こんにちは。
最近、鬼と刃が出てくるあのアニメにどハマりしているぷのこです。
映画と最終巻が楽しみで仕方ない…!
さて、今回はHTMLのお話です。
「HTMLって聞いたことあるけど、どんなものだろう?」
「HTMLを使ってみたい!」
こんな風に思ったことがある方も多いのではないでしょうか。
そこで今回は、プログラミング初心者の方に向けてHTMLの基本についてまとめてみました。
HTMLを学んでみたい、HTMLに興味のある方はぜひ参考にしてみてくださいね。
目次
HTMLとは?
HTMLは、Webページの基本となる言語です。Webページに表示したい情報や持たせたい情報をHTMLで書いて、それを元にWebページが作られています。
テキストや画像などに目印をつけて役割を持たせたり、ここがヘッダーでここがフッターというように部分ごとに分ける機能を持っています。
HTMLは「HyperText Markup Language」の略で、ハイパーテキストをマークアップする言語、という意味になります。
ハイパーテキストとは、複数の文書を関連付けて結びつける仕組みのことで、テキストを超えるという意味からhypertextと名付けられました。
マークアップとは、テキストなどに「HTMLタグ」という目印を付けて、コンピュータが文書の構造を理解できる形にすることです。
HTMLの基本的な書き方
HTMLでは基本的に、表示したいテキストを役割ごとにHTMLタグではさんで書いていきます。
以下はpタグを使用している例です。
|
1 |
<p>表示したいテキスト</p> |
<p>は開始タグ、</p>は終了タグになります。
開始タグと終了タグで囲まれたかたまりを、「要素」といいます。
ほとんどのタグは開始タグと終了タグがセットですが、一部には終了タグが不要なものもあります。
詳しくは以下の記事で解説しているので、HTMLの書き方についてもっと詳しく知りたい方は参考にしてみてくださいね。
 HTMLの意味とは?初心者向けにHTMLの基礎知識をまとめました!
HTMLの意味とは?初心者向けにHTMLの基礎知識をまとめました!
HTMLの構造
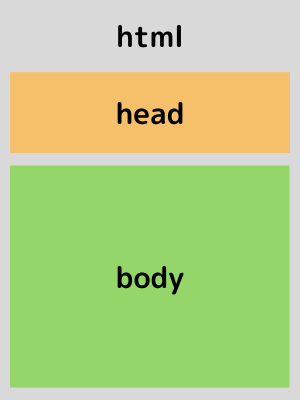
HTML文書は大まかに分けて、「html要素」の中に「head要素」と「body要素」が入っている構造になっています。
html要素は、「この中はHTMLで書かれていますよ」ということを表しています。
head要素は、その文書に持たせたい情報を書くエリアです。例えば文字コードやそのページのタイトル、読み込みたいファイルの指定などです。ここに書いた情報はWebページの画面に表示されるわけではなく、コンピュータが参照するために書くものとなります。
body要素は、Webページの画面に表示したい内容を書くエリアです。例えばこの記事のタイトルや見出し、本文や画像など、画面に表示されているものは全てbody要素に書かれています。
詳しくは以下の記事で解説しているので、HTMLの構造についてもっと詳しく知りたい方は参考にしてみてくださいね。
 【初めてのHTML】押さえておくべき基本構造を解説!
【初めてのHTML】押さえておくべき基本構造を解説!
