「selectタグの選択状態を保持するのってどうするんだっけ?」
「htmlの学習をしていて、selectタグの役割がわからない」
と思ったことはありませんか?
htmlは覚えるタグが多いので、どのように使用するのか忘れてしまうことってありますよね。
この記事では、プログラミング初心者の方やWeb制作の仕事をしていて、selectタグの使用方法を忘れた方へ、selectタグの使用方法や選択できる属性について解説します。
分かりやすいようにサンプルコードを多用して解説しているので、ぜひ参考にして実際のコーディングに役立ててくださいね。
目次
htmlのselectタグでプルダウンメニューを作成できる
selectタグは、htmlコーディングで使用されるタグの1つで、formタグの中で複数の選択肢を指定するときによく活用されています。
お問い合わせフォームでの活用が多く、例としては、都道府県や生年月日の指定などに活用されています。下記のように、selectタグの子要素にoptionタグを指定して、複数の選択肢を設定できます。
|
1 2 3 4 5 6 7 8 9 |
<form action="/check.php" method="post"> <select name="prefecture"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="1">千葉</option> </select> <input type="submit" value="送信する"> </form> |
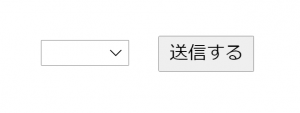
上記を使用例にすると、次のような流れになります。
- 「東京」を選択して「送信する」ボタンを押す。
- selectタグに指定されているname属性「prefecture」という名前で、データを送信するという指定になっている。
- 東京のoptionタグに指定されているvalue属性「1」という値が、formタグのaction属性であるcheck.phpというファイルへ送られる。
- その際、method属性で指定しているpostという送信方法で送られる。
selectタグは、複数の選択肢を指定するoptionタグを1つにまとめる枠をイメージするとよいでしょう。
htmlのselectタグで選択できる属性一覧
selectタグには次のような属性を指定できます。
| 属性名 | 効果 |
|---|---|
| name | 情報を送信するときに指定できる名前。 |
| size | 数字を入れることで行数を変更できる。 |
| multiple | 本来1つしか選択できないが、multiple属性を指定すると複数指定できるようになる。 |
| disabled | プルダウンメニューを選択できなくなる。 |
selectタグの各属性にどのような効果があるのか知ることで、selectタグをより幅広く活用できるようになるので、ユーザーが使用しやすいサイト作りに役立ちます。
optionタグで選択できる属性一覧
selectタグよりも、optionタグの方が属性を指定するケースは多いので、どのような属性と効果があるのか確認しましょう。
| 属性名 | 効果 |
|---|---|
| disabled | この属性を選択したoptionタグは選択できなくなる。 |
| label | 選択肢に項目をつけることができる |
| selected | 既に選択された状態になる。 |
| value | valueに指定した値が「送信」ボタンを押されたときに送られる。 |
【参考コード付き】selectとoptionタグの使い方
selectタグとoptionタグがどのように使用されているのか、実際のhtmlコードを通して解説します。
optionタグで初期値を空白にする方法
selectタグでドロップダウンを作成すると、1番上のoptionタグが最初の選択肢として表示されます。最初の選択肢を空白で表示するには、値とvalue属性を空欄にしたoptionタグを1番上に設置します。
|
1 2 3 4 5 6 7 8 9 10 |
<form action="/check.php" method="post"> <select name="prefecture"> <option value=""></option> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="1">千葉</option> </select> <input type="submit" value="送信する"> </form> |

初期値を空白にすることで、誤送信したときに間違った情報として、1番上の選択肢が送信されるのを防ぐことができます。
htmlのselectタグで選択できないようにする方法
selectタグとoptionタグのどちらでも指定できる、disabled属性を指定すると、指定したタグを選ぶことができない状態になります。
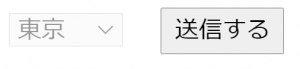
- selectタグの場合
123456789<form action="/check.php" method="post"><select name="prefecture" disabled><option value="1">東京</option><option value="2">埼玉</option><option value="3">神奈川</option><option value="1">千葉</option></select><input type="submit" value="送信する"></form>
上記のようにselectタグが半透明になり、optionタグを選択すること自体できなくなります。
- optionタグの場合
123456789<form action="/check.php" method="post"><select name="prefecture"><option value="1">東京</option><option value="2" disabled>埼玉</option><option value="3">神奈川</option><option value="1">千葉</option></select><input type="submit" value="送信する"></form>

上記では、value=”2″の部分にdisabled属性を指定しているので、選ぶときに埼玉県のみ選択できないという状態になります。
optionタグに指定する方法が使用頻度は多いですが、場面に合わせて使い分けることができます。
selected属性を使って選択状態を保持する方法
selectタグを選択する前は、1番上のoptionタグが選択状態になっていますが、selected属性を使用することで任意のoptionタグを選択状態にできます。
|
1 2 3 4 5 6 7 8 9 |
<form action="/check.php" method="post"> <select name="prefecture"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="1" selected>千葉</option> </select> <input type="submit" value="送信する"> </form> |

上記のコードだと、選択する前からすでに千葉が指定されている状態になります。
selectタグのプルダウン表示数を変更する方法
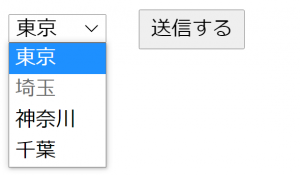
selectタグで設定されている基本の表示数は1つなので、下記のコードだと東京だけが表示されますが、size属性を使用して数字を増やすことで複数表示できるようになります。
|
1 2 3 4 5 6 7 8 9 |
<form action="/check.php" method="post"> <select name="prefecture" size="2"> <option value="1">東京</option> <option value="2">埼玉</option> <option value="3">神奈川</option> <option value="1">千葉</option> </select> <input type="submit" value="送信する"> </form> |

上記のコードだと、東京と埼玉の2つが表示されるようになります。
selectタグを使いこなしてユーザーに優しいサイトを作ろう
今回はselectタグの特徴と、optionタグや使用できる属性について解説しました。selectタグにはさまざまな属性が選択できることが分かったのではないでしょうか。
1度読むだけで全て覚えることはできないため、「selectタグで空欄表示する方法どうやるんだっけ?」というようにselectタグについて思い出せないとき、本記事を見返すとよいでしょう。
この記事が仕事やプログラミング学習に役立てれば幸いです。