WEB制作やアプリ作成を行っていく上で、borderプロパティは覚えておきたい要素の一つ。
borderプロパティを使えば、
- ・枠線をつける
- ・枠線を太くしたり、色を変える
- ・擬似要素と組み合わせて、色んな表現をする
など、あらゆる見た目が実現できます。
非常に利便性の高いモノとなっていますので、今回の記事を読んでしっかり身に付けてくださいね。
borderプロパティとは?
HTMLの要素には、どの要素にも周りに枠線という部分があります。ですが、基本的に最初は非表示となっています。
これを見えるようにし、それぞれの
- ・スタイル
- ・太さ
- ・色
を指定する際に使用するのがborderプロパティです。
borderプロパティの書き方
それでは、borderプロパティの書き方をみていきましょう!
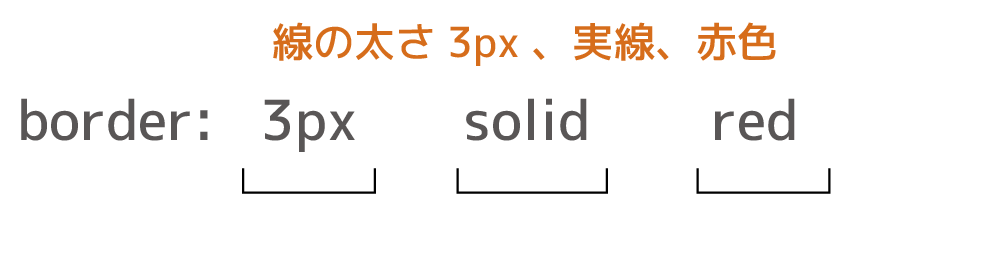
borderプロパティは、以下のように3つの値を指定することができます。
 それぞれ線の幅・線のスタイル・線の色に値をいれると、以下のようになります。
それぞれ線の幅・線のスタイル・線の色に値をいれると、以下のようになります。
実際のHTMLとCSSに以下のように記述すると、
|
1 |
<p class="box">赤い線で囲う事ができます</p> |
|
1 2 3 |
.box{ border: 3px solid red; } |
このように表示されます。
borderプロパティの書き方一覧
また、borderプロパティは以下の表のようにいろんな値を設定することができます。
| border: none; | 非表示(初期値) |
|---|---|
| border: hidden; | 非表示 |
| border: solid; | 一本線 |
| border: dotted; | 点線 |
| border: dashed; | 破線 |
| border: double; | 二本線 |
| border: groove; | 立体線(窪み) |
| border: ridge; | 立体線(隆起) |
| border: inset; | 囲み立体線(窪み) |
| border: outset; | 囲み立体線(隆起) |
| border: #rrggbb; | 16進数RGB指定 |
|---|---|
| border: カラー名 | カラー名指定 |
| border: rgba(r,g,b,a); | 透明度付きRGB指定 |
| border: hsl(h, 1% , s%) | HSL指定 |
| border: transparent; | 透明 |
線の太さは基本的にpx指定でOKです。
borderプロパティ 応用テクニック
borderには様々な使い方があり、組み合わせる事でこんなかわいいボックスを作ることもできます。
さらに応用することで、こんな図形も作れてしまいます。
ぜひ、自分自身でたくさん書いて練習してみてくださいね。
まとめ
いかがだったでしょうか。
今回は、CSSのborderプロパティについてまとめてみました。borderプロパティはよく使う便利なモノなので、しっかり使いこなせるようになりましょう。
この記事があなたの役に立てば幸いです。