・typeof演算子の使い方を知りたい。
・typeof演算子で型を判定する方法は?
JavaScriptには「型」というものがあり、その型を判定するためにtypeof演算子が使われます。しかし、typeof演算子の正しい使い方を知らない人も多いでしょう。
そこでこの記事では、typeof演算子を使って型を判定する方法について詳しく解説していきます!
この記事を読めば、JavaScriptの型について理解することができ、typeof演算子の使い方もわかるようになるでしょう。
JavaScriptの型についてよくわからない、typeof演算子の使い方を知りたい人は、ぜひ最後までご覧ください。
JavaScriptの型とは?
そもそもJavaScriptの型についてよくわからない、という人もたくさんいるでしょう。
JavaScriptの型というのは、データの種類のことを表します。
例えば、私たち人間は言語を話します。
そして、同じ「言語」でも、世界中には日本語や中国語、英語などのように様々な言語があり、その言語によって話し方や使い方が異なりますよね。
プログラムの世界でも同じです。
プログラミングにはデータがあり、そのデータの中でも様々な種類が存在します。
それらの種類のことをプログラミングでは「型」と言うのです。
| 型名 | 判定値 | 例 |
|---|---|---|
| 文字列型 | string | ’こんにちは’ |
| 数値型 | number | 10 |
| 真偽値型 | boolean | true / false |
| null型 | object | null |
| undefined型 | undefined | undefined |
| symbol型 | symbol | Symbol(‘A’) |
JavaScriptでは、上記の6つが代表的な型となります。
JavaScriptのデータには型が2種類あり、基本的な型を持つプリミティブ型、その他のオブジェクトをオブジェクト型と言います。
プリミティブ型は、オブジェクトではなく、プロパティやメソッドを持たない型のことを表します。
上記の「文字列型」「数値型」「真偽値型」「null型」「undefined型」「symbol型」の6つです。
一方、オブジェクト型は、プロパティやメソッドを持つ型のことを表します。
基本的に、プリミティブ型以外のデータがオブジェクト型となります。
JavaScriptには、このように様々な型があり、今回解説するtypeof演算子によって、型判定を行うことができるのです。
※型については、以下の記事も参考になるので、ご覧ください。
 【入門】【初心者】javascript・jQuery部中級「データ型とリテラル、演算子とは?」
【入門】【初心者】javascript・jQuery部中級「データ型とリテラル、演算子とは?」
typeofの基本的な使い方
では、実際にtypeof演算子の使い方について見ていきましょう。
typeof演算子のコードの書き方は次の通りです。
|
1 |
typeof 値 |
typeof演算子で型を判定したいときは、「typeof」の後に判定したい「値」を指定します。
例えば、「こんにちは」という文字列を型判定したい場合、「typeof ‘こんにちは’」と指定することで、処理を実行することができます。
また、typeof演算子は「typeof(値)」と書くこともできます。
括弧をつけた場合でもつけない場合でも、出力される結果は同じなので、どちらを使っても構わないでしょう。
実際にtypeof演算子を使って、コードを書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> // 文字列型 console.log(typeof 'こんにちは'); // 数値型 console.log(typeof 10); // 真偽値型 console.log(typeof true); // null型 console.log(typeof null); // undefined型 console.log(typeof hello); // symbol型 console.log(typeof Symbol('A')); </script> |
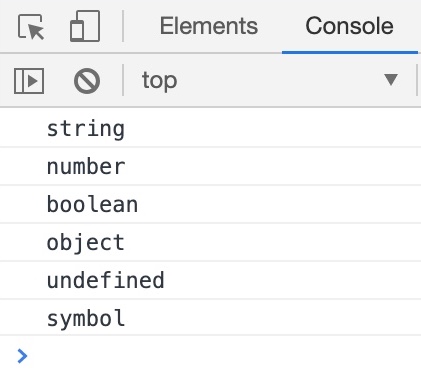
上記のコードでは、console.logを使って「文字列型」「数値型」「真偽値型」「null型」「undefined型」「symbol型」の型判定を実装しています。
先ほど解説した通り、「typeof 値」と指定して、結果を出力してみましょう。
Google Chromeのデベロッパーツールにある「Console」を確認すると、上記のような結果が出力されました。
それぞれ指定した値が「typeof」演算子によって型判定されていますね。
では、オブジェクト型の場合は、どのように指定するのでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> // オブジェクト型 let object = { name: '山田太郎', age: 20 } console.log(typeof object); </script> |
typeof演算子で、プロパティやメソッドを持つオブジェクトの型判定を行うときも指定方法は同じです。
ただ、プロパティやメソッドを持つオブジェクトの場合は、変数に代入してからtypeof演算子を指定した方が、コードがわかりやすくなるでしょう。
なので、オブジェクトを変数「object」に代入して、「typeof object」と指定しています。
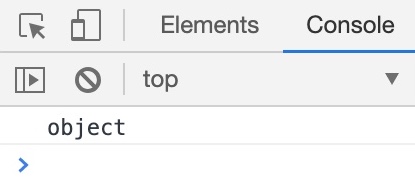
結果を表示すると、次のようになるでしょう。
Consoleで確認すると、「object」という結果が出力されました。
この結果から、typeof演算子によって型判定されていることがわかりますね。
これでtypeof演算子の使い方を理解することができました。
typeofで型を判定する方法
typeof演算子の使い方がわかったので、実際に型を判定していきましょう。
対象となる値が、自分の思っている型と一致しているかどうか調べたいときがあるとします。
そんなときは、if文の条件分岐を用いて判定を行うことができます。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> let hello = 'こんにちは'; if (typeof hello === 'string') { console.log(hello + 'は文字列です'); } </script> |
上記のコードでは、「こんにちは」という値があり、それが文字列型なのかどうか判定しています。
typeof演算子によって判定される結果は文字列なので、条件分岐で比較することができます。
if文に「typeof hello === ’string’」と指定し、もし型判定した結果が文字列型だった場合という条件を作ります。
もし条件が一致すれば、console.logで「〇〇は文字列です」というように出力しましょう。
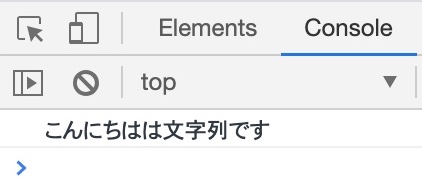
結果を表示すると、次のようになります。
Consoleを見てみると、「こんにちはは文字列です」という結果が出力されました。
この結果から、typeof演算子で判定した型は、文字列と一致していることがわかりますね。
このように条件分岐と合わせてtypeof演算子を指定することで、型を判定することができます。
なので、使い方を覚えておきましょう。
まとめ
今回は、JavaScriptのtypeof演算子を使って型を判定する方法について解説しました。
JavaScriptには、様々な型が存在し、「typeof 値」と指定することで簡単に型を判定することができます。
JavaScriptを学習していく際に、型はとても重要になるので、覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。