HTMLとCSSを書くことができても、それだけではWebサイトを作ることができません。実は、CSSを埋め込む必要があるのです。
と思うかもしれませんが、この記事では初心者向けにわかりやすく、手順を説明しますので安心してくださいね。さらに、CSSを埋め込んでも適用されない場合の対処方法も解説していきます。
目次
HTMLの基礎
まずは、CSSの埋め込みで知っておきたいHTMLの基礎について説明します。基礎は理解できているよ!という方は、この項を読み飛ばしてくださいね。
HTMLの構造
CSSの埋め込み方法を理解する上で、HTMLの構造を理解している必要があります。ここでは、HTMLファイルの基本的な構造を説明します。
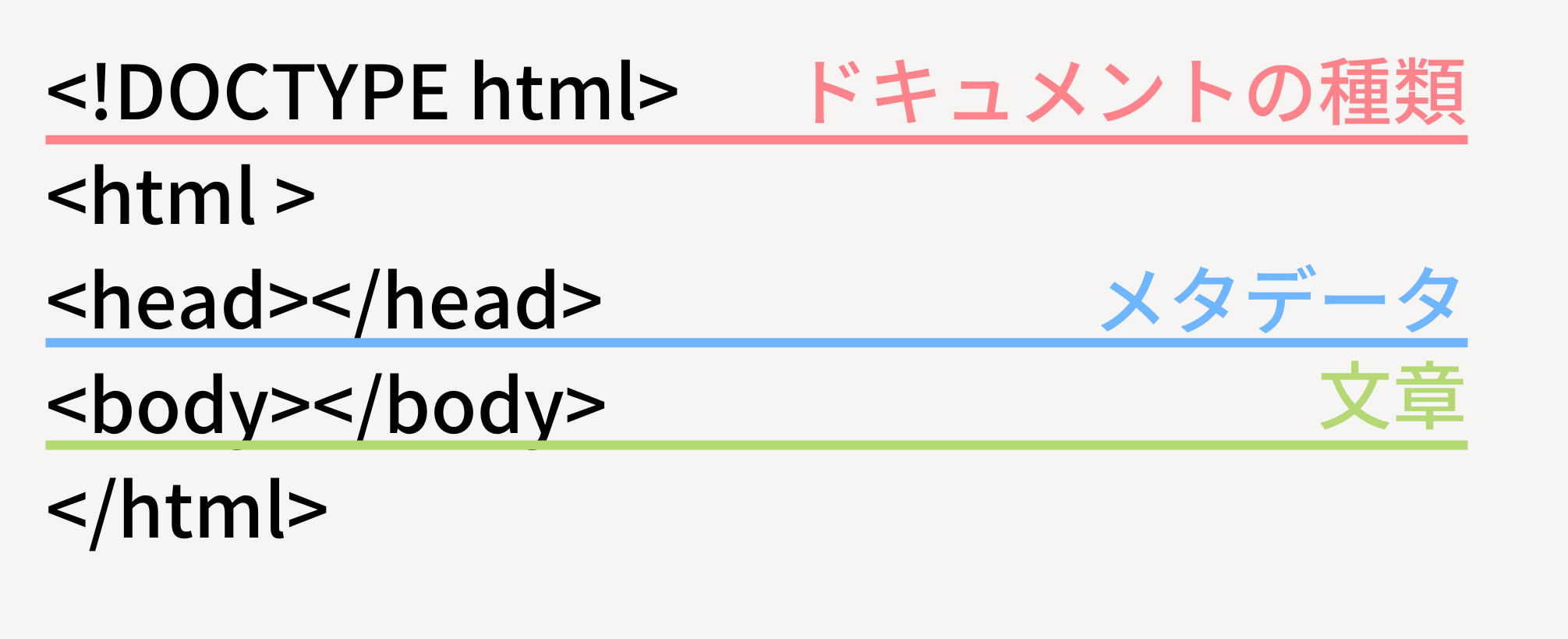
これがHTMLの基本構造です。

HTMLでは最初に、使用するHTMLのバージョンを記します。そして、<html></html>でHTMLであることを示しています。
<html>タグの中に<head>要素と<body>要素を記述することができ、<head>はそのファイル全体に関する情報を記述する部分です。例えば、ページのタイトルや文字コードの種類、そして適用するCSSファイルなどですね。
<body>要素には、テキストや画像などコンテンツの中身を記述します。最後に</html>で閉じて、HTMLがここで終わるということを示します。
HTMLタグの基礎
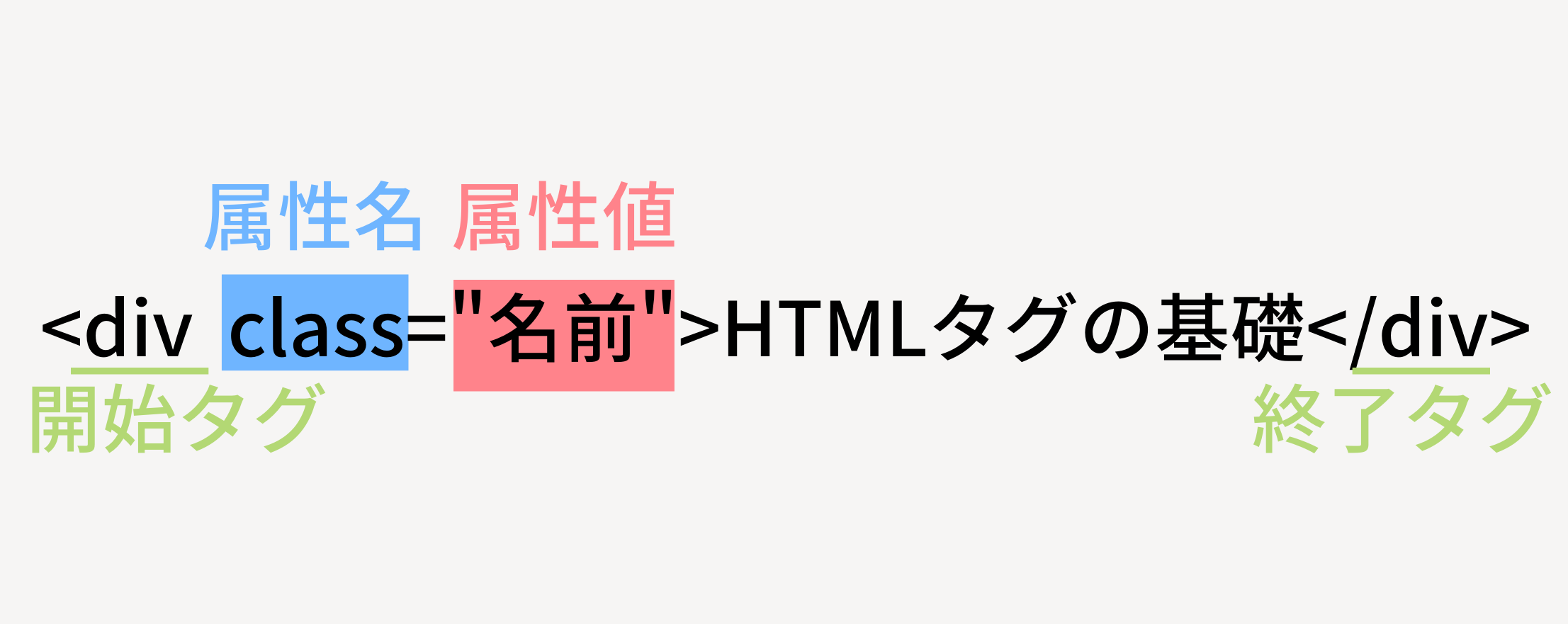
HTMLタグの役割は、文章(テキスト)に意味を持たせることです。例えば、<h2>には「見出し2」の意味があります。

上記のように書くと、このタグは○○属性を持つという意味になります。CSSでは属性値を指定することで、その属性値を持つ要素にCSSを適用できるのです。
CSSを読み込む3つの方法
CSSを読み込む方法は3つ。それぞれにメリットとデメリットがあります。
どの方法を使うかによって、CSSの埋め込み手順も異なります。まずは3つの特徴を知り、どの方法でCSSを埋め込むかを決めましょう。
style属性を使う方法
|
1 |
<p style="color:red;font-size:12px">これは例文です</p> |
HTMLタグにstyle属性を付けて、そこに直接CSSを書き込む方法です。書き込んだタグにしかCSSが適用されないため、一般的にはあまり使われません。
