サイトの見出しを表すためのh1タグ。
使い方が簡単そうに見えますが、きちんとした使い方を知らない初心者の人も多いのではないでしょうか?
・h1タグってどんな要素?
・正しい使い方は?
・titleタグとは何が違うの?
こんな疑問を持っている人もいるでしょう。
今回は、h1タグの
・基本的な使い方
・titleタグとの違い
・h1タグを使うときの注意点
について説明します。
目次
h1タグとは
h1タグとはどういった要素なのか、はっきりとした意味や役割を知らない初心者の人も多いのではないでしょうか?
なのでここでは、h1タグの意味や役割について解説していきます。
h1タグの読み方
h1タグは「エイチワン」と読みます。
「h」は「heading」の略で、HTMLでは「見出し・タイトル」という意味で使われています。
例えば、このサイトの見出しである「【初心者向け】h1タグの正しい使い方や注意点を徹底解説!」はh1タグを使っています。
h1タグはWebサイトで最上位の見出しを表す要素
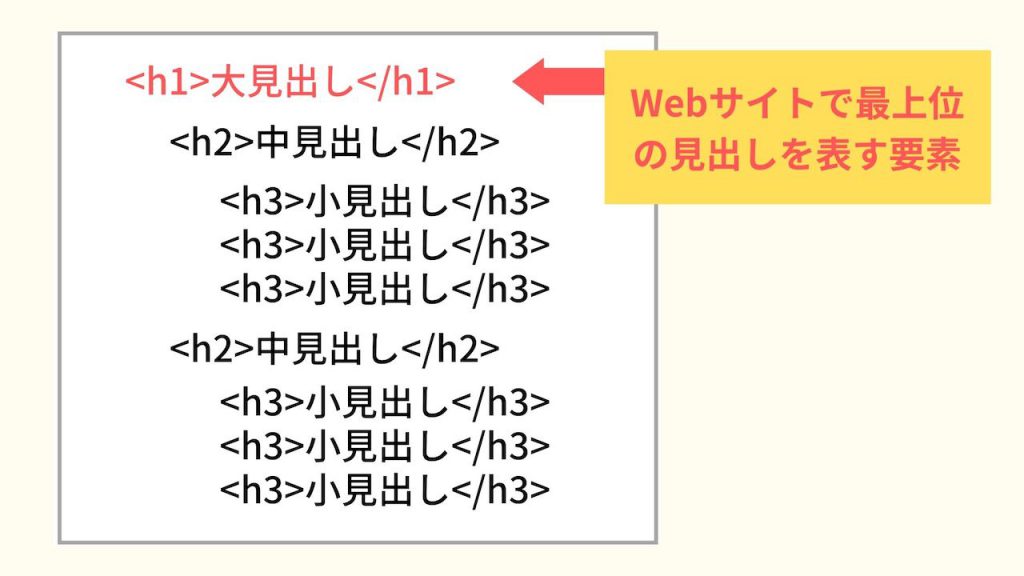
h1タグは「Webサイトで最上位の見出しを表す要素」です。
上の図のように、h1はWebサイトで最も大きな見出しやタイトルを表します。
ブログ記事では、主に記事のタイトル部分がh1タグにあたり、ホームページでは企業名やブランド名などがh1タグにあたります。
原則、hタグは順番が決められており、h1→h2→h3→h4というようになります。
なぜ順番が決められているかと言うと、検索エンジンがサイトの文章の階層を理解するためです。
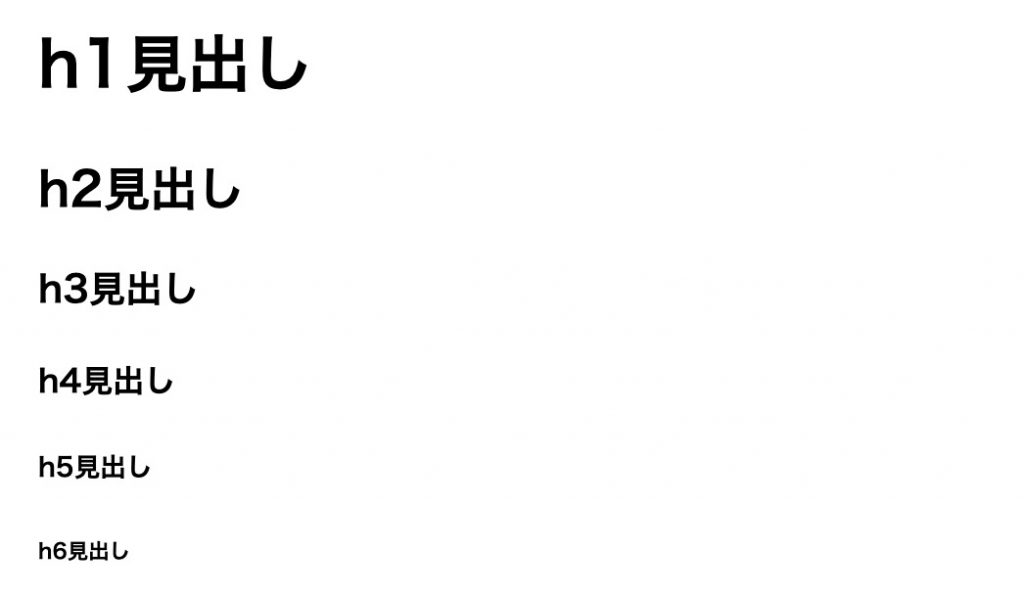
ブラウザで表示してみると、h1,h2,h3…となるにつれて文字の大きさが小さくなっているのがわかります。
SEO対策にも影響を与えるので、順番を間違えないようにしましょう。
h1タグで利用できる属性
h1タグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
h1タグの基本的な使い方
h1タグの意味や役割についてわかりました。
なのでここからは、実際にh1タグの使い方を解説していきます。
まだ使い方を知らない人は、ここでしっかりと理解していきましょう。
h1タグの使い方
h1タグの使い方をコードで見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1>【初心者向け】h1タグの正しい使い方や注意点を徹底解説!</h1> <h2>h1タグとは</h2> <h3>h1タグの読み方</h3> <h3>h1タグはWebサイトで最上位の見出しを表す要素</h3> <h3>h1タグで利用できる属性</h3> <h3>h1タグの対応ブラウザ</h3> <h2>h1タグの基本的な使い方</h2> <h3>h1タグの使い方</h3> <h3>h1タグとtitleタグとの違い</h3> <h2>h1タグを使うときの注意点</h2> <h3>hタグは順番通りに使う</h3> <h3>hタグに画像を入れるときはalt属性を指定する</h3> <h3>h1タグは1ページに1〜2個まで</h3> <h3>h1にはSEOキーワードを入れる</h3> <h2>まとめ</h2> </body> </html> |
