「今回のプロジェクトは、GitHubでバージョン管理します」
と言われた、エンジニアやシステム担当の方。GitHub?バージョン管理?いったい何をするんだ・・・と思いますよね。
結論からお伝えすると、GitHubというサービスを利用することで、プログラムの管理が容易になります。特に大人数で開発を行う場合、効果を発揮します。
この記事では、これからGitHubを利用するという方に、わかりやすくお伝えします。
なお、本記事については、以下について説明します。
- GitHubとは
GitHub、GIt、バージョン管理と概要に関する説明です。すでにご存じの方は、飛ばしてください。 - GitHubを利用するメリット
GitHubのメリットを説明します。 - GitHubのユーザー登録、リモートリポジトリ作成
GitHubを利用できるよう、Webブラウザからユーザー登録を行います。また、リポジトリを作成し、ローカルPC(個人のPC)からアクセスできるようにします。 - Gitのインストール、およびGitでの作業
ローカルPCにGitをインストールし、ローカルにて各種作業を行い、GitHub上のリポジトリへ反映するところまでを行います。
目次
GitHubとは
今回の本題であるGitHubは、「Git」の「Hub」(ハブ。拠点を表す)であり、Gitというバージョン管理のシステムを利用して、世界中どこからでもアクセスできるようにした、Webサービスのことです。
そのため、Git と GitHub は異なるものです。
現在、多くの開発者(エンジニア、Webデザイナ等)にとって、なくてはならないサービスですが、これから学ぼうという方にとっては難しいかもしれません。
ではまず、Gitとは何かについて説明します。
Gitとは
Gitとは、プログラムのコードが書かれているファイル(ソースファイル)の、バージョンを管理するツールです。「バージョンを管理する」とは、例えばソースファイルに対して、
- ・いつ
- ・誰が
- ・何を変更したか
というような情報を記録し、遡れるようにすることです。
もともとは、Linuxの生みの親であるリーナス・トーバルズが、Linuxカーネルのソースコード管理を行うため、開発しました。以降、それ以外のプロジェクトでも使用されています。
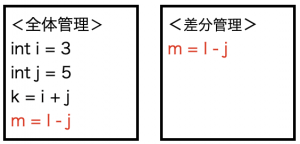
Gitの特徴として、ソースファイル全体を履歴として管理するのではなく、差分を管理することがあります。
「差分を管理する」とは、例えばもともと3行あるソースコードに、「m = l – j」という1行を追加したとします。
上記の修正前後ソースファイルについて、全体を管理する場合は、4行分を管理することになりますが、差分を管理する場合は、追加した1行分のみ管理します。
このように差分のみを管理していくことで、履歴管理のための容量が増大することを防ぐことができます。
なぜ、バージョン管理が必要なのか
プログラムを作成していると、何らかのバグが発生します。バグが発生した際に実施したいこととして、主に以下の2つがあります。
- ・動いていたときのソースファイルに戻す
- ・動いていたときのソースファイルと、今のソースファイルを比較する
1人で開発を受注している場合や、会社の小さいチーム単位であれば、修正前のソースファイルをバックアップで取っておけば良いのかもしれません。
ただ、大人数での開発であったり、リモートやオフショアでの開発の場合、手動によるバックアップでは限界があります。そのため、Gitのようなツールを使用することになります。
