こんにちは。
最近初めてカカオ95%のチョコレートを食べて、全く甘くない…苦味と酸味しかない…!と衝撃を受けたぷのこです。
さて、今回はCSSプロパティについて。
「CSSプロパティの一覧表ってないのかな?」
「どんなデザインになるのかも知りたい!」
こんなふうに思ったことがある方もいらっしゃるのではないでしょうか。
今回はそんな方のために、よく使うCSSプロパティの一覧を作りました。
それぞれのプロパティについても解説しているので、ぜひ参考にしてみてくださいね。
目次
よく使うCSSプロパティ一覧
HTMLとCSSでサイトを作っていると、よく使うプロパティがある程度決まってきます。
今回は、下の表の19種類のCSSプロパティをご紹介します。
| カテゴリ | プロパティ | できること |
| 文字 | color | 文字の色を指定する |
| font-size | 文字の大きさを指定する | |
| font-family | 文字の種類を指定する | |
| font-weight | 文字の太さを指定する | |
| text-decoration | テキストを装飾する | |
| テキスト | line-height | 行間を設定する |
| text-align | 行の揃え位置を指定する | |
| 背景 | background | 背景全般の指定をする |
| background-color | 背景の色を指定する | |
| 横幅と高さ | width | 要素の幅を指定する |
| height | 要素の高さを指定する | |
| 余白 | margin | 外側の余白を指定する |
| padding | 内側の余白を指定する | |
| 枠線 | border | ボーダーの色や太さを指定する |
| border-radius | ボーダーの角を丸める | |
| 位置 | position | 要素の位置を指定する |
| z-index | 要素の重なる順序を指定する | |
| 表示 | display | 要素の表示形式を指定する |
| 横並び | float | 要素を左か右に寄せて配置する |
文字に関するCSSプロパティ
color
colorは、文字の色を指定するプロパティです。
色の値については、「red」などの色の名前やrgb関数、「#000000」のような16進数のカラーコードで指定します。
|
1 |
color: red; |
font-size
font-sizeは、文字の大きさを指定するプロパティです。
単位は「px」や「%」、「em」などがあります。
|
1 |
font-size: 20px; |
font-family
font-familyは、文字の種類を指定するプロパティです。
ユーザーの環境に合わせて、先に書いた順にフォントが適用されます。
|
1 2 |
font-family: sans-serif; font-family: serif; |
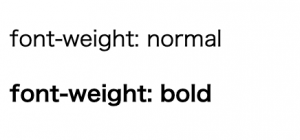
font-weight
font-weightは、文字の太さを指定するプロパティです。
「normal」などのキーワードで指定できる他、100刻みの数値で指定することもできます。
|
1 2 |
font-weight: normal; font-weight: bold; |
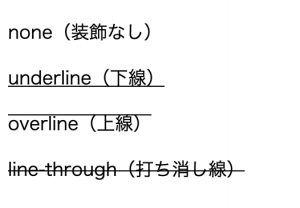
text-decoration
text-decorationは、テキストを装飾するプロパティです。
下線や打ち消し線などをつけることができます。
|
1 2 3 4 |
text-decoration: none; text-decoration: underline; text-decoration: overline; text-decoration: line-through; |
テキストに関するCSSプロパティ
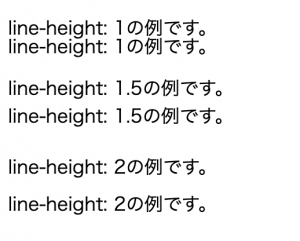
line-height
line-heightは、行間を設定するプロパティです。
例えば「1.5」と指定すると、フォントサイズにその数値を掛けた値が行の高さになります。
この場合、「150%」や「1.5em」と書くこともできます。
|
1 2 3 |
line-height: 1; line-height: 1.5; line-height: 2; |
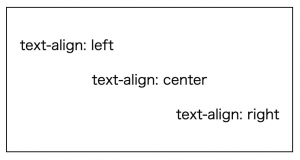
text-align
text-alignは、行の揃え位置を指定するプロパティです。
「left(左揃え)」「center(中央揃え)」「right(右揃え)」などを設定することで、位置を指定します。
|
1 2 3 |
text-align: left; text-align: center; text-align: right; |
背景に関するCSSプロパティ
background
backgroundは、背景全般の指定をするプロパティです。
背景色や、背景画像について(画像のURL、繰り返し、スクロール、位置、大きさなど)を指定することができます。
|
1 2 |
background: #F4A83D; /* 背景色を指定 */ background: url("img/hawaii.jpg") no-repeat left / 100% auto; /* 背景画像を設定 */ |