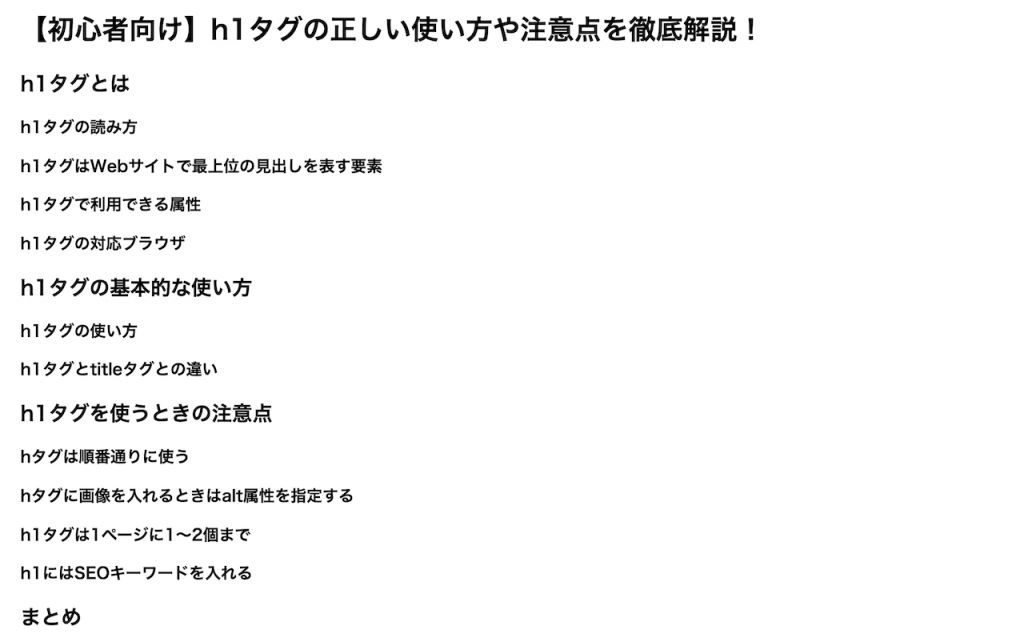
今回はこの記事の見出しを例に、h1タグを使ってみました。
h1タグはサイトの最上位の見出しなので、ここでは記事のタイトル部分がh1タグになります。
結果をブラウザで表示して見てみましょう。
一番上の大きな見出しがh1タグになります。
文字の大きさも一番大きいですね。
h1タグとtitleタグとの違い
h1タグは見出しやタイトルを表す要素ですが、似たタグにtitleタグというものがあり、初心者の人はよく使い間違いをしてしまいます。
titleタグもタイトルを表す要素ですが、使う場所が全く違います。
- ・h1タグ:bodyタグの中で使われ、サイト閲覧者に対してタイトルを表示する
- ・titleタグ:headタグの中で使われ、検索エンジンに対してタイトルを示す
h1タグとtitleタグには上記のような違いがあります。
タイトルを表すという意味では同じですが、h1タグはサイト閲覧者に対して、titleタグは検索エンジンに対して使うものです。
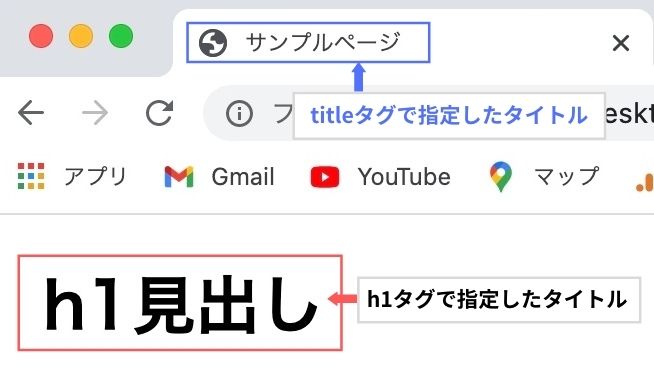
上の図のように、titleタグはサイト上部にあるサイト名の部分を表します。
一度は見たことがある人もいるでしょう。
コードで書いてみると次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <h1>h1見出し</h1> </body> </html> |
titleタグはheadタグの中に書き、h1タグはbodyタグの中に書きます。
このように同じタイトルを表すタグでも、使い方が異なるので、覚えておきましょう。
h1タグを使うときの注意点
ここまででh1タグの使い方がわかりました。
ただ、h1タグを使うときにいくつか注意するべきことがあります。
なのでここでは、h1タグを使うときの注意点について解説します。
hタグは順番通りに使う
まず1つ目の注意点は、hタグは順番通りに使うこと。
先ほども少し解説しましたが、hタグを順番通りに書くのは、検索エンジンがサイトの文章の階層を理解するためです。
もしhタグの順番を間違えてしまうと、検索エンジンに階層をきちんと認識してもらえないため、SEOにも影響を及ぼします。
hタグの間違った使い方の例として以下の通り。
|
1 2 3 4 5 6 7 8 9 |
<!-- ※hタグの間違った使い方(間違った順番) --> <h1>h1見出し</h1> <h2>h2見出し</h2> <h4>h4見出し</h4>←h3を飛ばしてh4を書いている <h3>h3見出し</h3> <h3>h3見出し</h3>←h2と同じ階層にh3を書いている <h2>h3見出し</h2>←h3の次にh2を書いている |
hタグはh1→h2→h3→h4の順に書かなければいけないため、h1の次にh2を飛ばしてh3が来るということはできません。