Gitと、Gitで行うバージョン管理が何か確認したところで、GitHubというサービスを利用するメリットについて、確認します。
GitHubを利用するメリット
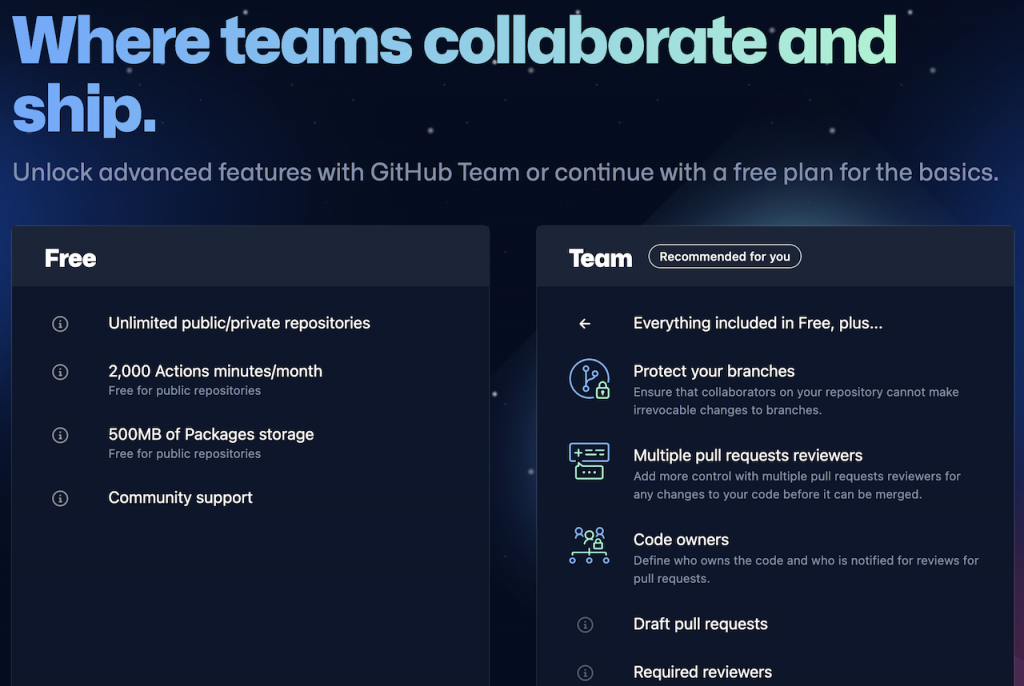
GitHubを利用するメリットは、以下の3点です。
- 無料で利用可能
- チーム開発に適した機能
- Microsoft社製品との連携
以下、1つずつ解説していきます。
無料で利用可能
GitHubを実際に利用する方法は後述しますが、基本的な機能を無料で利用可能です。そのため、開発コストを大幅に下げることができます。
以前は、ソースファイルを公開しない「プライベートリポジトリ」の利用が有料でしたが、2020年4月から無制限に作成可能となりました。
チーム開発に適している
チーム開発を行うにあたり、以下の点は対応しておいてほしい機能となります。
- ・リリース版(世間に公開しているバージョン)のソースファイルと、次に公開予定の開発中ソースファイルを、個別に管理する機能
- ・各作業者が作成、修正したソースファイルを、マージする機能(勝手に実施されない制御機能もほしい)
- ・プログラム作成者、修正者が作業完了後、レビュー依頼をする機能
GitHubでは、すべて利用可能です。
Microsoft社製品との連携
GitHubは、2018年6月に、Microsoft社に買収されました。
ただ、マイクロソフト社は買収後も、GitHub社を独立企業として維持する意向を示しています。
そのため、マイクロソフト社のサポートを受けつつ、GitHubとして独自性のあるサービスを提供することが可能です。
例えば、Microsoft社製品との連携について、「Codespaces」という機能があります。
こちらは「Visual Studio Code」との連携です。
「Visual Studio Code」は、Microsoft社のソースコード編集ソフト(無料。いわゆる「エディタ」)で、Macでも利用可能です。
通常、個別にインストールし、起動しておく必要がありますが、「Codespaces」を利用すると、「Visual Studio Code」がオンラインで利用できるようになります。
GitHubのユーザー登録、リモートリポジトリ作成
それでは実際に、GitHubを使用してみます。
本作業では、自身のPCにGitがインストールされていなくても、作業が可能です。
- GitHubにユーザー登録する
- リモートリポジトリを作成する
- アクセストークンを発行する
以下、1つずつ解説していきます。
GitHubにユーザー登録する
GitHubのユーザー登録は、以下のとおりです。
- STEP1:GitHubのトップページにアクセスする
- STEP2:ユーザー情報を入力する
- STEP3:ユーザー認証を行う
- STEP4:利用プランを選択する
- STEP5:マイページが表示されることを確認する
- STEP.1GitHubのトップページにアクセスする
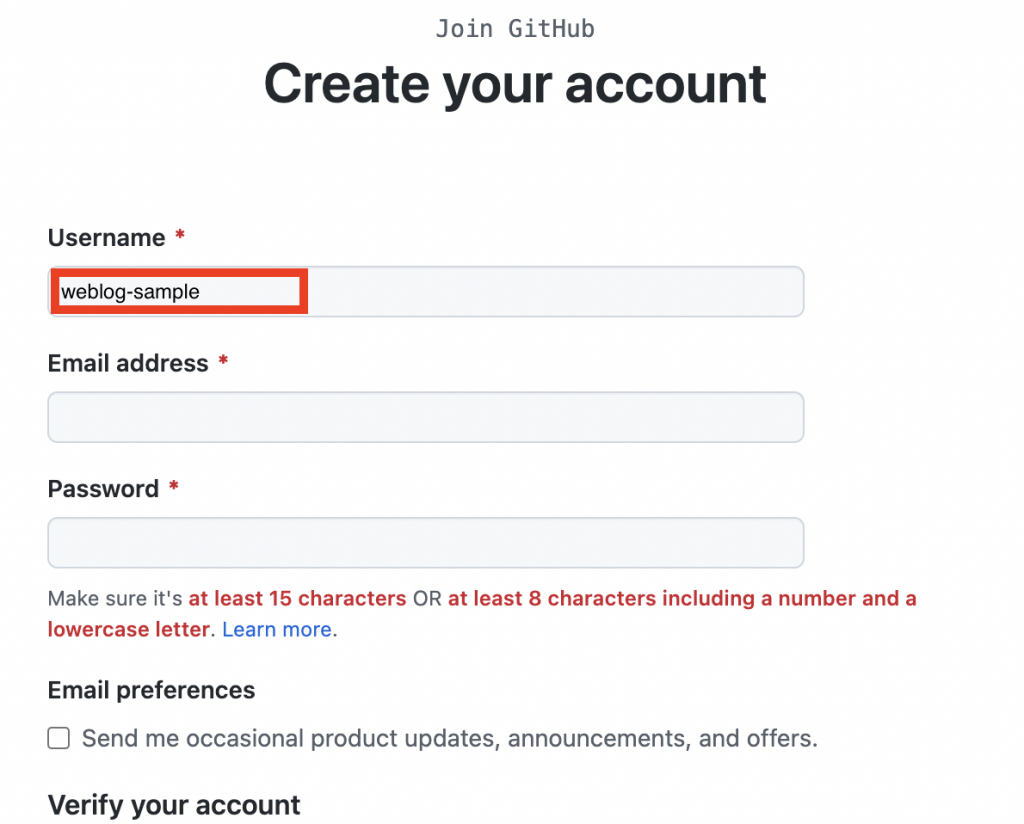
- STEP.2ユーザー情報を入力するユーザー情報の入力画面に移動します。
以下を入力します。
- ・ユーザー名(今回は「weblog-sample」)
- ・Eメールアドレス
- ・パスワード
ユーザー名は、すでに使用されているか自動でチェックされるようになっていますので、
