こんにちは!先日身体検査で身長を測定したら伸びていて憧れの高身長も夢じゃないと思えた、デザイナーのひよこ みもざです。
HTMLをコーディングするにあたって必要となってくるのがHTMLタグですが、そのHTMLタグはいくつあるかご存知でしょうか?
なんと、100以上のHTMLタグが存在します。
100以上もあるHTMLタグとその意味を覚えるのは、時間がかかり、学ぶ事が多いプログラミング初学者にとってはとても大変ですよね。
そこで今回は、100以上あるHTMLタグの中で、よく利用するタグだけをピックアップして紹介していきます。
記事の最後には、いつでも見返せるように一覧表をご用意させていただきましたので、よかったら活用してみてくださいね。
目次
HTMLタグとは?
HTMLタグとは、
<タグ名>中身です。</タグ名>
上記のように、基本的に開始タグ< >と終了タグ</ >をセットで使い(例外あり)、タグで囲まれた中身の意味を定義する役割を持っています。
例えば、大見出しの意味を持つh1タグの場合、
|
1 |
<h1>ここの文章は大見出しです。</h1> |
とコードを書きます。ブラウザには、
<表示イメージ>
ここの文章は大見出しです。
のように、フォントも大きく太く表示されます。
このように、タグに挟まれた中身の役割を指定してあげるのが、HTMLタグの仕事です。
HTMLタグの意味は、大まかに理解出来たでしょうか?
では、よく使用するHTMLタグを目的ごとに一つずつ見ていきましょう。
HTMLの基本構造でよく使うタグ一覧
ここでは、HTMLの基本構造で使うタグを紹介していきます。
html宣言コード
|
1 |
<!DOCTYPE html> |
「このファイルは今からHTML5で書くよ!」ということを知らせる宣言コードです。
HTMLファイルの一番最初に書くことが決まりです。また、終了タグ</ >は不要です。
htmlタグ
|
1 2 3 4 5 |
<html> . . . </html> |
html宣言コードの次に書くのが、このHTMLタグです。
最初に<html>と書き、挟まれた中身には、HTMLコードを書き最後に終了タグ</html>と書きます。
headタグ
|
1 2 3 4 |
<head> . . </head> |
そして、HTMLタグの後に、このheadタグを書きます。
headタグは、HTML文書のヘッダーの部分を表し、中身には、ウェブページのタイトルや、説明文、CSSなどの外部ファイルリンクなどそのページの情報を書いていきます。
title
|
1 2 3 |
<head> <title>ページのタイトル</title> </head> |
ページのタイトルを表示させるtitleタグは、先程説明したheadタグ内で使用します。
実際に表示させてみると下の画像のようになります。
このようにサイトの上のバーにtitleタグで挟んだ中身が現れるようになっています。
meta
|
1 2 3 |
<head> <meta 属性 = "属性名"> </head> |
metaタグとは、ブラウザに対して文字コード、ウェブページの説明文などの情報を与える役割をしてくれています。
metaタグもheadタグ内に記述していきます。
metaタグにも様々属性があり、プログラミング初心者が、よく使うのが文字コードです。
文字コードを設定するcharset属性を使用し、UTF-8を一般的に利用することが多いので、この形は覚えておきましょう。
|
1 |
<meta charset="UTF-8"> |
bodyタグ
|
1 2 3 4 5 |
<body> . . . </body> |
HTML文書のコンテンツ部分で、ここに書いたものが実際にブラウザに表示される(=ユーザーに見える)ため、ブラウザに表示させたい内容はbodyタグの中に書いていきます。
目的別で見る!body内でよく使うタグ一覧
ここでは、body内でよく使うHTMLタグを目的別で紹介していきます。
構造を作成する時に使うタグ
header
|
1 2 3 4 |