Webページの一部分だけにCSSを適用したい場合などに使用します。
styleタグを使う方法
|
1 2 3 4 5 6 7 8 |
<head> <style> body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} </style> </head> |
HTMLファイルの<head>内に、styleタグを埋め込む方法です。こちらもHTMLファイルに直接記述するため、手順は難しくありません。
しかし、HTMLファイルごとにCSSを埋め込む必要があるため、埋め込んだページにしか反映されないのがデメリットです。
外部ファイルを使う方法
最も一般的なCSSの記述方法です。HTMLファイルとは別にCSSファイルを作成して、linkタグを使ってCSSファイルを読み込ませます。
先に紹介した2つの方法よりも、手順が多くて複雑に感じるかもしれません。しかし、1つのCSSファイルをWebサイト全体に適用することができるのがメリットです。また、複数のCSSファイルを埋め込むこともできるので、非常に使い勝手が良いのが特徴です。
CSSの埋め込み手順
ここからは、CSS埋め込みの手順を説明していきます。提示する例文を使って、実際に埋め込む手順を試しながら進めると、理解しやすいですよ。
styleタグで埋め込む手順
まず、<body></body>に下のHTMLを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>CSSの埋め込み方</title> </head> <body> <h2>styleタグを使う方法</h2> <div class="text1">HTMLファイルのhead内に、styleタグを埋め込む方法です。</div> <div class="text2"c>こちらもHTMLファイルに直接記述するため、手順は難しくありません。</div> </body> </html> |
次に、CSSを埋め込んでみましょう。今回埋め込みたいCSSは、下のコードです。
|
1 2 3 4 |
body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} |