使用されていないものを入力します。なお、ユーザー名は、この後公開するページのURLの一部となります。
「Email prefarences」は、GitHubからのお知らせメールについてです。
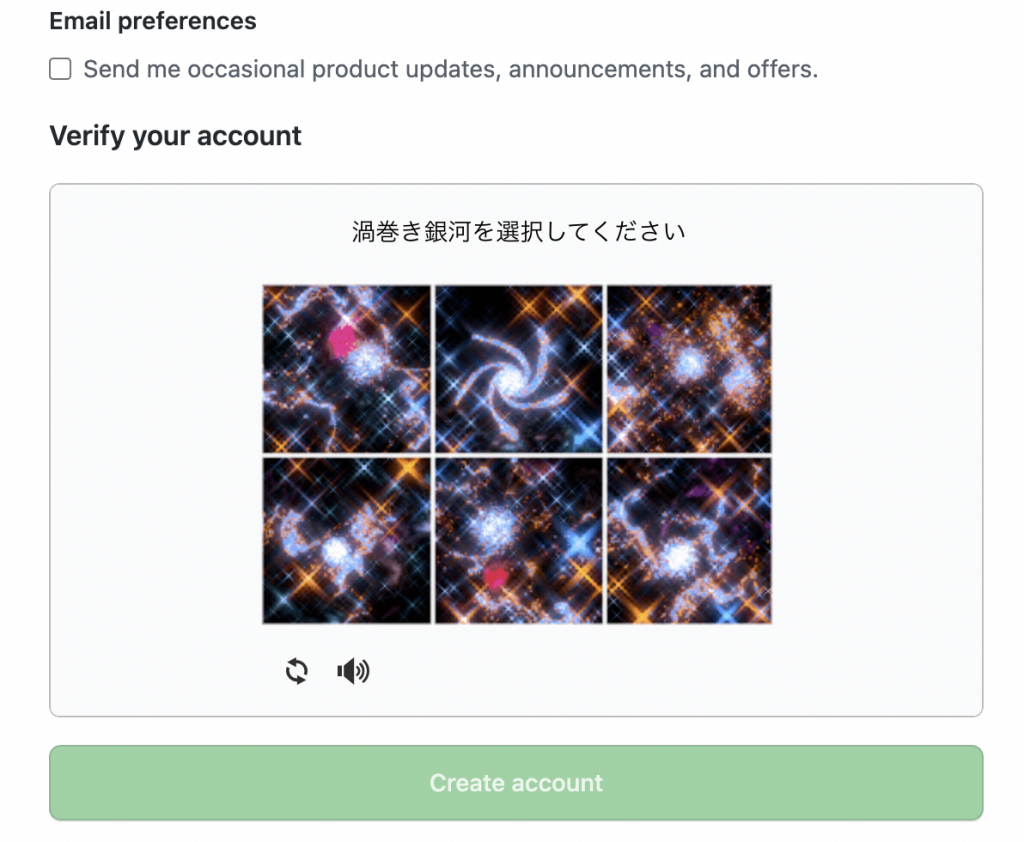
今回はチェックを入れずに進めます。最後の「Verify your account」は認証です。
写真の中から、渦巻き銀河を選択するという作業を2回実施すると、問題ないことを表す「レ」が入ります。一番下の「Create accout」ボタンをクリックします。
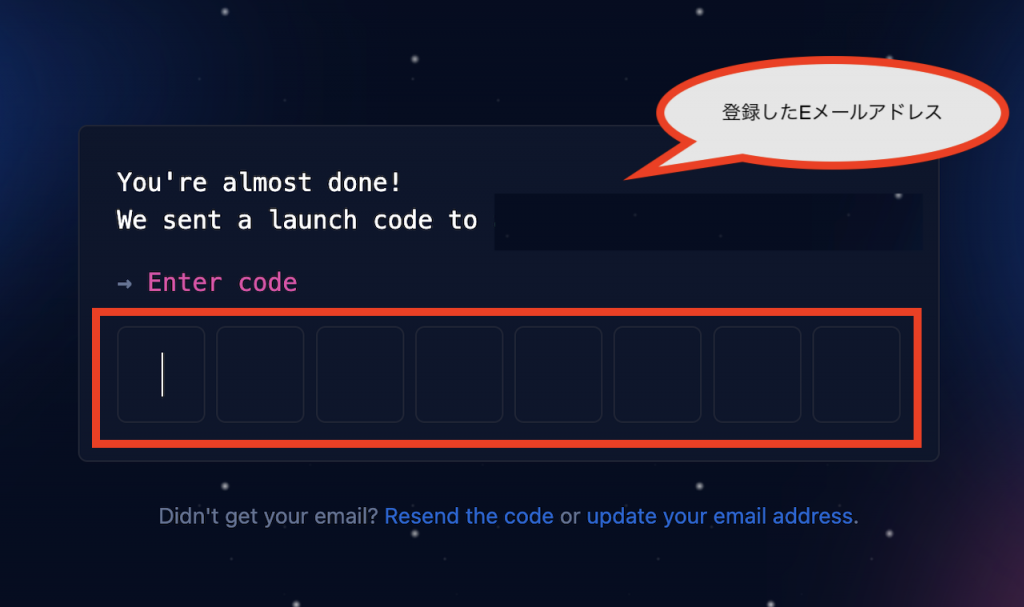
- STEP.3ユーザー認証を行う
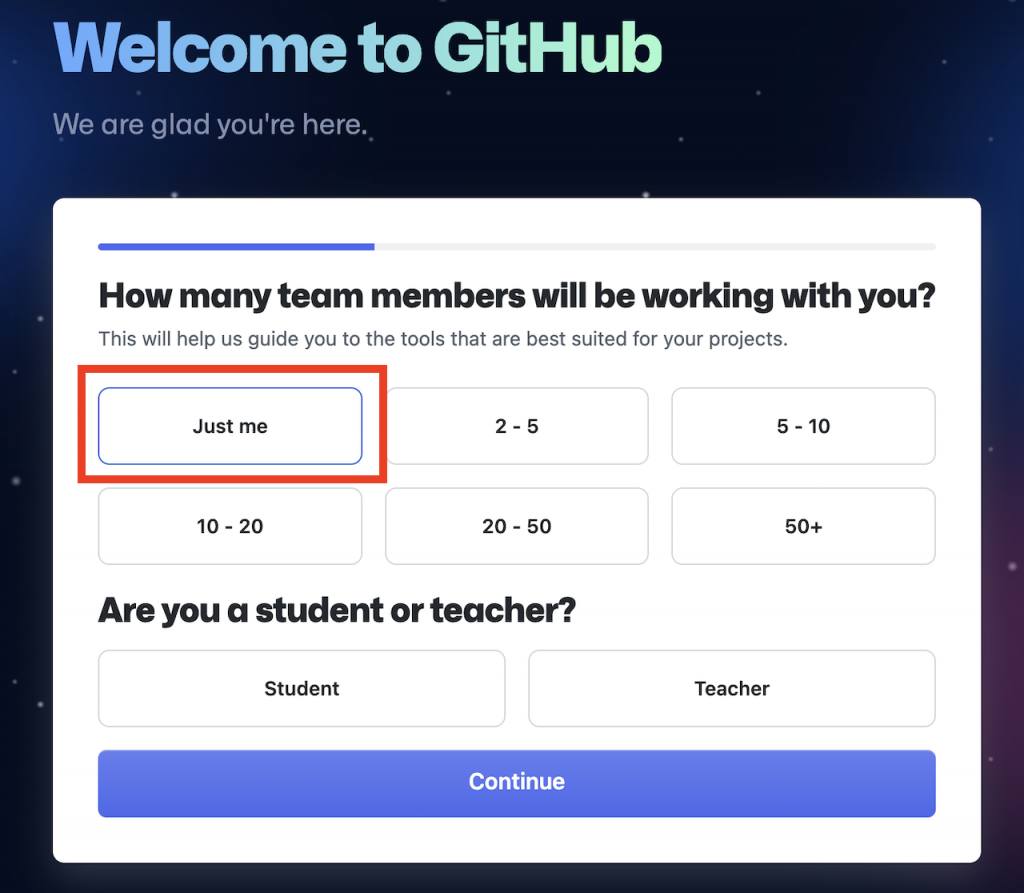
- STEP.4利用プランを選択する
- STEP.5マイページが表示されることを確認する
以上で、GitHubのユーザー登録は完了です。
リモートリポジトリを作成する
無事、マイページが表示されたら、次は「リポジトリ」というものを作成していきます。
リポジトリについて、詳細は後述しますが、ソースファイルを保存する場所、と思ってください。
GitHub上で作成するリポジトリを、リモートリポジトリといいます。
リモートリポジトリは、最新版のファイルを管理するリポジトリです。
ファイルの修正は、端末ごとに作成されるローカルリポジトリで行います。
修正後ファイルを、リモートリポジトリへ反映します。
リポジトリを作成する作業は、以下のとおりです。
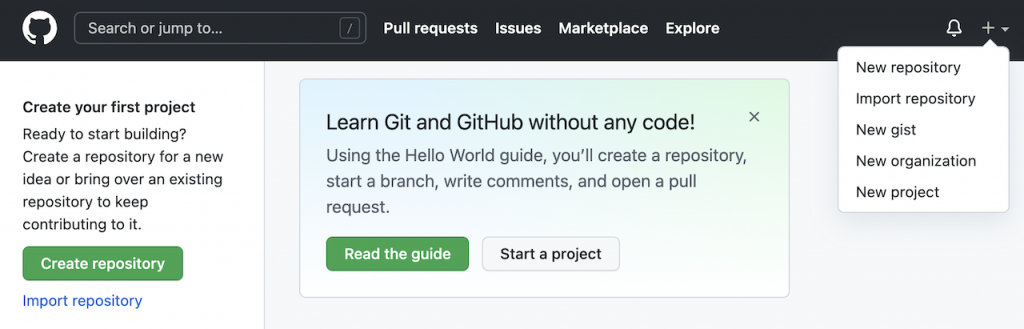
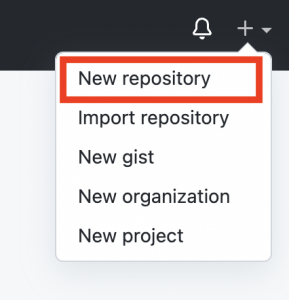
- STEP1:「New repository」を選択する
- STEP2:必要項目を入力する
- STEP3:リポジトリが作成されたことを確認する
- STEP.1「New repository」を選択する
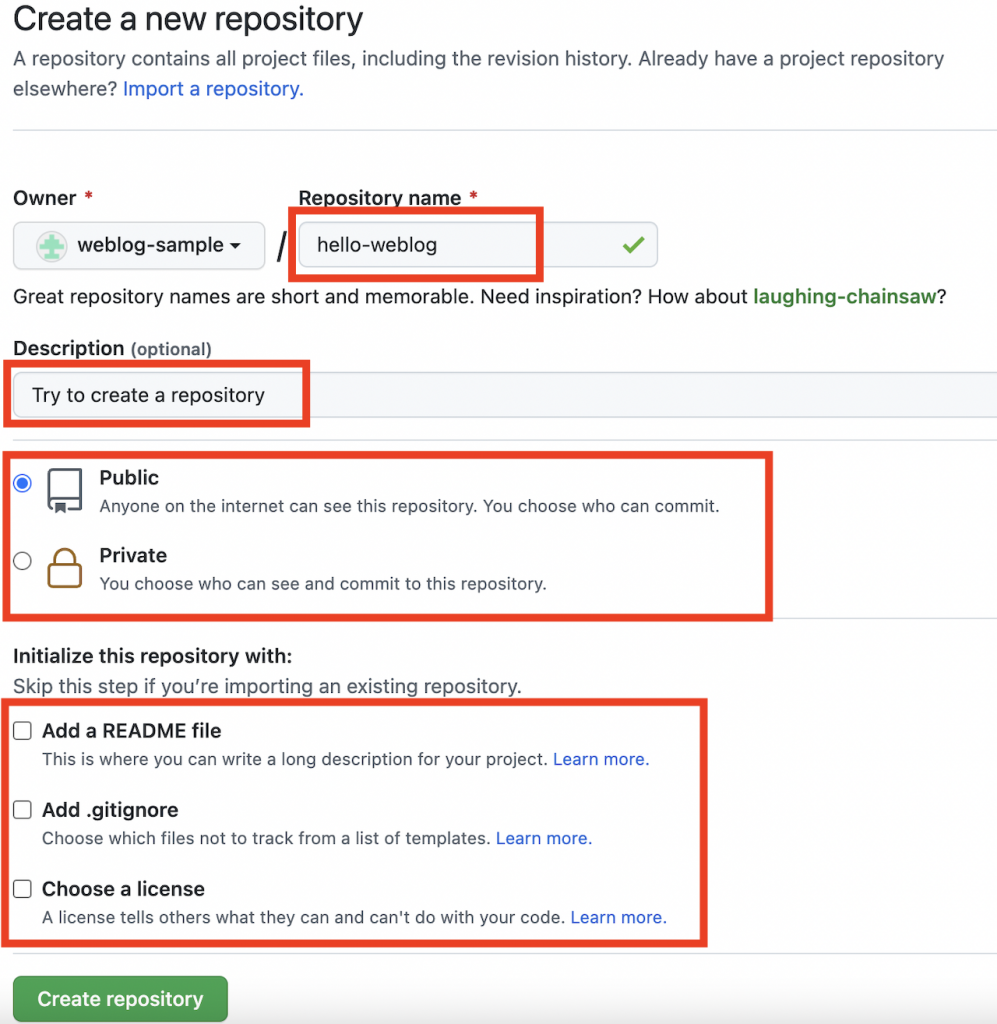
- STEP.2必要項目を入力する各項目の入力、確認を行います。
- Owner
ユーザー登録時に入力した、ユーザー名です。
今回は「weblog-sample」です。 - Repository name
リポジトリ名を決めて、入力します。
こちらで設定したリポジトリ名によって、この後公開するソースファイルの格納先URLが決まります。
今回は「hello-weblog」です。 - Description
プロジェクトの説明や、保管されているファイルの内容を任意で入力します。
今回は「Try to create a repository」です。 - Public/Private
リポジトリを公開する場合は「Public」、公開しない場合は「Private」を選択します。ソースファイルを公開したくない場合、「Private」を選択します。権限のないユーザーが「Private」のリポジトリを見ようとすると、以下のページが表示されます。

今回は「Public」を選択します。 - Add a README file
リポジトリの中に、あらかじめREADMEファイル(お読みください、のファイル)を作成しておく場合は、こちらを選択します。今回は、選択しません(後から作成可能)。 - Add .gitignore