<header> . . </header> |
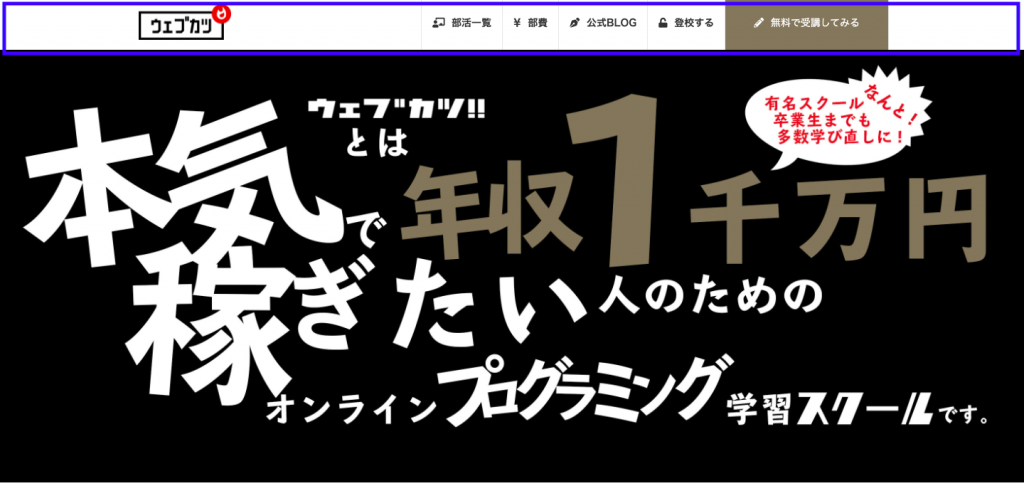
画像で説明すると青の枠線で囲まれた部分、サイトページのトップにあるのがヘッダーです。
headerタグの中身にはロゴやメニューなどを表示させるコードを書いていきます。
|
1 2 3 4 |
<footer> . . </footer> |
フッターは、サイトページの一番下にある部分、画像では赤の枠線で囲まれたところです。
footerには会社情報やコピーライトなどの情報を表示させるコードを書きます。
h1〜h6
|
1 2 3 4 5 6 |
<h1>Hello World!</h1> <h2>Hello World!</h2> <h3>Hello World!</h3> <h4>Hello World!</h4> <h5>Hello World!</h5> <h6>Hello World!</h6> |
h1からh6は、見出しのためのタグです。
h1が大見出しとなり、数が大きくなるにつれて見出しのサイズも小さくなっていきます。
ブラウザには下のように表示されます。
div
|
1 2 3 4 |
<div> . . </div> |
divタグ自体には、特に意味を持っていませんが、囲まれた内容をブロック要素としてグループ化(=一つのかたまり)します。
span
|
1 |
<span>...</span> |
divタグと同様に、spanタグ自身も特に意味はありませんが、囲まれた内容をインライン要素としてグループ化(=文章の一部分)します。
文章を書きたい時に使うタグ
|
1 |
<p>ここに文章を書く。</p> |
pタグ(英語:paragraph)は、文章の段落の意味があり、<p>…</p>で囲まれた内容は、一つの段落になります。
リンクを作成したい時に使うタグ
|
1 |
<a href="クリックした時に移動するURL">◯◯に移動</a> |
aタグは、リンクを表します。
リンクを表すためには、href属性を用いて移動させたいところのURLを貼ります。
例えば、googleのページに飛ばしたいのであれば、
|
1 |
<a href="google.com">Google</a> |
上のようにhrefの部分にGoogleのURLを入れ、分かりやすいようにaタグの中身にはGoogleと指定し、ブラウザで表示される、Googleを押すことによってGoogleのページへ移動が出来ます。
画像を取り入れたい時に使うタグ
|
1 |
<img src="画像ファイルの名前" alt="画像が表示されなかった時用のテキスト"> |
imgタグで、画像を表示させます。
画像を表示させるためには、src属性で、画像ファイル名(.gif、.jpeg、.pngのみ)を指定します。
万が一画像が表示されなかった時に表示するテキストを、alt属性で指定しておきます。
imgタグに終了タグ</ >は不要です。
リストを作成したい時に使うタグ
ul
|
1 2 3 4 |
<ul> . . </ul> |
ulタグは、ナンバーのない点のみの箇条書きのリストを作成する役割を持っています。
ol
|
1 2 3 4 |
<ol> . . </ol> |
ナンバー付きの箇条書きリストを作成するためのタグが、olタグです。
li
|
1 |
<li>..</li> |
liタグは、ulタグ・olタグの中に書き、リストの項目を表示させるために使います。
また、表示させたい項目分だけliタグを用います。
例えば、3つの項目を表示したいのであれば、liタグを3つ書きます。
ulタグを使用したリストのブラウザ表示は下のようになります。
|
1 2 3 4 5 |
<ul> <li>あいうえお</li> <li>かきくけこ</li> <li>さしすせそ</li> </ul> |
<表示イメージ>
・あいうえお
・かきくけこ
・さしすせそ
olタグを使用したリストのブラウザ表示は下のようになります。
|
1 2 3 4 5 |
