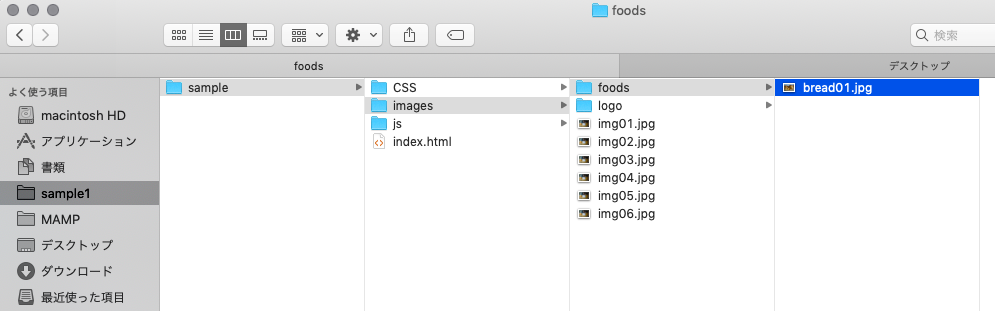
HTMLのファイルを作成する時に、下図のようなフォルダ構成で作りました。
sampleフォルダが先頭にありますね。
その直下に「index.html」がありますが、その中身を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/style.css" /> <title>Practice03</title> </head> <body> <h1>パスとは?</h1> <p>美味しそうなパンの画像を表示したい!</p> <img src="images/foods/bread01.jpg" alt="" /> </body> </html> |
11行目がさきほどの例と同じですね。
「index.html」の中で相対パスを書いているので、起点はこの「index.html」です。
つまり、
「html.index」と同じフォルダの中にある、
「images」フォルダの中の、「foods」フォルダの中の「bread01.jpg」ファイル
を示しています。
さて、では実際に「html.index」をブラウザで開いてみましょう!
下記のように、Webページ内に「bread01.jpg」の画像が表示されているので、相対パスで希望通りの画像ファイルを指定できている、ということですね。
このように相対パスは、参照元からみて「どこのなんというファイルか」を指定するために使います。
ちなみに、5行目の「<link rel=”stylesheet” href=”css/style.css” >」でも相対パスが使われていますね。
理屈は同じです。
「html.index」と同じフォルダの中にある、
「css」フォルダの中の「style.css」ファイルをスタイルシートとして読み込みますよ。
ということをしてくれています。
また、「../」や「./」という指定の仕方もあります。
- ・「../」→1つ上の階層を指定することができます。
- ・「./」→同じ階層を指定することができます。
|
1 2 3 4 5 6 |
// 1つ上の階層の「img」フォルダの中の「sample.png」を指定 <img src="../img/sample.png"> // 同じ階層の「img」フォルダの中の「sample.png」 を指定 // 「./」はなくてもよい <img src="./img/demo.png"> |
絶対パス
さあ、今度は「絶対パス」についてみていきましょう。
さきほどの相対パスは、参照元からみて相対的に場所を指定しましたが、絶対パスは、誰がどこからみても変わらない指定の仕方です。
最初の例を再度みてみましょう。
|
1 2 |
<a href="https://www.google.co.jp/">GoogleのWebページ</a> // 「https://www.google.co.jp/」の部分がパスです。 |
「https://www.google.co.jp」は誰がどこからみても変わらないですよね。
どのパソコンやスマートフォンからでも、このパスを入れれば同じところにつながります。
これが「絶対パス」です。
マンションの例を再度出しますが、
「日本の東京都●●区○○町1-1 ■■マンション 301の田中さん」といった指定の仕方です。
世界中のどこからでも上記の住所あてに荷物を送れば届きますよね。
(もちろん海外から送る場合はせめてJapanは英語表記にすべきですが)
相対パスと絶対パスの使い分け
シンプルな使い分けの考え方としては
- ・相対パス:自サーバー内のファイルを指定する場合
- ・絶対パス:外部のwebサイトを指定する場合
です。
もう少し具体的な使い分けとしては
- ・相対パス:imgタグのsrc属性、linkタグのhref属性、scriptタグのsrc属性、aタグ(サイト内参照)
- ・絶対パス:aタグ(外部サイト参照)
と考えていただいてもOKです。
「全部絶対パスにしたらいいじゃないか」と思われる方もいるかもしれません。
ですが、webサイトを開発する際は、ローカル環境(パソコンの中)で開発します。
例えば、MAMPを利用して開発する場合、URLは「hocalhost/〜」になりますが、それが完成してサーバーにあげる際にはドメインを設定して公開します。
例えば「webukatu.com」というドメイン名にした場合、URLは「webukatu.com/〜」に変わります。
開発時点で全てを絶対パスにした場合、公開時点で全てのURLを書き換えないといけないですよね。
それでは手間ですので自サーバー内のファイル参照には相対パスを使用しているのです。
まとめ
今回は、ファイルやフォルダの場所を指定するためのパスについて、
・パスとは?
・相対パス
・絶対パス
・相対パスと絶対パスの使い分け
を解説いたしました。
HTML・CSS学習の基礎の部分となりますので、マスターするためにご活用ください。