「git」で「ignore」(無視)。つまり、gitの管理外にするファイルを設定するファイルです。リポジトリの中に、あらかじめこのファイルを作成しておく場合は、こちらを選択します。今回は、選択しません(後から作成可能)。 - Choose a license
こちらを選択すると、ライセンスの種類が選べるようになります。選択しない場合、「none」というライセンスになります。「none」は、ライセンスがないのではなく、通常の著作権法が適用されます。今回は、選択しません(後から設定可能)。
- Owner
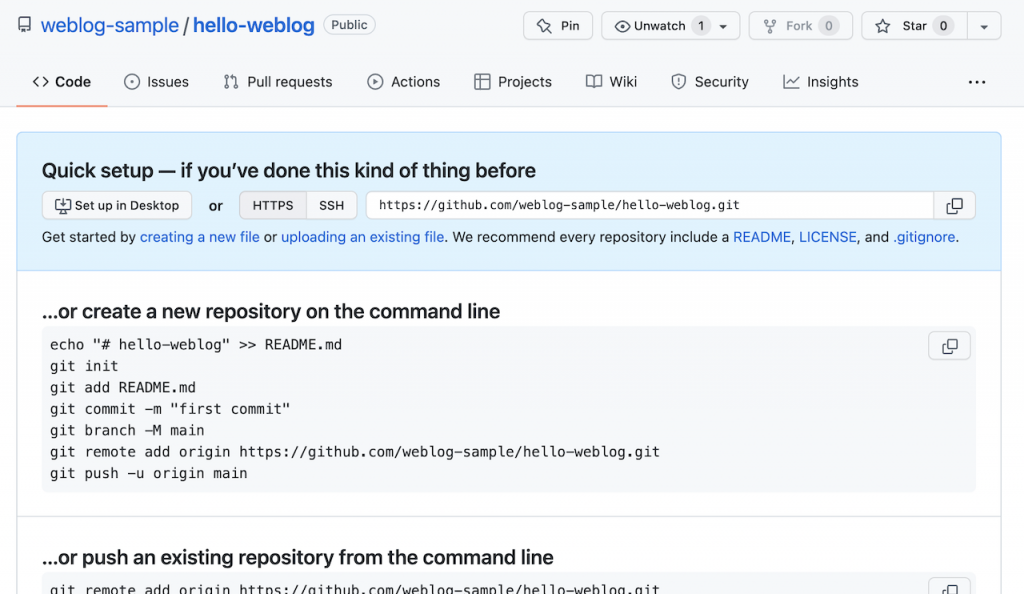
- STEP.3リポジトリが作成されたことを確認する
以上で、リポジトリの作成は完了です。
アクセストークンを発行する
GitやGitHubを利用した開発の場合、ローカルPCで修正したソースを、サーバーに登録する作業が発生します。その作業について、以前はパスワード認証が行われていました。
ただ、2021年8月13日からパスワード認証が廃止され、代わりにアクセストークンを利用した認証となりました。そのため、事前にアクセストークンを発行しておく必要があります。
アクセストークンの設定ページは、少しわかりづらいところにあるため、STEP1〜4は移動しています。
順に見ていきます。
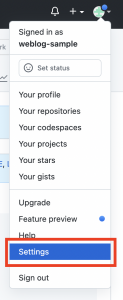
- STEP1:GitHubのマイページから、「settings」を選択する
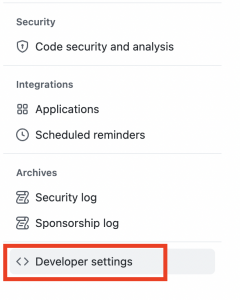
- STEP2:「Developer settings」を選択する
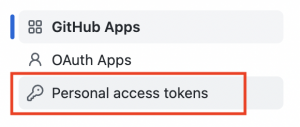
- STEP3:「Personal access tokens」を選択する
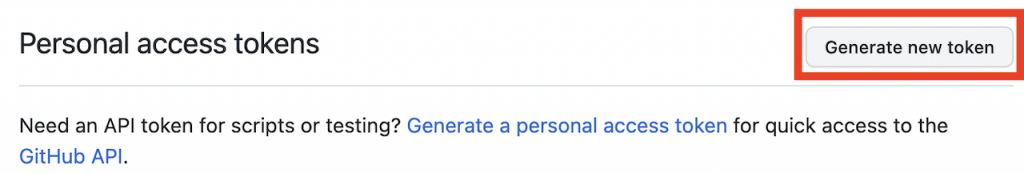
- STEP4:「Generate new token」を選択する
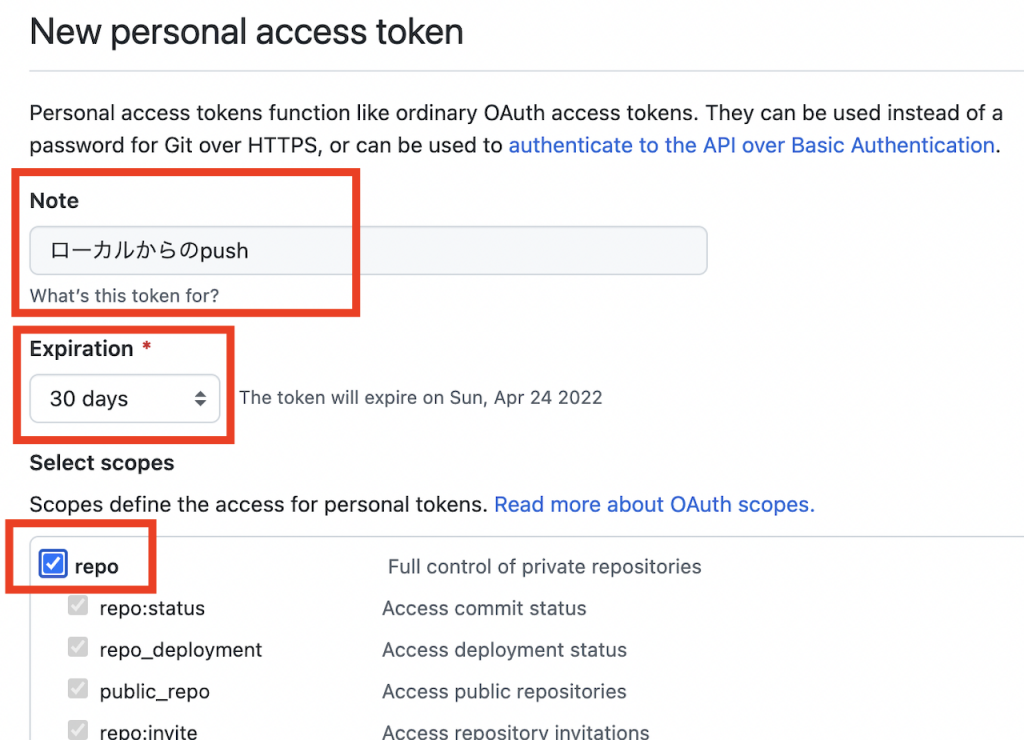
- STEP5:必要事項を入力する
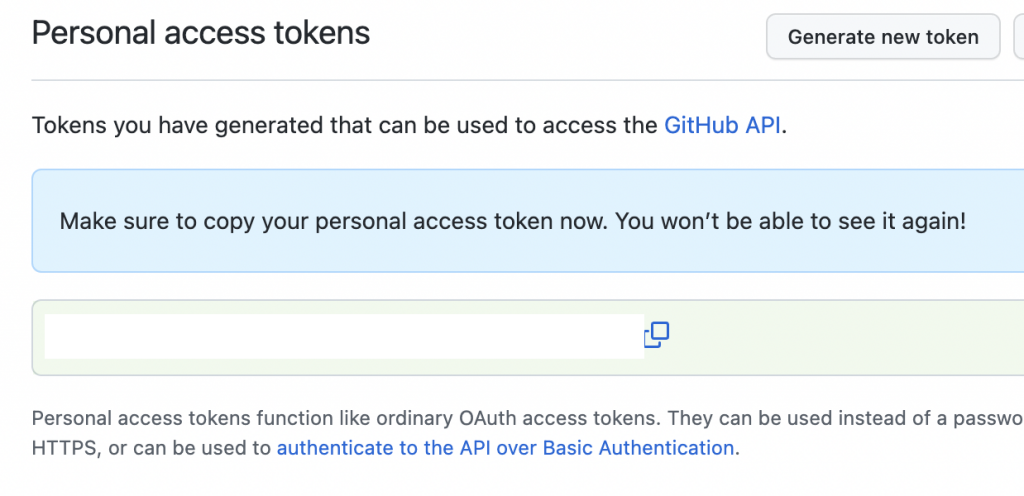
- STEP6:アクセストークンを確認する
- STEP.1GitHubのマイページから、「settings」を選択する
- STEP.2「Developer settings」を選択する
- STEP.3「Personal access tokens」を選択する
- STEP.4「Generate new token」を選択する
- STEP.5必要事項を入力する
- STEP.6アクセストークンを確認する
以上で、GitHub(Web)上の作業は終了です。
以降は、Git(ローカル)での作業となります。
Gitのインストール、およびGitでの作業
GitHubはリポジトリを作成すると、チュートリアルとしてGitでのコマンドが表示されます。そちらを活用するため、GitHubにおける各種作業を先に実施しました。
チュートリアルの内容を入力することで、Gitで今後必要となるコマンドを試すことができます。
具体的には、以下のとおりです。
- Gitのインストール(確認)
- ユーザー名とメールアドレスの設定
- 専用ディレクトリの作成
- ファイルを作成し、ローカルリポジトリからリモートリポジトリへ登録
それでは、具体的に確認していきます。
Gitのインストール(確認)
著者の使用しているPCがMacであるため、以降はMacの前提で説明します。