HTMLの頻出タグ
HTMLタグには100種類以上のものがありますが、全部覚える必要はありません。
ただ、正しい文書構造を作るには、役割に合ったHTMLタグを使うことが重要です。
そこで、body要素の中でよく使うタグをご紹介します。
p
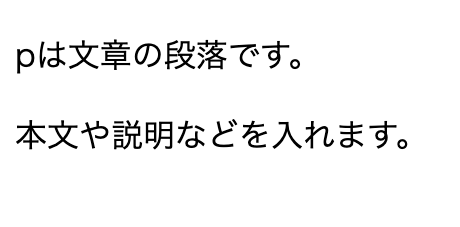
pタグはparagraph(段落)の略で、主に文章の段落に使用されます。本文や説明などを入れて使います。
|
1 2 |
<p>pは文章の段落です。</p> <p>本文や説明などを入れます。</p> |
h1〜h6
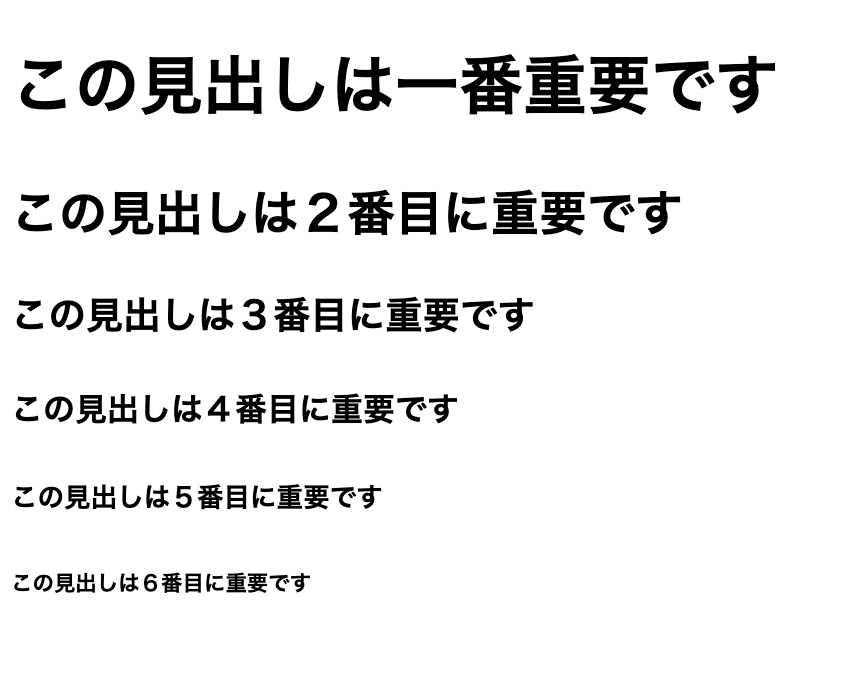
h1〜h6タグはheading(見出し)の略で、見出しを指定するために使用します。h1からh6の順に重要度が低くなっており、その見出しの重要度に応じたタグを使い分けます。
|
1 2 3 4 5 6 |
<h1>この見出しは一番重要です</h1> <h2>この見出しは2番目に重要です</h2> <h3>この見出しは3番目に重要です</h3> <h4>この見出しは4番目に重要です</h4> <h5>この見出しは5番目に重要です</h5> <h6>この見出しは6番目に重要です</h6> |
section
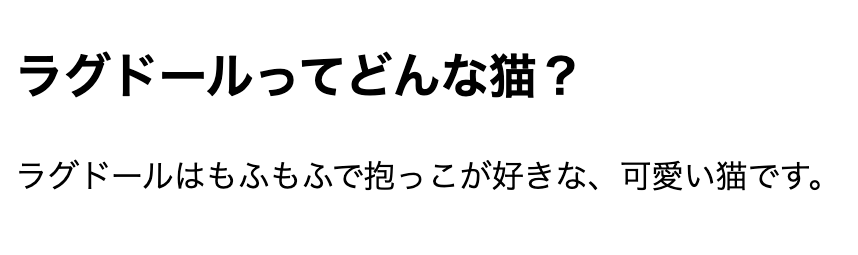
sectionタグは、見出しを含む、意味的に関係のある複数の要素をまとめる際に使用します。
|
1 2 3 4 |
<section> <h1>ラグドールってどんな猫?</h1> <p>ラグドールはもふもふで抱っこが好きな、可愛い猫です。</p> </section> |
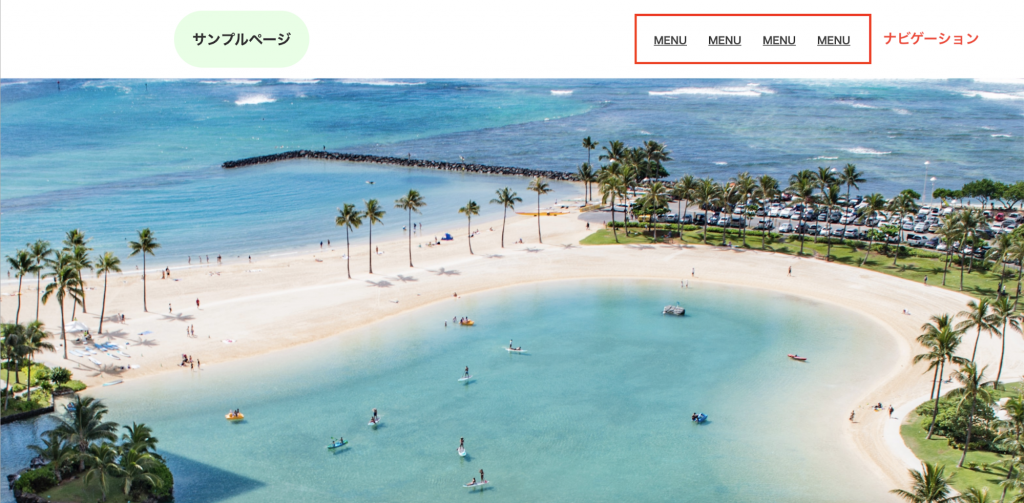
navタグは、そのWebページの主要なナビゲーションを表すのに使用します。よくあるのは、ヘッダー部分にずらっと並んでいるメニューです。
|
1 2 3 |
<nav> ここにナビゲーションの内容が入ります </nav> |
ul/ol/li
ulタグやolタグ、liタグを使って箇条書きのリストを作ることができます。
箇条書きの頭に点(・)をつける場合はulタグ、番号(1,2,3…)をつける場合はolタグ、というようにulとolを使い分けます。
そして箇条書きにしたい要素をliタグでそれぞれ作り、ulかolの中に入れてリストを作成します。
ちょっとわかりにくいので、例を見てみましょう。
点(・)をつける場合
|
1 2 3 4 5 |
<ul> <li>ネコ</li> <li>イヌ</li> <li>サル</li> </ul> |
