・in演算子の使い方を知りたい。
・for-inでオブジェクトの繰り返し処理を実装したい。
JavaScriptのin演算子は、オブジェクトにプロパティが存在するか判定したり、for-inでオブジェクトを繰り返し処理したりすることができますが、使い方を知らない人も多いでしょう。
そこでこの記事では、in演算子の使い方やfor-inでオブジェクトを繰り返し処理する方法を詳しく解説します!
この記事を読めば、in演算子の使い方を理解し、オブジェクトのプロパティの存在をチェックしたり、繰り返し処理を行ったりすることができるようになるでしょう。
JavaScriptのin演算子についてよくわからない人は、ぜひ最後までご覧ください。
目次
in演算子とは?
JavaScriptを学習していると、in演算子というものに触れる機会があります。
ですが、初心者の人にとっては、「in演算子って一体何?」と感じる人もいるでしょう。
in演算子は、主に2つの使い方があります。
- オブジェクトにプロパティが存在するか判定する
- オブジェクトのプロパティを繰り返し処理する
in演算子は、上記のような使い方をすることができます。
基本的にオブジェクトに対して使われる演算子だと考えておくといいでしょう。
では実際に、この2つの使い方について順番に見ていきましょう。
in演算子の使い方
まず、in演算子はオブジェクトにプロパティが存在するか判定する際に使われます。
例えば、以下のようなオブジェクトがあったとしましょう。
|
1 2 3 4 5 |
let object = { name: '山田太郎', age: 20, gender: '男性' }; |
このオブジェクトは、「name, age, gender」というプロパティを持ち、それぞれに値が指定されています。
そして、このオブジェクトの中に「name」というプロパティが存在するのかどうか、調べたいときがあるとします。
その際に「in演算子」を使うことで、簡単に判定することができるのです。
|
1 |
(プロパティ in オブジェクト) |
in演算子の書き方は上記の通りです。
「プロパティ in オブジェクト」と指定することで、指定したプロパティがオブジェクト内にあるのかどうか、判定することができます。
その判定結果は、「true」または「false」が返されます。
では実際に、in演算子を使ってオブジェクトのプロパティの存在を判定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let object = { name: '山田太郎', age: 20, gender: '男性' }; console.log('name' in object); </script> |
先ほどと同じオブジェクトがあります。
このオブジェクトに「name」というプロパティが存在するか判定するために、console.logを使って「’name’ in object」と指定しましょう。
今回は「name」というプロパティが存在するので、結果は「true」と出力されるでしょう。
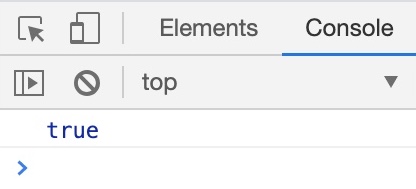
Google Chromeのデベロッパーツールにある「Console」で結果を確認すると、「true」と出力されました。
これは「object」に「name」というプロパティが存在しているからですね。
このように、in演算子は「プロパティ in オブジェクト」と指定することで、そのプロパティがオブジェクトに存在するのか判定することができます。
 JavaScriptでオブジェクトの存在チェックをする際の注意点
JavaScriptでオブジェクトの存在チェックをする際の注意点
for-inでオブジェクトの繰り返し処理を行う方法
続いて、in演算子の2つ目の使い方である、for-inでオブジェクトの繰り返し処理を行う方法について見ていきましょう。
まず、for-inの書き方は以下の通りです。
|
1 |
for (変数 in オブジェクト) |
本来、for文は「初期値、条件式、増減式」を指定して繰り返し処理を行いますが、for-inの場合は「変数 in オブジェクト」とするだけでオブジェクトの繰り返し処理を行うことができます。
では、実際にオブジェクトを使って、繰り返し処理を実装してみましょう。
オブジェクトのプロパティを繰り返し処理する
for-inで「変数 in オブジェクト」と指定した場合、変数にはオブジェクトのプロパティが格納されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> let object = { name: '山田太郎', age: 20, gender: '男性' }; for (let i in object) { console.log(i); } </script> |
上記のように「name, age, gender」というプロパティを持つオブジェクト「object」があります。
このオブジェクトに対して、for-inを使って「for (let i in object)」と指定します。
「let i」の部分は変数を表していて、この変数に「object」のプロパティが格納されます。
for文の中で、console.logを使って「console.log(i)」と指定してみましょう。
結果を表示すると、次のようになります。
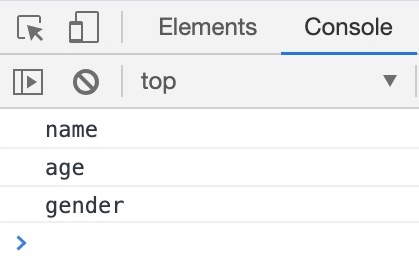
Consoleで確認すると、「name, age, gender」が順に出力されました。
この結果から、for-inによってオブジェクトのプロパティが繰り返し処理されたことがわかりますね。
このように、for-inに「変数 in オブジェクト」と指定することで簡単にオブジェクトのプロパティを繰り返し処理することができます。
プロパティの値を繰り返し処理する
for-inを使ってオブジェクトのプロパティを繰り返し処理することができましたが、プロパティの値を繰り返し処理することはできるのでしょうか。
プロパティの値を繰り返し処理するには、結果を出力する際に「オブジェクト[変数]」と指定することで実装可能です。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> let object = { name: '山田太郎', age: 20, gender: '男性' }; for (let i in object) { console.log(object[i]); } </script> |
先ほどと同じオブジェクトがあります。
そして、for-inを使って「for (let i in object)」と指定します。
これで変数「i」にプロパティが格納されました。
あとは、console.logを使って「console.log(object[i])」と指定することで、プロパティの値を出力することができます。
結果を表示すると、次のようになるでしょう。
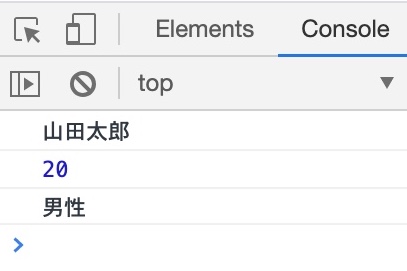
Consoleで結果を確認すると、「山田太郎, 20, 男性」の順に値が出力されました。
この結果から、プロパティの値を繰り返し処理できているのがわかりますね。
このように、「オブジェクト[変数]」と指定することで、プロパティの値を出力することができるので、覚えておきましょう。
 【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
まとめ
今回は、JavaScriptのin演算子について詳しく解説しました。
in演算子は、「プロパティ in オブジェクト」と指定することで、オブジェクトのプロパティが存在するかどうかを判定することができます。
また、for-inを使って「変数 in オブジェクト」と指定することで、オブジェクトを繰り返し処理することもできます。
なので、in演算子の使い方を覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。