Macの場合、すでにGitがインストールされているPCが多いようです。
確認は、ターミナルから確認可能です。
ターミナルは、Windowsではコマンドプロンプトに該当しますが、Gitをローカル環境で開発するために利用するツールです。
- STEP1:ターミナルを検索する
- STEP2:ターミナルを起動する
- STEP3:Gitがインストールされていることの確認をする
- STEP.1ターミナルを検索する
- STEP.2ターミナルを起動する
- STEP.3Gitがインストールされていることの確認をするGitがインストールされているか確認します。
インストールされている場合、以下を入力すると、バージョンが表示されます。
(ハイフン「-」は2本です)123$ git --versiongit version 2.32.0 (Apple Git-132)バージョンが表示されず、以下のメッセージが表示された場合は、Gitがインストールされていません。
上記メッセージから「インストール」ボタンをクリックすることでも、インストールは可能です。ただ、最新バージョンがインストールされないため、Webページからダウンロードしたものを、インストールしましょう。
Gitのダウンロードページ にて、最新バージョンをダウンロードしてください。
ユーザー名とメールアドレスの設定
Gitに、ユーザー名とメールアドレスを設定します。
設定しておくと、コミット(後述)という作業を行なった時に、誰が行ったかを記録することができます。
ターミナルにて、以下のコマンドを実行してください。
|
1 2 |
$ git config --global user.name "weblog-local" $ git config --global user.email "weblog-local.com" |
上記の例では、ユーザー名を「weblog-local」、メールアドレスを「weblog-local.com」としていますが、実際にはご自身のものを入力してください。
専用ディレクトリの作成
これから、GitHubのチュートリアルにあるコマンドを、ターミナルで実行していきますが、最初に試す場合は、専用ディレクトリ(フォルダのこと)を作成し、その中で実施すると安心です。
ディレクトリを作成し、そのディレクトリ内に移動します。
「mkdir」はディレクトリ作成、「cd」はディレクトリ移動のコマンドです。
|
1 2 |
$ mkdir myfolder $ cd myfolder |
今回は「nyfolder」というディレクトリを作成しました。
では、チュートリアルに沿って、Gitの作業を実施していきます。
ファイルを作成し、ローカルリポジトリからリモートリポジトリへ登録
以下のとおり進めていきます。
- STEP1:ファイルを作成する
- STEP2:ローカルリポジトリを作成する
- STEP3:インデックスへ追加する
- STEP4:ローカルリポジトリへ登録する
- STEP5:デフォルトブランチ名を変更する
- STEP6:リモートリポジトリへ登録する
- STEP7:リモートリポジトリにて、ファイルの確認をする
- STEP.1ファイルを作成するまず、試しに「README.md」というファイルを作成します。
「# hello-weblog」という情報を、README.md というファイルに出力してください。1$ echo "# hello-weblog" >> README.md