番号(1,2,3…)をつける場合
|
1 2 3 4 5 |
<ol> <li>ネコ</li> <li>イヌ</li> <li>サル</li> </ol> |
form
formタグは、入力・送信フォームを表すために使用します。
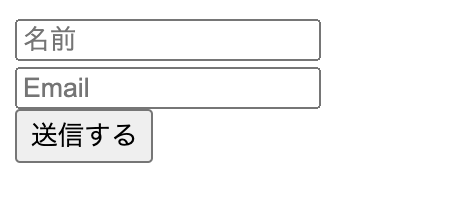
formタグで囲んだ部分が一つのフォームとなり、formの中に入力エリアや送信ボタンを配置することでフォームを作ることができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<form> <div> <input type="text" name="name" placeholder="名前"> </div> <div> <input type="email" name="email" placeholder="Email"> </div> <div> <input type="submit" value="送信する"> </div> </form> |
a
aタグは、リンクを指定するためのタグです。「href属性」という属性でリンク先を指定し、例えばGoogleのトップページへリンクを貼る場合は以下のようにします。
|
1 |
<a href="https://www.google.com/">Googleへ飛べます</a> |
img
imgタグは、画像を表示する際に使用します。src属性で画像ファイルの場所を指定します。
また、alt属性には画像が利用できない時のために、その画像について説明する代替テキストを入力しておきます。
|
1 2 |
<p>ハワイの写真</p> <img src="img/hawaii.jpg" alt="ハワイの写真"> |
div
divタグは、divタグで囲んだ範囲を一つのかたまりとしてまとめることができます。
divタグ自体には特に意味はありませんが、レイアウトやデザインを作るブロックとして使われることが多いタグです。
|
1 2 3 4 5 6 7 8 |
<div> <p>ハワイの写真1</p> <img src="img/hawaii.jpg" alt="ハワイの写真1"> </div> <div> <p>ハワイの写真2</p> <img src="img/hawaii2.jpg" alt="ハワイの写真2"> </div> |
HTMLを書いてブラウザで表示してみよう
ここまで、HTMLの基本的な書き方や基本構造、主なタグについてご紹介しました。
ではHTMLを書いてブラウザに表示するにはどうすればよいのでしょうか?
実際にやってみましょう!