まず、HTMLファイルの<head>タグを探しましょう。styleタグを使う場合は、<head></head>の間に埋め込みます。head部分が見つかったら、styleタグを記述してみてください。

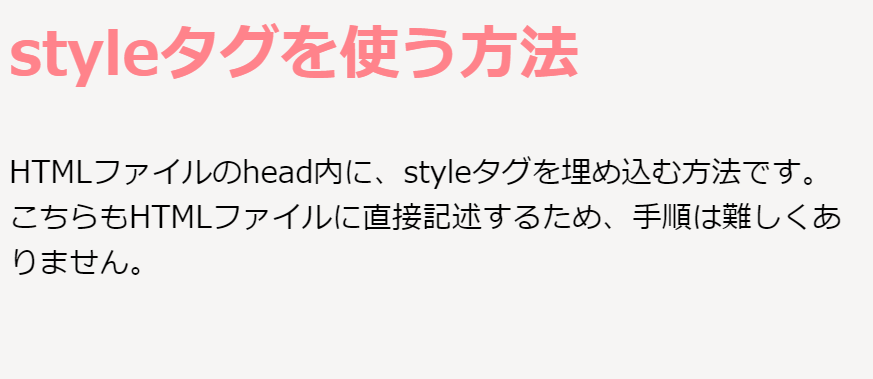
それでは<style></style>の間にCSSを埋め込みましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>CSSの埋め込み方</title> <style> body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} </style> </head> <body> <h2>styleタグを使う方法</h2> <div class="text1">HTMLファイルのhead内に、styleタグを埋め込む方法です。</div> <div class="text2"c>こちらもHTMLファイルに直接記述するため、手順は難しくありません。</div> </body> </html> |
これでCSSの埋め込みは完了です。Webページを確認してみると、CSSが適用されているのがわかりますね。

外部ファイルを埋め込む手順
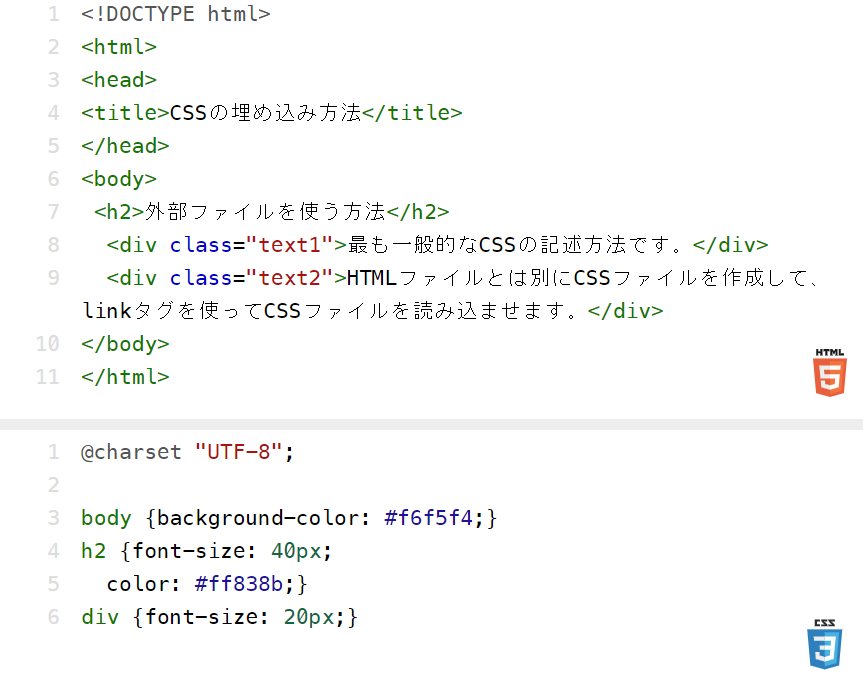
HTMLを記述します。今回はこちらのHTMLとCSSを使いましょう。
|
1 2 3 |
<h2>外部ファイルを使う方法</h2> <div class="text1">最も一般的なCSSの記述方法です。</div> <div class="text2">HTMLファイルとは別にCSSファイルを作成して、linkタグを使ってCSSファイルを読み込ませます。</div> |
|
1 2 3 4 |
body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} |
まずは、CSSファイルに@charset “UTF-8”;と記述します。この文章の文字コードはUTF-8ですよ、という指示を出すためです。これがないと、ブラウザによっては文字化けしてしまうことがあります。

ここにCSSを記述します。今回は、例文をコピペで貼りつけましょう。

CSSを記述したら保存します。このときは拡張子を.cssにして、ファイルがCSSであることを示しましょう。多くの場合、style.cssというファイル名が付けられています。保存出来たら、CSSファイルの完成です。