という意味です。ファイルが存在しない場合は、自動で作成されます。ファイルの中身を確認したい場合は、以下を入力するとターミナルに表示されます。
123$ cat README.md# hello-weblog - STEP.2ローカルリポジトリを作成する続いて、ローカルリポジトリを作成します。123$ git initInitialized empty Git repository in /myfolder/.git/
「init」はイニシャライズ(初期化)の略です。このコマンドによって、自身で作成したディレクトリ(今回は「myfolder」)に、新規ローカルリポジトリが作成されました。
- STEP.3インデックスへ追加する続いて、ローカルリポジトリへの登録準備として、インデックスへの追加を行います。123456789$ git add README.md$ git statusOn branch masterNo commits yetChanges to be committed:(use "git rm --cached <file>..." to unstage)new file: README.md
インデックスとは、ローカルリポジトリの登録準備として、変更内容を一時的に保存する場所のことです。「add」というコマンドによって、インデックスへの登録が可能です。インデックスに登録されたかどうかは、上記のとおり「git status」コマンドで確認できます。
- STEP.4ローカルリポジトリへ登録するそれでは、実際にローカルリポジトリへ登録しましょう。
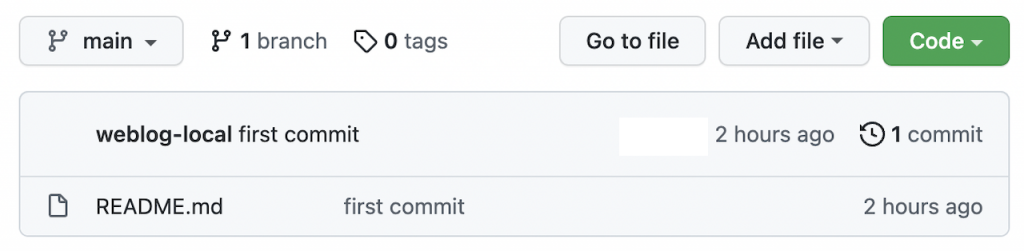
この作業を、「コミットする」といいます。12345$ git commit -m "first commit"[master (root-commit) xxxxxxx] first commit1 file changed, 1 insertion(+)create mode 100644 README.mdローカルリポジトリへコミットされました。
「-m」は、どのような修正を行ったか、後からわかるようにメッセージを付けるためのオプションです。今回は「first commit」というメッセージを付けています。
- STEP.5デフォルトブランチ名を変更する続けて、デフォルトブランチ名を変更するという作業を行います。1$ git branch -M main
GitHubのメリットとして、「リリース版(世間に公開しているバージョン)のソースファイルと、次に公開予定の開発中ソースファイルを、個別に管理する機能」がある、と書きました。
この変更管理を行うため、ブランチという機能があり、まだ枝分かれしていない最初に作成されるブランチのことを、デフォルトブランチといいます。GitもGitHubも、デフォルトブランチの名称は「master」でした。
ただ、2020年10月に、GitHubはデフォルトブランチの名称を「main」に変更しました。
一方で、Gitはデフォルトブランチの名称が「master」のままです。そのため、この状態でリモートリポジトリに登録しようとすると、2つのブランチが出来上がってしまいます。デフォルトブランチの名称を変更する理由は、GitとGitHubでブランチ名を合わせるためです。
- STEP.6リモートリポジトリへ登録する最後に、ファイルをリモートリポジトリへ登録しましょう。