テキストエディタを開く
テキストエディタとは、コードを書くためのツールのことです。
パソコンにもともと入っているメモ帳などでもコードを書くことはできますが、使いづらいため、コーディングやプログラミング用に作られたテキストエディタを使うことがほとんどです。
いろいろなテキストエディタがありますが、ここではVisual Studio Codeを使います。
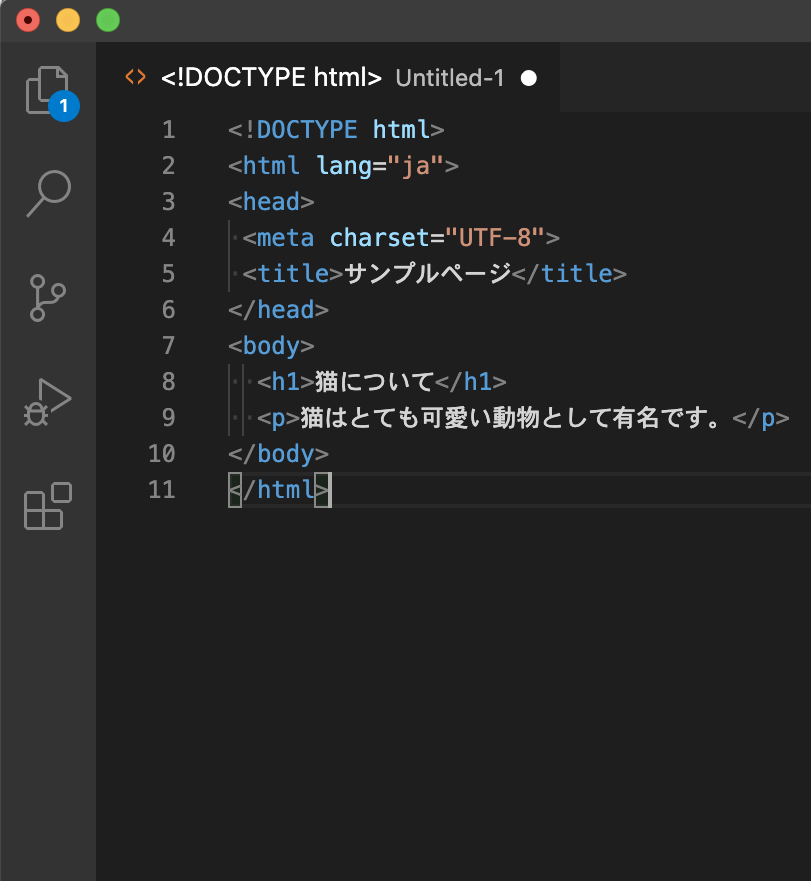
サンプルコードをコピペ
サンプルコードをコピーして、テキストエディタにペーストしましょう。
今回は以下のサンプルコードを使っていきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>サンプルページ</title> </head> <body> <h1>猫について</h1> <p>猫はとても可愛い動物として有名です。</p> </body> </html> |
ファイルを保存
コードをテキストエディタにコピペしたら、ファイルを保存しましょう。
Windowsの場合:ctrl + S
Macの場合:command + S
