こんにちは、最近やっと「愛の不時着」ロスから抜け出せた、みもざです。
さて、本題に入りたいと思います。
JavaScriptという単語、プログラミングを学習していると一度は聞いたことありませんか?
実はそのJavaScript、Webサイトはもちろん、スマホアプリ、ゲームなどを作成するのにも使われています。
そこで今回は、
・JavaScriptとは何か
・JavaScriptを学ぶ前に知っておきたいこと
について分かりやすくお話ししていきます。
JavaScriptをこれから学び始める人や、JavaScriptについて知りたい人は、ぜひ読んでみてくださいね。
目次
1.JavaScriptの基本の「き」
JavaScriptとは
プログラミング言語の一つであるJavaScriptは、Webブラウザ上(ユーザーに見えるところ)で動かすことができ、フロントエンドの言語とも言われています。
HTMLだけでは、静的なページしか作成出来ませんが、JavaScriptを使うことによって、Webページに動きを付けることができユーザーがより使いやすいサイトに仕上げていくことが出来ます。
JavaScriptを使うシーン
JavaScriptは、様々なところで使われているので、みなさんも一度は目にしたことがあると思います。
では、どこで使われているのかをいくつかピックアップして紹介していきます。
・メールアドレスの形式になっているかのチェックをする時
・パスワードの◯字以上入力されているかのチェックをする時
・Webページの一部分だけリロードさせるさせる時(例:Google Map)
まだ他にもたくさん使われている場面はありますが、3つ紹介させていただきました。
このように、JavaScriptは身近な存在で親しみやすいかと思います。
2.JavaScriptで出来ること、作れることとは?
JavaScriptについて少し理解出来たところで、実際、JavaScriptでは何が出来、何を作成できるのかを見ていきましょう。
アラートダイアログ
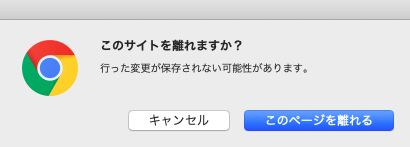
ユーザーに対して警告やメッセージを伝えるために、ページ上にポップアップされるのがアラートダイアログです。
例えば、ブログを書いていて保存をせずにページから離れようとすると、以下のようなメッセージが画面上に表示されます。
このようにJavaScriptで、ユーザーに対してメッセージをアラートで表示させることが出来ます。
入力のチェック
先程、JavaScriptが使われるシーンでも触れたように、
・メールアドレスなどは正確な形式かどうか
・パスワードは大文字小文字数字が使われているかどうか
・パスワードの再入力は一致しているかどうか
・全角ではなく半角の数字が使われているかどうか
・必須項目は埋められているかどうか
などをチェックするときにJavaScriptを使って上記のような指定をすることが出来ます。
アニメーション
アニメーションなんてCSSでも作れるのでは?と思った方も多いはず…。
しかし、CSSだけで作るよりもJavaScriptを使った方が、より複雑なアニメーション
・画像スライダー
・複雑なデザインのボタン
・文字に動きを付ける
などを作ることができます。
計算機
JavaScriptでは、算術演算子という数値を計算することが出来るので、計算機も作れてしまいます。
JavaScriptを勉強して、自分だけの計算機を作成してみるのもいいですね。
簡単なゲーム
JavaScriptでは、迷路やRPGゲーム、テトリスなど簡単なゲームも作ることが出来ます。
JavaScriptで出来ること、作れることを5つ上げさせていただきましたが、まだJavaScriptでできることはたくさんあるので、よかったら調べてみてくださいね。
3.JavaScriptを学ぶ3つのメリット
なぜ、JavaScriptを学ぶ必要があるのでしょうか?その回答として、JavaScriptを学ぶメリットを3つ紹介していきます。
情報量の多さ
情報量の多さは、プログラミング初学者にとってはもちろん、プログラミングを学ぶ上で欠かせない条件となっています。
エラーが出た場合など、情報量が多いとエラーの解決策も多いので、調べれば自分で解決できてしまいます。
逆に情報量が少ない場合だと、自分の力で進めていくか、英語で調べるかをしないといけないので、プログラミング初学者にとってはハードで、挫折の原因にもなってしまいます。
システム開発に優れている
JavaScriptは、フロントサイド(ユーザーに見える側)でWeb開発できるのはもちろん、実は、バックサイド(ユーザーに見えない側)でのWeb開発や、アプリの開発もJavaScriptで出来てしまいます。
一つのプログラミング言語で、フロントサイド、バックサイド、アプリの開発まで出来てしまうのはとても便利ですよね。
ライブラリとフレームワークの充実さ
まず簡単に説明すると、ライブラリとはよく使うソースコードを集めて部品化したもので、フレームワークとは枠組みのことでシステム開発をし易いようにテンプレートを提供したものです。