<ol> <li>たちつてと</li> <li>なにぬねの</li> <li>はひふへほ</li> </ol> |
<表示イメージ>
1.たちつてと
2.なにぬねの
3.はひふへほ
表を作成したい時に使うタグ
table
|
1 2 3 4 |
<table> . . </table> |
tableタグとは表を作成したい時に使うメインタグで、次に紹介する、trタグ・thタグ・tdタグを中に挟みます。
tr
|
1 |
<tr>..</tr> |
table rowの略であるtrタグは、表の行(横の部分)を作成します。
th
|
1 |
<th>..</th> |
table headerの略であるthタグは、表の見出しを作成します。
td
|
1 |
<td>..</td> |
table dataの略であるtdタグは、内容を入れるセルを作成します。
上記のタグを使い、表を作成してみると次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border="1"> <tr> <th>アジア</th> <th>ヨーロッパ</th> </tr> <tr> <td>日本</td> <td>イギリス</td> </tr> <tr> <td>韓国</td> <td>ドイツ</td> </tr> </table> |
※border属性を使うことにより、表に枠線を表示できます。
入力・送信フォームを作成したい時に使うタグ
form
|
1 2 3 4 |
<form> . . </form> |
formタグは、お問い合わせや会員登録などの入力・送信フォームを作成したい時に使うメインタグです。
input
|
1 |
<input>..</input> |
inputタグは入力する場所を作る時に、formタグ内で使います。
基本的に、inputタグはtype属性と一緒に使い、type属性の値によって、一行テキストボックスや、メールアドレスやパスワードの入力欄などを作成することができます。
例えば、一行テキストボックスを作成したい場合、
|
1 |
<input type="text" name="text" value="ここにテキストを入力"> |
このようにtype属性の値をtextにします。
パスワード入力欄を作成したい場合、
|
1 |
<input type="password" name="password" value="pAss123"> |
このようにtype属性の値をpasswordにします。
まだ紹介仕切れていないtype属性の値の種類があるのでよかったら調べてみてくださいね。
|
1 |
<button type="type属性の値">..</button> |
buttonタグはボタンを作成します。
先程説明した、inputタグでもボタンを作成することはできますが、buttonタグだと、ボタンのテキスト変更や画像を表示することもできます。
type属性も一緒に使い、type属性の値には、
| submit | 送信するボタン |
|---|---|
| reset | リセットしてくれるボタン |
| button | 汎用的なボタン |
の3種類があります。
select・option
|
1 2 3 |
<select> <option>..</option> </select> |
selectタグは、セレクトボックスを作成するのに使うメインタグです。
optionタグは、セレクトボックスの一つ一つの選択肢の内容を書いていくのに使うタグです。
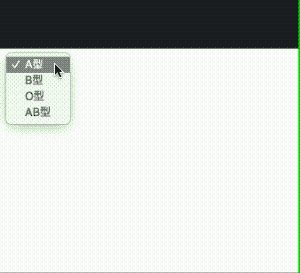
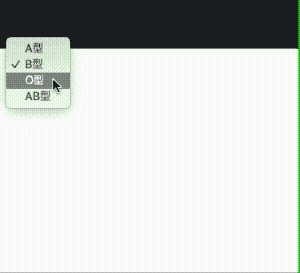
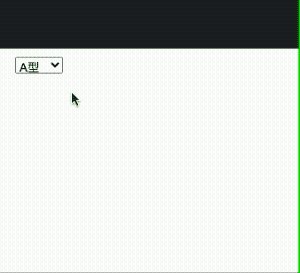
例として、血液型を選択するセレクトボックスを作成してみました。
|
1 2 3 4 5 6 7 8 |