linkタグで埋め込む方法
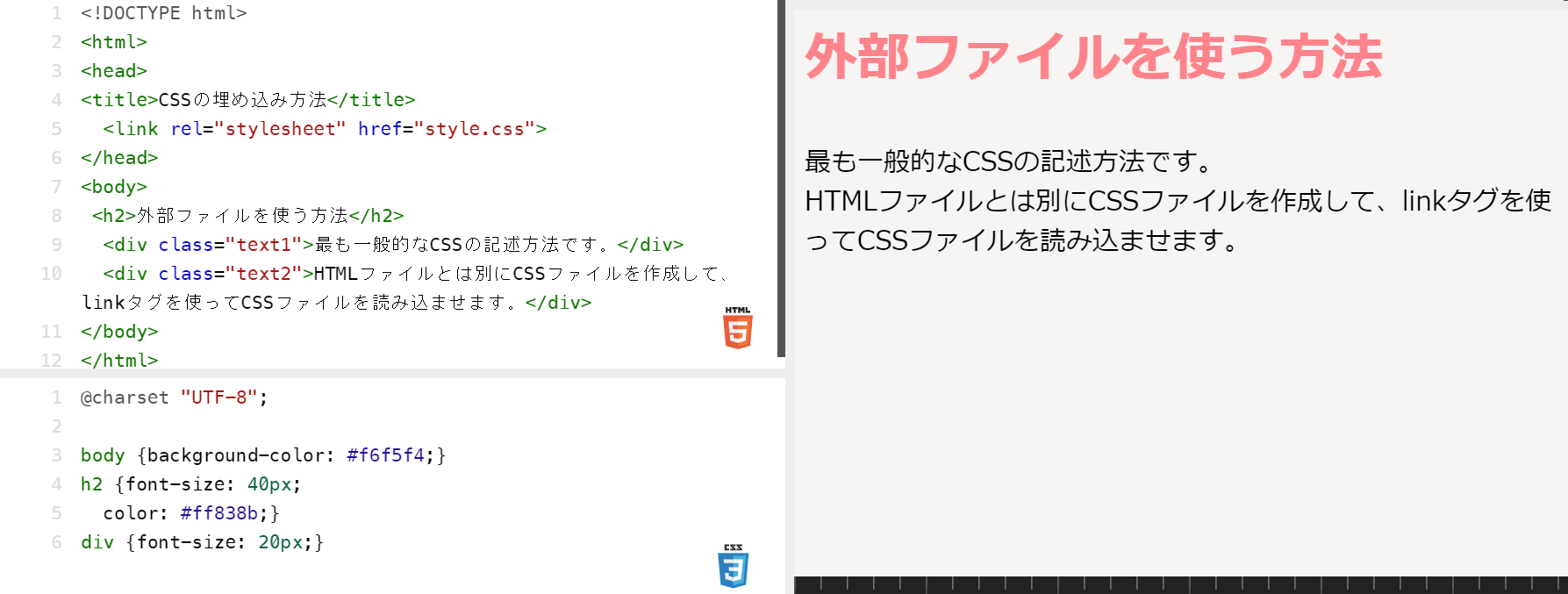
次に適用させたいHTMLファイルを開きます。<head></head>を探し、以下のコードを埋め込みましょう。
<link rel=”stylesheet” href=”ファイル名.css”>
これは、「指定のCSSファイルにリンクさせますよ」という指示です。relでリンク先がスタイルシートということを示し、hrefでリンク先を提示しています。
今回は<link rel=”stylesheet” href=”style.css”>を埋め込みます。

これで、埋め込んだHTMLファイルにCSSファイルの内容が適用されます。
@importで埋め込む方法
linkタグで埋め込む以外に、@importを使う方法もあります。@importを使うと、Webページの表示速度を損なうことなく、複数のCSSファイルを読み込むことが可能です。
CSSファイルの作成までの手順は、linkタグを使う方法と同じです。CSSファイルを拡張子「.css」で保存したものを埋め込みます。
|
1 2 3 4 5 6 7 8 |
@charset "UTF-8"; @import url(style.css); body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} |
CSSが適用されないときの対処方法
説明した手順でCSSを埋め込んでも、適用されないことがあります。その場合は、コードや手順が間違っている可能性を考えましょう。
ここでは、CSSが適用されないときの対処方法について説明します。
優先順位の注意点
同じタグに対して複数のCSSが書かれた場合、コンピュータは自動的に適用するCSSに優先順位をつけます。つまり、記述したのに適用されないCSSが出てきてしまうのです。
コードにミスはなく、埋め込みも問題ないときは、優先順位を確認しましょう。下記の優先順位の基本を頭に入れておいてくださいね。
- CSSの優先順位で知っておきたいこと
- あとから記述したCSSが適用される
- idセレクタ>classセレクタ>タグの順に優先順位が高くなる
- タグ内に直接埋め込まれたCSSの優先度が高くなる
- !importantが最優先
