ブラウザ上で適切に表示させるのに必要な判定処理とは
プログラミングって難しいですよね!
コードを書いてテストで動かしてみたときに想定とは違う動きをすることが多々ありますよね。
書いたコードが例え正しくても、アクセスしてきた訪問者の環境に応じて処理を変えていかなければ適切な動きをしない可能性があります。
そういう時は訪問者のブラウザやOSを判定して、適時処理を変えていかなければなりません。
今回の記事では、訪問者のアクセス時にどうすればそのブラウザやOS等を判定し、処理していけるのかまとめてみました。
参考にしていただければ幸いです。

目次
JavaScriptにおけるブラウザの判定について
1.1各ブラウザで使用できないコードが存在する?
一口でブラウザと言っても、ChromeだったりIEだったりと様々なブラウザが存在します。そしてあらゆる技術がそれぞれのブラウザに対応しているわけではありません。
試しに下記のウェブサイトで確認しましょう。
https://caniuse.com/
こちらのサイトでは、どの技術がどのブラウザで使用できるのか分かりやすく書いてあります。
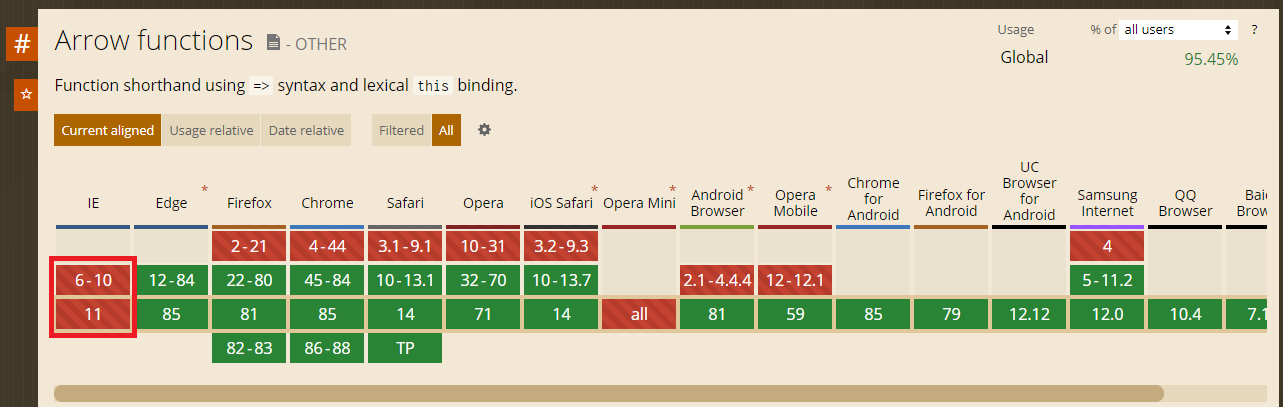
例えば、アロー関数の「=>」を確認してみましょう。
すると、下記のようにアロー関数はIE環境で実行できないことがわかります。
下記画像、caniuse.comより抜粋
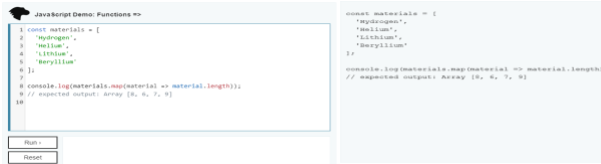
実際MDN web docsでアロー関数のある例文をクリックしてみると、Chromeでは実行できるのに対して、IEの画面では実行ボタンすら存在しませんでした。このようにアロー関数という一般的なコードですら対応していないブラウザもあるという点を理解しておくことが大事です。
下記MDN web docsより画像を抜粋

左:Chrome、右:IE
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Functions/Arrow_functions
1.2JavaScriptのブラウザの判定とは?
では、どうすればブラウザに応じて処理を変えていけるのでしょうか。
まずは、訪問者のPC環境がどうなっているのか判定していかなければなりません。訪問者のブラウザ状況を確認できればIF文などで処理を変えて対応できますよね。
JavaScriptでは、ブラウザの情報や、部品などをオブジェクトとして利用することができます。
オブジェクトは大きく分けると下記の二つです。
①Navigator Object:元来オブジェクトが持つ、情報や部品を取り扱うオブジェクト
②Build-in Object:JavaScript独自に組み込まれたオブジェクト
今回ブラウザの判定をJavaScriptで行うにはwindow.navigatorを利用してnavigatorオブジェクトを取得することで実現できます。
実際に実行してみましょう。
下記のコードペンから”browser”ボタンを押してみてください。
See the Pen
ブラウザ判定 by codepen1 (@codepen112233)
on CodePen.
