・Math.minを使って最小値を取得する方法を知りたい・・・。
・Math.maxの使い方も合わせて理解したい!
JavaScriptには、Mathオブジェクトに最小値を取得することができるminメソッドがありますが、正しい使い方を知らない初心者の人も多いでしょう。
そこでこの記事では、Math.minメソッドの使い方やMath.maxメソッドとの違いについて詳しく解説します!
この記事を読めば、Math.minメソッドの使い方を理解し、ある値の中から最小値を取得できるようになるでしょう。
JavaScriptのMath.minメソッドについてよくわからない、最小値を取得する方法を知りたい人は、ぜひ最後までご覧ください。
Math.minとは?
Math.minとは、引数として与えられた値から最も小さい値を返すメソッドです。
例えば、Math.minメソッドに「1, 2, 3」という値を引数に与えた場合、その中にある最小値「1」が結果として返されます。
※負の数や少数を含む数を指定した場合も、最小値を返します。
そして、Math.minメソッドに指定する引数が空だった場合は、「Infinity」という結果が返されます。
また、引数を数値に変換できなかった場合は、「NaN」という結果になります。
Math.minの使い方
では、実際にMath.minメソッドの使い方について解説していきます。
Math.minメソッドの書き方は次の通り。
|
1 |
Math.min(数値1, 数値2, 数値3・・・) |
Math.minメソッドは、引数に1つ以上の数値を指定することで、その値の中から最小値を返します。
実際にコードに書いて、使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script type="text/javascript"> // 正の数 console.log(Math.min(1, 2, 3)); // 負の数 console.log(Math.min(-1, -2, -3)); // 値が空の場合 console.log(Math.min()); // 数値に変換するとNaNになる値が含まれている場合 console.log(Math.min(1, 2, undefined)); </script> </body> </html> |
1つ目のメソッドは、正の数「1, 2, 3」を指定しています。
もちろん、この3つの値の中で最小の値は「1」なので、結果は「1」と返されます。
2つ目のメソッドは、負の数「-1, -2, -3」を指定しています。
負の数の場合、「-3」が最も小さい値になるので、結果は「-3」になるでしょう。
そして、3つ目のメソッドでは、引数に何も与えていません。
この場合、Math.minメソッドでは、「Infinity」という結果が返されます。
Infinityは「無限」という意味がありますが、ここでは「値が何もありません」という意味になります。
また、4つ目のメソッドでは、引数に数値以外の値を指定しています。
引数の中に1つ以上数値に変換できない値があった場合、結果は「NaN」になります。
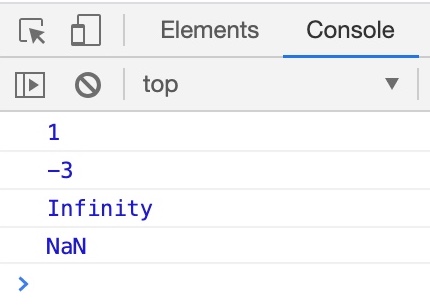
Google Chromeのデベロッパーツールにある「Console」で結果を見てみると、上記の結果になりました。
それぞれ与えられた値の中で、最小の値が結果として出力されているのがわかりますね。
また、引数を与えなかったメソッドは「Infinity」、数値に変換できない値が含まれているメソッドは「NaN」という結果になっています。
このように、Math.minメソッドを使うことで、与えられた値の中から最小値を取得することができます。
なので、使い方を覚えておきましょう。
Math.maxとの違い
ここまでで、Math.minメソッドの使い方について理解することができました。
ですが、Math.minメソッドとよく似たメソッドで、Math.maxというものがあり、違いを知りたい人もいるでしょう。
Math.maxメソッドは、与えられた値から最大値を取得することができるメソッドです。
Math.minメソッドは最小の値を返すのに対し、Math.maxメソッドは最大の値を返すということですね。
では、Math.maxメソッドの使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <script type="text/javascript"> // 正の数 console.log(Math.max(1, 2, 3)); // 負の数 console.log(Math.max(-1, -2, -3)); // 値が空の場合 console.log(Math.max()); // 数値に変換するとNaNになる値が含まれている場合 console.log(Math.max(1, 2, undefined)); </script> </body> </html> |
Math.maxメソッドは、Math.minメソッドと書き方は同じです。
先ほどMath.minメソッドに指定した値と同じ値を引数として与えています。
1つ目のメソッドは、「1, 2, 3」という値を指定しています。
その中で最大の値は「3」になるので、返される結果は「3」となります。
2つ目のメソッドは、負の数「-1, -2, -3」と指定しています。
この中で最も大きい数値は「-1」となるので、結果は「-1」と返されるでしょう。
そして、引数に何も与えなかった場合は、Math.minメソッドの時と同じように「-Infinity」が結果として返されます。
また、数値に変換することができない値が1つ以上含まれている場合も、同じように「NaN」という結果になります。
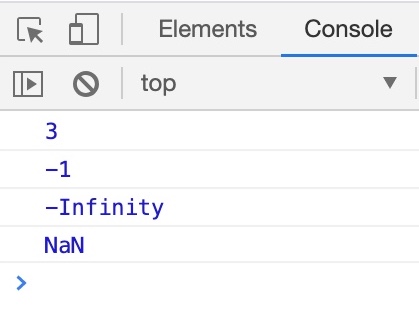
結果をConsoleで確認すると、上記のように出力されました。
それぞれ最大の値が返されているのがわかりますね。
また、値がない場合は「-Infinity」、数値に変換できない値が含まれている場合は「NaN」という結果になっています。
このように、Math.maxメソッドは、与えられた値の中から最大の値を取得することができます。
なので、Math.minメソッドと合わせて使い方を覚えておくといいでしょう。
 【初心者向け】Javascriptで数値を比較してみよう -比較演算子とMath.max/Math.minメソッド
【初心者向け】Javascriptで数値を比較してみよう -比較演算子とMath.max/Math.minメソッド
まとめ
今回は、JavaScriptのMath.minメソッドの使い方について詳しく解説しました。
Mathオブジェクトのminメソッドは、指定された値の中から、最小の値を取得することができます。
また、最大値を取得することができるMath.maxメソッドと合わせて使うことが多いので、覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。