複数のclassやタグの関係によっては、上記の点に当てはまらずに優先される場合もあります。
また、「!important」を使うと最優先されますが、複数の「!important」があると優先順位に混乱が生じます。基本的には使用しないことをおすすめします。
styleタグの注意点
styleタグに直接埋め込む場合は、必ずhead内に記述してください。bodyに埋め込んでも適用されませんので注意しましょう。
また、古いブラウザでは上手く適用しないことがあります。その場合は以下の記述を追加してください。
|
1 2 3 4 5 6 7 8 9 10 |
<head> <title>CSSの埋め込み方法</title> <!-- <style type="text/css"> body {background-color: #f6f5f4;} h2 {font-size: 40px; color: #ff838b;} div {font-size: 20px;} </style> --> </head> |
<style type=”text/css”>は、CSSであることをコンピュータに知らせるためのコードです。type属性を付けることで、古いブラウザでもCSSだと理解させることができます。
<!– –>は、通常はコード内にコメントを記述するときに使います。スタイルシートに対応していないブラウザでは、style要素をコードのまま表示してしまうことがあります。
そのため、<!– –>を使って、ブラウザで表示させないようにするひと手間が必要です。古いブラウザの場合に、必要になることがあります。
外部ファイルの注意点
外部ファイルを埋め込むときに注意したいのは、CSSの書き出しを「@charset “UTF-8”;」にすることです。
また、HTMLファイルとCSSファイルを同じフォルダに保存しましょう。HTMLファイルとCSSファイルが別のフォルダに入っていると、HTMLに埋め込んだlinkがCSSファイルを読み込みに行くことができないことがあります。CSSファイルを保存するときは、保存先に注意してくださいね。
まとめ
この記事では、CSSの埋め込み手順と適用されないときの対処方法について説明しました。
HTMLとCSSを記述できれば、あとはCSSを埋め込むだけでオリジナルのWebサイトが完成します。手順は難しくないので、この記事を参考に実際にCSSを埋め込んでみてくださいね。