そして、h2と同じ階層はh2を書くのが基本です。h2とh3、h2とh4のように同じ階層に違うhタグを書くことは不適切です。
また、h3→h2のような逆順に書くこともできないので、気をつけましょう。
正しいhタグの使い方は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- ※正しいhタグの使い方(正しい順番) --> <h1>h1見出し</h1> <h2>h2見出し</h2> <h3>h3見出し</h3> <h4>h4見出し</h4> <h4>h4見出し</h4> <h3>h3見出し</h3> <h3>h3見出し</h3> <h2>h2見出し</h2> <h3>h3見出し</h3> <h3>h3見出し</h3> |
きちんと順番通りに書けていますね。
この書き順をしっかり覚えておきましょう。
hタグに画像を入れるときはalt属性を指定する
続いての注意点は、hタグに画像を入れるときはalt属性を指定することです。
alt属性は画像の内容を示す要素で、検索エンジンに対して画像の内容を伝えたり、画像が読み込めない場合に代替テキストとして表示する役割があります。
実際の使い方は次の通り。
|
1 |
<h1><img src="example.jpg" alt="画像の内容"></h1> |
こうすることで、h1タグに画像を入れつつ、内容も記述することができます。
h1タグは1ページに1〜2個まで
続いての注意点は、h1タグは1ページに1〜2個まで使えること。
h1タグは1ページに1個までというルールはないため、複数回使うことができます。
しかし、h1タグを同じページで何度も使い過ぎると、検索エンジンがサイトの文章の階層を理解できなくなります。
|
1 2 3 4 |
<!-- h1タグを多用すると、サイトの全体的な内容がよくわからなくなる --> <h1>h1タグとは?</h1> <h1>h1タグの使い方</h1> <h1>h1タグの注意点</h1> |
例えば、上記のコードのように、全ての見出しにh1タグを使ってしまうと、何に関するサイトなのか理解が難しくなります。
結果的にSEOにマイナスの影響を及ぼしてしますため、注意が必要です。
h1にはSEOキーワードを入れる
最後の注意点は、h1にはSEOキーワードを入れることです。
特にブログサイトの場合は、これがとても重要になります。
h1タグはサイトの見出しなので、何に関するサイトなのかを示さなければいけません。
これらのキーワードを入れることで、この記事にはどんなことが書かれているのか、また検索エンジンにも記事の内容を伝えることができます。
これは検索順位を上げるための方法として、必ず知っておくべきことなのです。
ただなんとなくで見出しをつけるのではなく、サイトの内容がわかるようにキーワードを含めて書くことが重要になります。
まとめ
今回は、h1タグの意味や使い方について徹底解説しました。
h1タグはWebサイトの大見出しを表す要素です。
hタグを使うときは順番をしっかり守り、キーワードを簡潔にまとめた見出しを作れるように意識しましょう。
この記事がh1タグの学習に役立つと幸いです。
参考文献:MDN web docs|h1-h6:HTMLの見出し要素