背景画像の設定については、「画像のURL、繰り返し、表示位置、大きさ」の順に指定しています。表示位置と大きさの間には「/(半角スラッシュ)」を入れます。
background-color
background-colorは、背景の色を指定するプロパティです。
|
1 |
background-color: #EF93B6; |
横幅と高さに関するCSSプロパティ
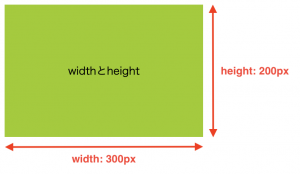
widthとheight
widthは要素の幅、heightは要素の高さを指定するプロパティです。
単位は「px」や「%」などがあります。「%」で指定した場合、親要素に対する割合として計算されて幅や高さが決まります。
|
1 2 |
width: 300px; height: 200px; |

枠線に関するCSSプロパティ
border
borderは、ボーダーの太さ・スタイル・色をまとめて指定するプロパティです。
border-width、border-style、border-colorの3つの内、設定したいプロパティの値を指定します。
下の例だと、「3px」で「#0081cc色」の「1本線」を引く、という意味になります。
|
1 |
border: 3px solid #0081cc; |
border-radius
border-radiusは、ボーダーの角を丸めるプロパティです。
数値が大きくなるほど角の丸みが大きくなります。
|
1 |
border-radius: 5px; |
余白に関するCSSプロパティ
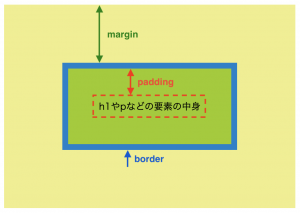
marginとpadding
marginはborderの外側の余白、paddingは内側の余白を指定するプロパティです。
marginは隣り合う要素との距離を調整して、レイアウトを整えることができます。
paddingは要素の中の余白を広げて、要素の見え方を整えることができます。
|
1 2 |
margin: 100px; padding: 50px; |
位置に関するCSSプロパティ
position
positionは、要素の位置を指定するプロパティです。
よく使うのはrelativeとabsoluteという値で、上下左右の方向からの距離をセットで指定します。
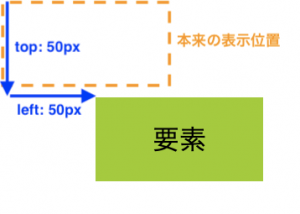
relativeを指定すると、その要素の本来の表示位置を基準にして位置が決まります。
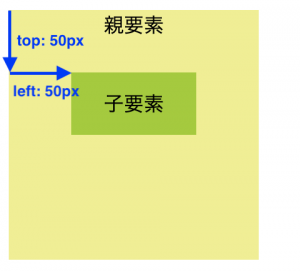
absoluteを指定すると、relativeを指定した親要素を基準として位置が決まります。(relativeを指定した親要素がない場合、画面上部を基準にします。)
relativeの例
|
1 2 3 |
position: relative; top: 50px; left: 50px; |
absoluteの例
|
1 2 3 4 5 6 7 |
/* 親要素 */ position: relative; /* 子要素 */ position: absolute; top: 50px; left: 50px; |
z-index
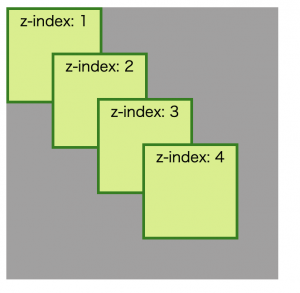
z-indexは、要素の重なる順序を指定するプロパティです。
0を基準として、数値が大きいほど上に重なっていきます。
|
1 2 3 4 |
z-index: 1; z-index: 2; z-index: 3; z-index: 4; |
表示に関するCSSプロパティ
display
displayは、要素の表示形式を指定するプロパティです。
例えばインライン要素に高さや幅を指定したい場合によく使います。
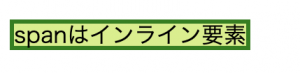
例を見てみましょう。
この例では、span要素にheightとwidthを設定しましたが、適用されていません。
これは、span要素がインライン要素のため高さや幅が指定できないからです。
インライン要素に高さや幅を指定したい場合、display: block; またはdisplay: inline-block;を指定すると、高さや幅を持たせることができます。
|
1 |
display: block; |
横並びに関するCSSプロパティ
float
floatは、要素を左か右に寄せて配置するプロパティです。
説明してもわかりづらいので例を見てみましょう。
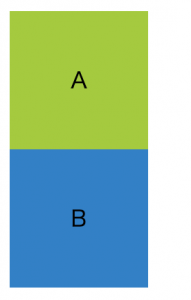
まず、「A」と「B」という2つのボックスが縦に並んでいます。
これをA→Bの順に左から並べたい場合は、AとBにfloat: left;を指定します。
|
1 2 |
/* AとBにそれぞれ指定 */ float: left; |
右から並べたい場合はfloat: right;を指定します。
|
1 2 |
/* AとBにそれぞれ指定 */ float: right; |
Aを左寄せ、Bを右寄せにしたい場合は、
|
1 2 3 4 5 |
/* A */ float: left; /* B */ float: right; |
このように書きます。
まとめ
いかがでしたか?
今回は、よく使うCSSプロパティの一覧をご紹介しました。
わからなくなった時は、またぜひ参考にしてみてくださいね。