<form> <select name="select1"> <option>A型</option> <option>B型</option> <option>O型</option> <option>AB型</option> </select> </form> |
ブラウザにはこのように表示されます。
textarea
|
1 |
<textarea name="" rows="行の数" cols="一行あたりの文字数">..</textarea> |
textareaタグは、複数行のテキストを打つことができるテキストボックスを表示するのでお問い合わせ内容や、ご意見などの欄を作成したい時に使います。
rowsは行の数(=縦の幅)を指定でき、5行表示したいのであれば、rows=”5”と書きます。
colsは一行あたりの文字数(=横の幅)を指定でき、一行あたり50文字を表示したいのであれば、cols=”50”と書きます。
すぐ使える一覧表
上記で説明したよく使うHTMLタグを表にまとめました。見直したい時、コピペしたい時に活用してくださいね。
HTMLの基本構造でよく使うタグ
| <!DOCTYPE html> | HTML宣言コード |
|---|---|
| <html></html> | HTMLドキュメントを表す |
| <head></head> | HTMLのヘッダー部分 |
| <title></title> | ページのタイトルを表示 head内に書く |
| <meta charset=”UTF-8”> | meta:ブラウザに情報を与える、head内に書く 左は、文字コードを表している |
| <body></body> | HTMLのコンテンツ部分 中身にはブラウザに表示させるコードを書く |
body内でよく使うタグ
| <header></header> | Webページの一番上の部分 ロゴやメニューを表示させる時に使う |
|---|---|
| <footer></footer> | Webページの一番下の部分 会社情報やコピーライトを表示させる時に使う |
| <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> |
見出しを表示させる h1は大見出し、数が大きいほど小見出しになる |
| <div></div> | ブロック要素(1つのかたまり)としてグループ化 |
| <span></span> | インライン要素(文章の一部)としてグループ化 |
| <p></p> | 文章を書くための段落 |
| <a href=”URL”></a> | リンク先を表示させる |
| <img src=”ファイル名” alt=”代替テキスト” > | 画像を表示させる |
| <ul></ul> | ナンバーのない箇条書きリストを表示させる |
| <ol></ol> | ナンバー付きの箇条書きリストを表示させる |
| <li></li> | リストの各項目を入力する |
| <table></table> | 表を作成する時に使う |
| <tr></tr> | 表の行(横の部分)を表示 |
| <th></th> | 表の見出しを作成 |
| <td></td> | 内容を入れるセルを作成 |
| <form></form> | フォームを作成する時に使うメインタグ |
| <input type=”” name=”” value=””> | 入力フォームを作成する |
| <button></button> | ボタンを作成する |
| <select></select> | セレクトボックスを作成時に使うメインタグ |
| <option></option> | 選択肢の内容を作成 |
| <textarea name=”” rows=”” cols=””></textarea> | 複数行のテキストボックスを作成 |
まとめ
いかがでしたか?
今回は、プログラミング初学者が覚えておきたいよく使うHTMLタグを紹介と説明をさせていただきました。
タグの使い方、タグが持っているそれぞれの意味を使いながら少しずつ理解しHTMLタグに慣れていってくださいね。