皆さんはHTMLのラジオボタンをどう利用していますか?実はラジオボタンはJavaScriptと併用することで、さらに実用的で便利なサイトを作成することができるのです。
今回は
ご紹介します!
目次
JavaScriptをラジオボタンに組み込む方法

JavaScriptを組み込んだラジオボタンの全体構造
まずは基本的な組み込み方からご紹介します。基本の形は以下の通りです。
ラジオボタンを作成し、onchange属性で関数(メソッド/イベント)を指定します。ここで関数の呼び出しが上手くできない場合は、実行できないので注意が必要です。
onchange属性は、チェックボックスやラジオボタンなど、ユーザがその要素に対して変化をもたらしたときにイベントを発生させます。
つまりユーザーがラジオボタンを選択したときに、JavaScriptで作成したイベントを呼び出すのです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <script> radio_func() { // 実行する処理 } </script> </head> <body> <form name="sample_form"> <input type="radio" id="選択肢1のid" name="名前" value="送信する値" onchange="radio_func()"> <label for="選択肢1のid">選択肢1</label> <input type="radio" id="選択肢2のid" name="名前" value="送信する値" onchange="radio_func()"> <label for="選択肢2のid">選択肢2</label> </form> </body> </html> |

ラジオボタン作成時の注意点は以下の通りです。特にnameの部分は選択肢ごとに名前が違うと、ラジオボタンが複数選択できてしまうので注意が必要です。
またlabel要素はあってもなくても良いですが、label要素を導入することで文字の部分をクリックした場合でも、ラジオボタンが選択できるため、導入がオススメの要素です。
・id=”選択肢のid”→label要素と同じにする
・name→ラジオボタン全体で同じ名前に
・value→サーバーに送信される値
・onchange→ボタンに変化があったとき
JavaScriptでイベントを作成する
ラジオボタンが完成したので、続けてJavaScriptのイベントを作成します。ラジオボタンはフォーム上で使用される部品で、統計目的なので選択肢を集計するイベントを作成しましょう。
JavaScriptは以下のコードをheadタグ内に、scriptタグを用いて記述します。
関数radio_functionでは、dataという変数を作成し、document.フォームの名前.部品の名前で値を取得し、変数dataに代入しています。
続いて複数存在するラジオボタンの中から、選択されているラジオボタンを判断するための機能を記述します。
for文を使って繰り返し、ラジオボタンの値を取得。ラジオボタンが選択済みの場合はその値を送信します。チェックの有無の判断はif文で行っています。
最後に取得した値を確認するために、console.logで取得した値を表示しています。if文の内容はラジオボタンが選択されていない場合は実行されないため、チェックの入っていないラジオボタンの場合はスルーされます。
|
1 2 3 4 5 6 7 8 9 10 |
<script> function radio_func() { var data = document.sample_form.名前; for(var i = 0; i < data.length; i++) { if(data[i].checked) { console.log("集計値:", data[i].value); } } } </script> |
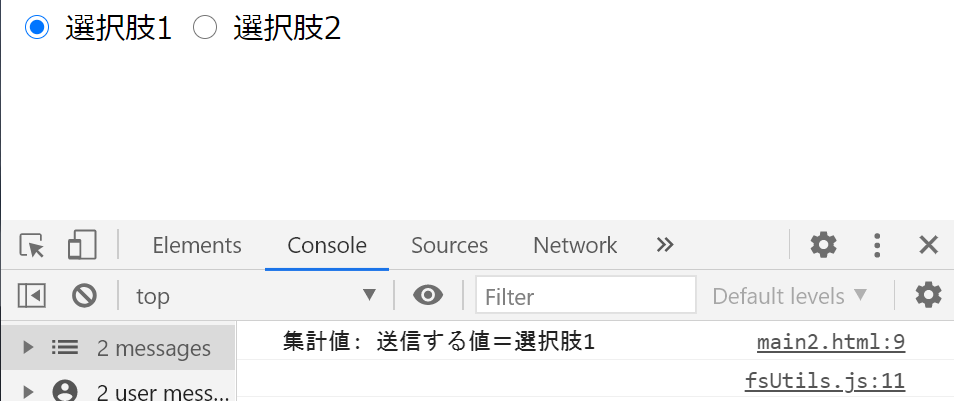
JavaScriptを追加し、表示されたラジオボタンを選択すると、Chromeコンソールの画面に結果が表示されました。

選択肢1を選択した場合
JavaScriptのイベントを利用したラジオボタンの具体例

基本がわかったところで、実用的なラジオボタンの作成例を見てみましょう。
name属性、value属性、id属性の値を修正し、ラジオボタンも追加しました。またラジオボタンのひとつにchecked属性を追加しておくことで、ページ読み込み時に値がひとつ選択された状態で表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <script> function radio_func() { var data = document.pet_form.pet; for(var i = 0; i < data.length; i++) { if(data[i].checked) { console.log("集計値:", data[i].value); } } } </script> </head> <body> <form name="pet_form"> <input type="radio" id="none" name="pet" value="なし" onchange="radio_func()" checked> <label for="none">飼っていない</label> <input type="radio" id="dog" name="pet" value="犬" onchange="radio_func()"> <label for="dog">犬</label> <input type="radio" id="cat" name="pet" value="猫" onchange="radio_func()"> <label for="cat">猫</label> </form> </body> </html> |

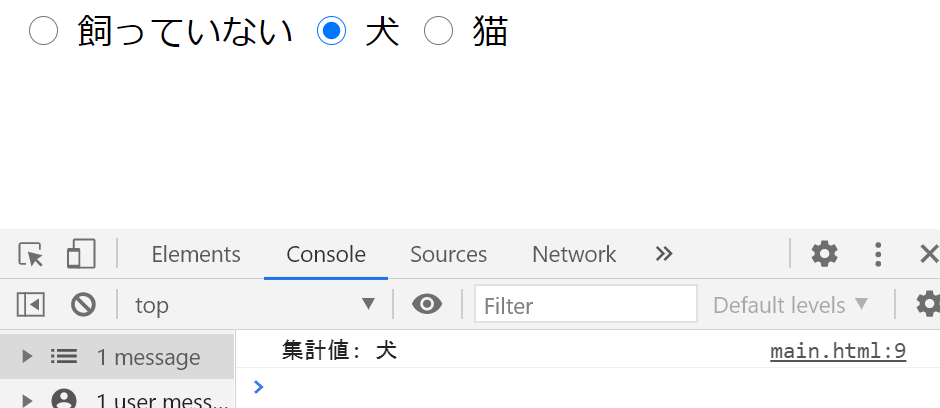
実行例
まとめ

今回はラジオボタンにJavaScriptのイベントを埋め込む方法をご紹介しました。HTMLとJavaScriptはあまり関係ないように見えるかもしれませんが、このようなフォームに関するHTMLには必ずJavaScriptのイベントが必要になります。
また選択されていなかった場合や、値が正しくなかった場合などのエラーもJavaScriptで作成することができます。
少し難易度が上がって難しく感じるかもしれませんが、とにかく量をこなして慣れていきましょう。
参考文献:
ChangeMonitor.OnChanged(Object)メソッド