結果はいかがでしたでしょうか。
私の場合は以下のような結果となりました。
これはwindow.navigator.userAgentを使ってユーザーエージェント(UA)文字列を取得し、Pタグのid”Browser”を取得したユーザーエージェントとして出力しています。ブラウザ判定には主にこのユーザーエージェントを判定に利用します。
document.getElementById(“myBrowser”).addEventListener(“click”, function() {
let BR = window.navigator.userAgent;
document.getElementById(“Browser”).innerHTML = BR;
});
下記、他にもnavigatorオブジェクトを取得できるコードがあります。
| navigator.appVersion | ブラウザのバージョンを判定できる |
| navigator.cookieEnabled | クッキーが有効かどうかを判定できる。(有効であればTrue) |
| navigator.languageplatform | ブラウザの言語環境を判定できる。 |
| navigator.platform | OS(プラットフォーム)を判定できる |
メソッドを使用して判定もできます。
| javaEnabled() | javaを使用できるか判定できる |
| navigator.taintEnabled() | 非通知データ送信が可能か判定できる |
その他にもnavigatiorはたくさん機能があるので、試しに上部にあるcodepenを通じて上記リストの中から任意のnavigatorプロパティを選び、「userAgent」を書き換えて使ってみてください。
ちなみに、やはりブラウザに応じて判定できたり、判定できなかったりすることがあります。判定できなかった場合は「undefined」が返ってきます。
1.3ブラウザに応じて処理を変えるには?
ユーザーエージェントに含まれている識別子よりブラウザをある程度判定することができます。
識別子は下記のリストの通りです。
| ブラウザ | IE11以前 | IE11以降 | Edge | ChromiumベースのEdge | Chrome | Safari | Opera | Firefox |
| 識別子 | MSIE | Trident | Edge | Edg | Chrome | Safari | opera | Firefox |
では今度はブラウザに応じて処理を変えるようにしてみましょう。
userAgentで取得した文字列(オブジェクト)には、大文字も小文字も含まれています。
これでは判定が複雑になってしまうので、まずtoLowerCase()を使用して全て小文字にしましょう。
let BR2 = window.navigator.userAgent.toLowerCase();
次にIF文を利用し、userAgentで取得した結果に含まれている上記リストの識別子に応じて、それぞれ処理を変えていきます。
含まれているかどうかはindexOf()を使って判定できます。
例えば下記のコードは、userAgentで取得した文字列の中に’msie’が含まれていた場合は”これは11以前のIEブラウザです”がHTML上に出力されるようになっています。
let BR2 = window.navigator.userAgent.toLowerCase();
if(BR2.indexOf(‘msie’) != –1) {
document.getElementById(“Browser2”).innerHTML=“これは11以前のIEブラウザです”;
} else if(
indexOf()では、見つからなかった場合は-1を返すため、もし’msie’が見つからなかった場合は-1を返します。上記のコードの場合、「!=」としているため、-1と同じではない場合は” { “以下を処理して、-1と同じだった場合はelse if以下を処理することとなります。
上記codepenでも、”browser2”というボタンを用意しておりますので、そちらを通じて本コードを試してみてください。
ブラウザに応じて本コードのように処理を変えていきたい場合はコードの中のIF文を変更していけばできます。
1.4ブラウザの判定処理は順番が大事!
前述のユーザーエージェントの判定でChromeの隣にsafariと書いてあった通り、実はuserAgentで調べても他のブラウザ名が出てくることがあります。
Edgeは従来のEdgeかChromiumベースかによっても識別子が違っているので順番としては、「edge」→「edg」の順番で処理を書き、「chome」でも「safari」が出てしまいますので、「Chrome」→「Safari」の順番となるようにしましょう。
基本的には下記のような順番で処理していけば精度の高い判定が実現できるでしょう。
「edge」→「edg」→「Chrome」→「Safari」
まとめ
今回はJavaScriptにおけるブラウザの判定に関する記事を書きましたがいかがでしたでしょうか。
あらゆるプログラミング技術が全てのブラウザに対応できるわけではない点理解できたかと思います。
多くのブラウザに対して適切な処理をできるだけ対応していかせるためには、まず閲覧者のブラウザを判定して、それに応じて処理を変えていくようにしましょう。
参考記事
https://caniuse.com/
https://www.sist.ac.jp/~suganuma/game/JavaScript/base/index.htm#JavaScript
https://programming-beginner-zeroichi.jp/articles/285
https://qiita.com/kazu56/items/557740f398e82fc881df
https://www.webdesignleaves.com/wp/jquery/703/
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Functions/Arrow_functions