この作業を、「プッシュする」といいます。1234567891011121314$ git remote add origin https://github.com/weblog-sample/hello-weblog.git$ git push -u origin mainUsername for 'https://github.com': weblog-samplePassword for 'https://weblog-sample@github.com':xxxxx(※アクセストークン)Enumerating objects: 3, done.Counting objects: 100% (3/3), done.Writing objects: 100% (3/3), 219 bytes | 219.00 KiB/s, done.Total 3 (delta 0), reused 0 (delta 0), pack-reused 0To https://github.com/weblog-sample/hello-weblog.git* [new branch] main -> mainBranch 'main' set up to track remote branch 'main' from 'origin'.まず、リモートリポジトリを、originという名前で登録します。
その後、ローカルリポジトリの内容を、リモートリポジトリへプッシュします。ユーザー名とパスワード(アクセストークン)が求められ、入力するとプッシュが行われます。
- STEP.7リモートリポジトリにて、ファイルの確認をする
この記事で登場した、主な用語まとめ
GitHub、Gitの使い方を見てきましたが、途中でGit特有の用語が登場しました。復習も兼ねて、まとめて掲載したいと思います。
リモートリポジトリ、ローカルリポジトリ
リポジトリとは、ソースファイルを保存する場所のことです。
リモートリポジトリ
GitHubなどを利用し、インターネット上に置いておくリポジトリのことです。
「リモート」は、離れた、隔たりのある、という意味の英語ですが、意味としては「オンライン」とほぼ同義です。
エンジニア同士で会話をする際は、リモートとローカル、オンラインとオフラインを対で使用するため、GitHubではリモートという名前にしたものと思われます。
ローカルリポジトリ
ローカルPCで作成、管理するリポジトリのことです。
今回は「myfolder」にローカルリポジトリを作成しましたが、実際にはバージョン管理をしたいソースファイルが格納されているディレクトリに、リポジトリを作成します。
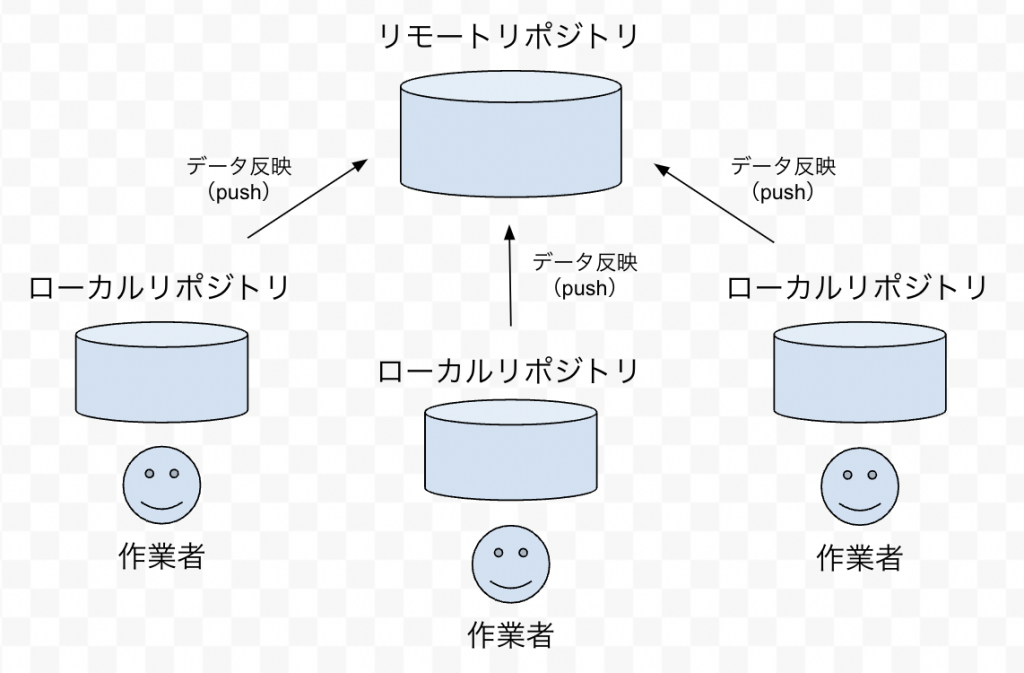
リモートリポジトリと、ローカルリポジトリの関係
開発を行う際は、発注側がリモートリポジトリを管理し、受注側がローカルリポジトリにてソースの作成、修正を行い、リモートリポジトリにプッシュすることが一般的です。
add、commit、push
それぞれ、ローカルリポジトリで実施されるコマンドです。
頭には「git」が付きます。
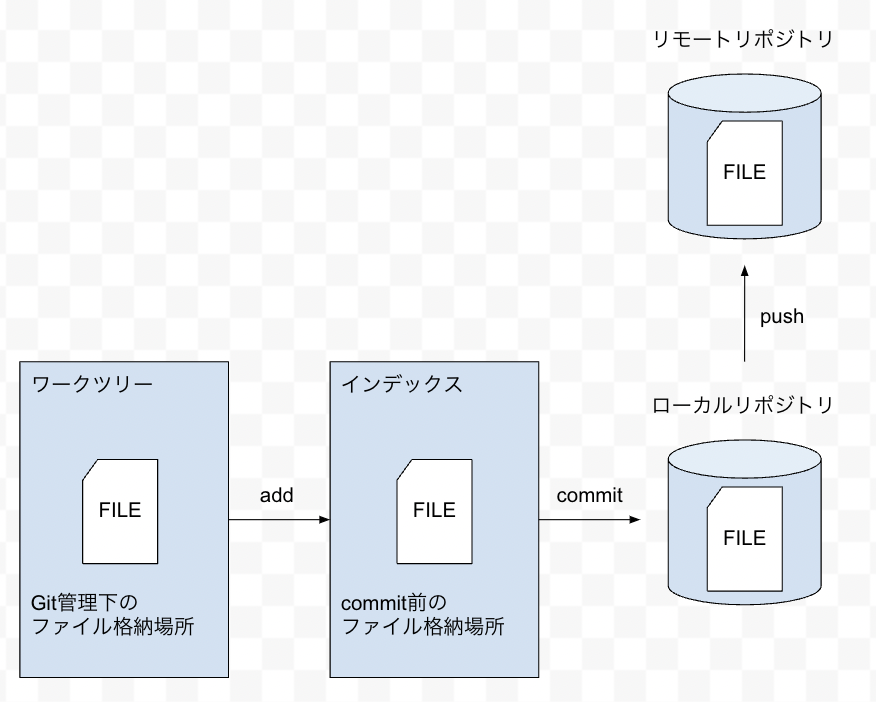
ファイルを作成した後の動きは、「add→commit→push」と覚えておきましょう。それぞれ、図に表すと以下の動きとなります。
add
ソースファイルの追加や変更の履歴を、インデックスに登録するためのコマンドです。
インデックスとは、ローカルリポジトリの登録準備として、変更内容を一時的に保存する場所のことです。「add」というコマンドによって、インデックスへの登録が可能です。
