・Date.now()メソッドで日付を取得する方法を知りたい。
・取得した日付データをフォーマットに変換するには?
JavaScriptでは、Date.now()メソッドを使って現在の日付を取得することができますが、使い方を知らない初心者の人も多いでしょう。
そこでこの記事では、Date.now()メソッドの使い方と日付を取得する方法について詳しく解説していきます!
この記事を読めば、Date.now()メソッドを使って日付を取得できるだけでなく、Dateオブジェクトを使って日付を取得したり、その日付をフォーマットに変換したりすることができるようになります。
Date.now()メソッドの使い方がわからない、日付を取得する方法を知りたい人は、ぜひ最後までご覧ください。
目次
Date.now()メソッドとは?
Date.now()メソッドとは、UTC(協定世界時)での1970年1月1日0時0分0秒から現在までの経過時間をミリ秒単位で返すメソッドです。
このUTC(協定世界時)は、現在世界で標準時として使っている時間で、日本時間から9時間引いた時間となります。
Date.now()メソッドで返された結果を、Dateを使ってオブジェクト化することで、現在の時刻を表示することができます。
Date.now()メソッドの使い方
では、実際にDate.now()メソッドの使い方について解説していきます。
まだDate.now()メソッドの使い方を知らない人は、しっかりと理解していきましょう。
Date.now()メソッドの基本的な使い方
Date.now()メソッドの書き方は、以下の通りです。
|
1 |
let 変数 = Date.now(); |
Date.now()メソッドは上記のように書くことで、現在の経過時間をミリ秒単位で取得することができます。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let time = Date.now(); console.log(time); </script> |
例えば、Date.now()メソッドを変数「time」に代入して、console.logで出力すると、「1618181472262」のような数字が表示されます。
Google Chromeのデベロッパーツールにある「Console」で結果を確認すると、次のようになるでしょう。
「1618181472262」という数字が出力されました。
この結果から、現在の経過時間をミリ秒単位で取得されたことがわかりますね。
現在の日付を取得する方法
Date.now()メソッドを使って、現在の経過時間を取得することができましたが、ミリ秒単位なので具体的な時刻がわかりません。
現在の日付を取得するには、Date.now()メソッドによって取得された経過時間を、Dateオブジェクトを使ってオブジェクト化する必要があります。
以下のコードをご覧ください。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> let time = Date.now(); let today = Date(time); console.log(today); </script> |
まずはじめに、先ほどと同じようにDate.now()メソッドを変数「time」に代入しています。
そして、その「time」をDateオブジェクトに「Date(time)」というように指定することで、現在の日付を取得することができます。
Dateオブジェクトを変数「today」に代入して、console.logで出力してみましょう。
Consoleで確認してみると、現在の曜日や年月日、時刻などが出力されました。
この結果から、Date.now()メソッドによって取得された経過時間をDateオブジェクトに指定することで、オブジェクト化されたことがわかりますね。
つまり、Dateオブジェクトによって現在の日付を取得できたということです。
このように、Dateオブジェクトを使うことで、現在の日付を簡単に取得することができるので、使い方を覚えておきましょう。
Dateオブジェクトを使って日付を取得する
ここまでは、Date.now()メソッドを使って現在の日付を取得する方法について解説しました。
今度は、Dateオブジェクトの「new」を使って現在の時刻を取得する方法について見ていきましょう。
newを使って現在の日付を取得する
Dateオブジェクトは、newを使ってインスタンスを作成することで、日付を取得することができます。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let today = new Date(); console.log(today); </script> |
「new Date()」と記述することで、Dateオブジェクトのインスタンスを作成しています。
そして、変数「today」に代入して、console.logを使って出力することで現在の日付を表示することができます。
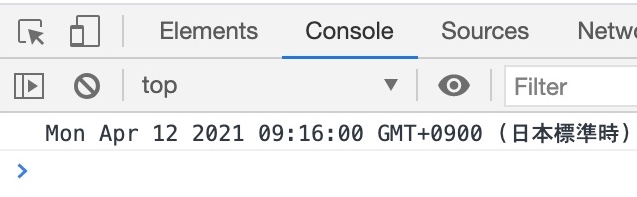
結果を表示すると、次のようになるでしょう。
Consoleで確認すると、現在の日付が出力されました。
この結果から、newを使ってDateオブジェクトを作成することで、現在の日付を取得できたのがわかりますね。
取得した日付データをフォーマットに変換する
Dateオブジェクトで現在の日付を取得する方法がわかりました。
実は、このDateオブジェクトで取得した日付データは、任意のフォーマットに変換することができます。
例えば、取得した日付データから「年・月・日・時・分・秒・曜日」などのデータに変換することができます。
■フォーマットに変換するメソッド
| メソッド | 取得するデータ |
|---|---|
| getFullYear() | 年「4桁」 |
| getMonth() | 月「0~11」 |
| getDate() | 日「1~31」 |
| getHours() | 時「0~23」 |
| getMinutes() | 分「0~59」 |
| getSeconds() | 秒「0~59」 |
| getDay() | 曜日「0~6」 |
上記のメソッドを指定することで、日付データからそれぞれのデータを取得することができます。
ただ、「月」を取得する場合は、「0~11」までの数字で取得されるため、現在の月を取得する際は「+1」と指定する必要があります。
実際にこれらのメソッドを使って、任意のフォーマットに変換してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let today = new Date(); let year = today.getFullYear(); let month = today.getMonth() + 1; let date = today.getDate(); console.log(year + '/' + month + '/' + date); </script> |
まず、「new Date()」と記述してDateオブジェクトのインスタンスを作成し、変数「today」に代入します。
その変数「today」に先ほど解説したメソッドを指定することで、それぞれのデータを取得することができます。
今回は「年月日」を取得するために、「today」に「getFullYear()」「getMonth() + 1」「getDate()」を指定してみましょう。
そして、それぞれ取得したデータを変数「year」「month」「date」に代入します。
あとは、console.logを使って「year + ‘/’ + month + ‘/’ + date」と指定することで、「年/月/日」というように出力されます。
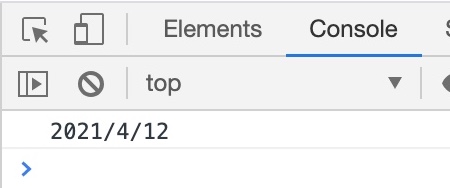
結果を表示すると、次のようになるでしょう。
Consoleで確認してみると「2021/4/12」と出力されました。
この結果から、日付データにメソッドを指定することで、それぞれのデータを取得することができたのがわかりますね。
このように、Dateオブジェクトで取得した日付データを、様々なフォーマットに変換することができます。
なので、使い方を覚えておくといいでしょう。
※日時を取得するメソッドについて詳しく知りたい人は、以下の記事をご覧ください。
 JavaScriptで日付を取得する方法について解説
JavaScriptで日付を取得する方法について解説
まとめ
今回は、JavaScriptのDate.now()メソッドを使って日付を取得する方法について解説しました。
Date.now()メソッドは、UTC(協定世界時)での1970年1月1日0時0分0秒から現在までの経過時間をミリ秒で返すメソッドで、その結果をDateによってオブジェクト化することで、現在の時間を表示することができます。
また、Dateオブジェクトを使って取得した日付データをフォーマットに変換することも可能です。
なので、使い方を覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。