イメージを掴むのが難しいと思いますが、今はまだなんとなくの理解で大丈夫です。
ライブラリとフレームワークが豊富だと、効率よく開発ができ、時間の短縮にも繋がるからです。
4.JavaScriptの学習ステップ
ここでは、JavaScriptを学習するにあたっての手順を紹介します。
- STEP.0JavaScriptを始める前にJavaScriptを始める前に、まずHTMLとCSSの学習を済ませておく必要があります。
HTMLとCSSの知識があると、より楽しく効率的にJavaScriptを学べます。
- STEP.1JavaScriptの基礎を理解しよう
JavaScriptの入門書籍や、YouTubeにある動画を見て、JavaScriptの基礎(JavaScriptの用語や構文など)を一通り理解していきましょう。始めは難しく感じるかも知れませんが、何回も繰り返ししていく内に理解を深めていくことが出来るので、諦めず頑張っていきましょう。
JavaScript初心者にオススメの書籍
- STEP.2jQueryを学ぼう次の章でも紹介しますが、jQueryとはJavaScriptのライブラリの一つで、jQueryを使うことによってJavaScriptを少し簡単にかけてしまいます。
jQueryも、入門書籍や動画を見てjQueryの基礎を一通り理解しましょう。
- STEP.3学んだことをアウトプットしよう
JavaScriptの学習だけでなく、他のプログラミング言語においても学習した事をアウトプットすることは大切です。なので、JavaScriptとjQueryを学んだところで、自分で学んだことを活かして何か作品を一つ作成してみましょう。
アウトプットとして出来ること
・文字数カウンター
・カレンダー
・三択クイズ
・計算機
・おみくじ
などが作れます。ぜひ参考にしてみてくださいね。
- STEP.4JavaScriptのフレームワークを学ぼう
JavaScript・jQueryのアウトプットをして知識はついてきたと思うので、アウトプットの後はJavaScriptのフレームワークを学んでいきます。JavaScriptのフレームワークはたくさんあるので、どのフレームワークを学習するか迷いそうですが、次の章で学習しておきたいフレームワークを紹介するので、よかったら目を通してくださいね。
5.【おまけ】JavaScriptのライブラリとフレームワークを知ろう
ここでは、メインとなっているJavaScriptのライブラリとフレームワークを紹介していきます。
jQuery
前述したように、jQueryとはJavaScriptのライブラリで、JavaScriptのよく使うコードをまとめて部品化したものなので、JavaScriptのコード行数より、jQueryのコード行数の方が少なくコンパクトに書けます。
jQueryでは、スライドショーなどのアニメーション作成、マウスオーバーしたら画像が拡大するなどのエフェクト、ハンバーガーメニューなどが簡単に作れてしまいます。
Node.js
Node.jsとは、jQueryと同じJavaScriptのライブラリですが、サーバーサイド(ユーザーに見えない側)で動きます。
Node.jsは軽量なのが特徴で、複数のユーザーが同時に使用しても速度が遅くなったりすることはないので、アプリ開発やゲーム開発にも使用されます。
今流行のNetflixにもNode.jsが使用されています。
React
Reactとは、上記に同じくJavaScriptのライブラリで、ユーザーインターフェース(UI)に特化しています。UIとは、ユーザーとサービスとの接点を表し、サイトの見やすさ、使いやすさなどのことを言います。
ReactはFacebook社が開発したもので、FacebookはもちろんAirbnbなどにも使用されています。
Vue.js
Vue.jsとは、JavaScriptのフレームワークで、ユーザーインターフェース(UI)を構築でき、自分が好きなようなやり方で構築していける、柔軟度が高いフレームワークです。
また、シンプルで学習コストが低いので、初心者からでも取り組みやすく、人気のあるフレームワークとなっています。
Angular.js
Angular.jsとは、Googleによって開発されているJavaScriptのフレームワークで人気があります。
主に、WEBアプリケーション開発で使われ、効率よく開発出来るのが特徴です。
6.まとめ
いかがでしたか?今回は、
・Javascriptとは何か
・JavaScriptを学ぶ前に知っておきたいこと
についてお話させていただきました。
Javascriptは、ユーザーが利用しやすいサービスを作るために必要不可欠な言語だということが分かりました。
また、Javascriptを学習することによって視野も広がるかと思います。
ぜひJavascriptをマスターして、プログラミングライフをより楽しみましょう。
この記事が、Javascriptを学ぶきっかけになれば嬉しいです。
また、こちらの記事も合わせて読んでみてください。