なお、今回は「README.md」の1ファイルを追加しましたが、複数ファイルをすべて追加する場合は、「git add .」とピリオドにすることで、まとめてインデックスへの登録が可能です。
commit(コミット)
ソースファイルの追加や変更の履歴を、ローカルリポジトリへ登録するコマンドです。
具体的には、前回コミットした時の状態から、現在の状態までの差分が記録されています。そのため、ファイルを手動コピーするよりも容量が少なくなります。
また、例でも挙げたように、コミット時にはメッセージを入れることができます。
著者が経験した開発現場では、Excelのプログラム設計書に「修正履歴」というシートが入っていて、そちらの修正が漏れていたり、順序が合っていなかったりといったことがよく発生していました。
Git、GitHubの場合は、修正履歴がソース自体に紐づいているため、分かりやすく誤りが発生しにくいです。
push(プッシュ)
ソースファイルの追加や変更の履歴を、リモートリポジトリにアップロードするコマンドです。
なお、本記事では使いませんでしたが、GitHubにはブランチの保護を提供しています。
プッシュ時の一番の懸念は、修正後のソースにバグがあり、リモート管理しているブランチが壊れることです。
GitHubは、以下の機能を提供することで、問題のあるコミットがプッシュによって混入しないことを可能にしています。
- ・指定ブランチへの、直接のコミット禁止
- ・チェック通過Pull Request(※)を介した、merge/rebase許可
(※)Pull Request(プルリクエスト)
ローカルリポジトリの変更を、他の開発者に通知する機能
branch(ブランチ)
更新履歴の流れを、分岐して記録していくための機能です。
ブランチという名前のとおり、履歴を枝分かれさせることができるため、以下の2つを分けて管理することが可能です。
- ・リリース版(世間に公開しているバージョン)のソースファイル
- ・次に公開予定の開発中ソースファイル
枝分かれしたブランチは、他のブランチの影響を受けないため、同じリポジトリ内でそれぞれの開発を行うことができます。
なお、まだ枝分かれしていない最初に作成されるブランチのことを、デフォルトブランチといいます(masterやmainという名称のものです)。
merge(マージ)
プッシュの説明で名前だけは出しましたが、今回初登場の用語です。
あるブランチで行なった変更の履歴を、別のブランチに適用させるコマンドです。
ブランチの説明で「他のブランチの影響を受けない」と書きましたが、いつまでも反映されなければ別のものになってしまいます。それらのブランチを統合するためのものです。
なお、マージ作業はリモートリポジトリ内で行われるため、マージ後は結果をローカルリポジトリに反映させる必要があります。
clone(クローン)
こちらも、今回初登場の用語です。
リモートリポジトリの内容をソース、変更履歴など一式をコピーし、ローカルリポジトリとして作成するコマンドです。
本記事では、git initを使用してローカルリポジトリを作成しましたが、Git、GitHubを導入している開発現場では、クローンで作成する現場が多いと思われます。
まとめ
今回は、GitHubの使い方について説明しました。GitHubを利用することで、バージョン管理が容易になります。
現在、開発現場で利用していないという方も、今後利用する可能性はありますので、興味があればご自身のPCで試してみてはいかがでしょうか。