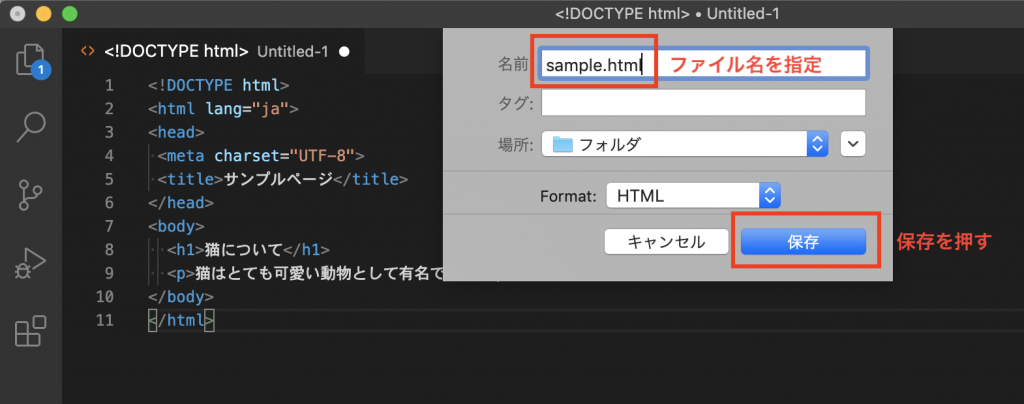
を押すと保存用の画面が出てくるので、ファイル名を「sample.html」として、好きなフォルダに保存しましょう。
ファイルの末尾を「.html」とすることで、HTMLファイルを作ることができます。
ブラウザにファイルをドラッグして表示
最後に、ブラウザにファイルを表示してみましょう。
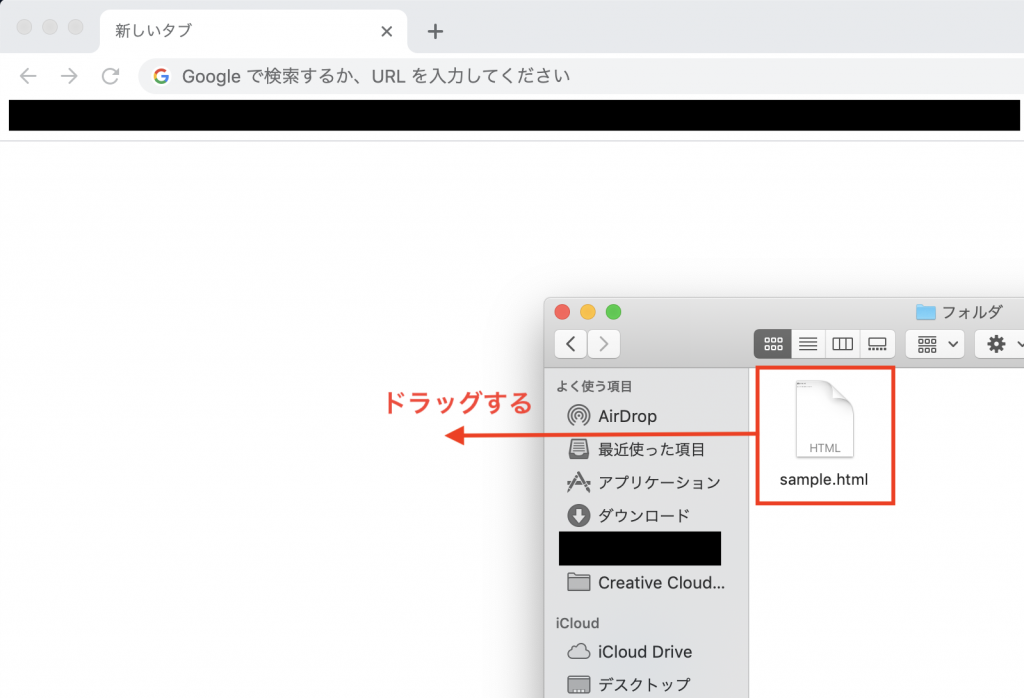
ブラウザと、ファイルを保存したフォルダを開いて、ファイルをブラウザにドラッグします。
ドラッグすると、
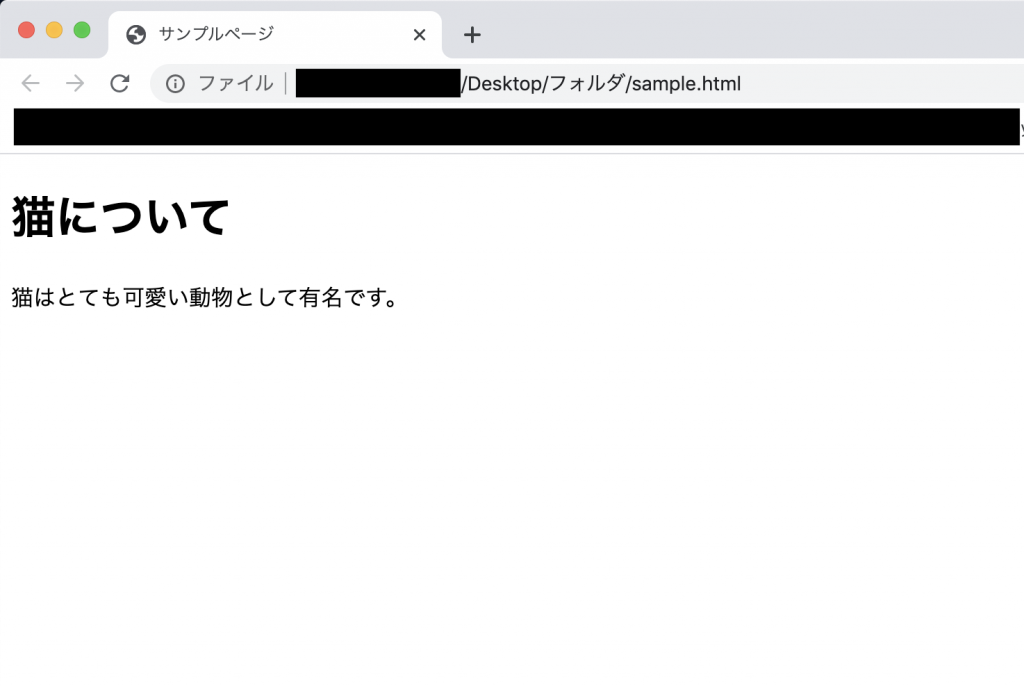
このように、ファイルを表示することができました。
まとめ
いかがでしたか?
今回は、HTMLの基本について、
- ・HTMLの書き方
- ・HTMLの構造
- ・HTMLの頻出タグ
- ・HTMLの画面での表示の仕方
をご紹介しました。
最初はなかなか慣れないかもしれませんが、少しずつ慣れていけば大丈夫です。
学習を進めていく中でわからなくなった時に、見直してみてくださいね。