悩んでいる人
悩んでいる人
こんなことで悩んでいませんか?
と言うわけで今回は、実際にhtmlクイックリファレンスを見ながらhtmlやCSSの勉強をした筆者が、
について、徹底解説をしていきます。
htmlを学び始めた初心者さんや、htmlクイックリファレンスの使い方を知りたい方はぜひ最後までご覧ください。
きっと、あなたの知識・スキルの向上に役立つことでしょう。
htmlクイックリファレンスの基本

htmlクイックリファレンスとは?
htmlクイックリファレンスとは、htmlのタグを調べる時などに使う、リファレンス(参照)サイトの1つです。日本語で言うと「早見表」ですね。
例えばあなたがhtmlで文章を書いているとき、
 事務局
事務局
と思ったときに、サッとhtmlタグを調べることができます。
他のリファレンスまとめサイトでも必ずと言っていいほど紹介されていて、基本から応用まで幅広く、かつ詳しく教えてくれるおススメのサイトです。
htmlクイックリファレンスの評判は?
SNSで見つけたhtmlクイックリファレンスの評判の中から、多くの人が共通して投稿している内容を2つまとめました。
- 「本が無くてもhtmlクイックリファレンスを見ればだいたいok!」
- 「htmlは暗記するより調べて使うことが多いので、カテゴリ別に整理されているhtmlクイックリファレンスはブクマ必須!」
htmlを学び始めた初心者さんから、実際にプログラマーとして働いている方など、幅広い層に支持されています。
htmlクイックリファレンスを使うメリット
htmlクイックリファレンスを使うことで、圧倒的に時間短縮につながります。
悩んだ時にイチイチGoogleの検索ウィンドウに文字を入力して調べていては、時間がかかってしょうがないですよね。
このhtmlクイックリファレンスでは、【目的別】、【ABC別】にタグが整理されているので、このサイトを1つブックマークしておくだけで、困ったときにすぐに調べることができるのです。
ビジネスマンが調べ物に使う時間は1日1.6時間!?
Q&A(質問)サービスをメインに運営している(株)OKWAVEが、1000人のビジネスマンを対象に調査を行った結果、
この時間をできる限り減らすことができれば、もっとhtmlなどの勉強に使える時間が増えますよね。
脱初心者の一番の近道はとにかく量をこなすこと!時間を確保してたくさん練習しましょう。
参考URL【社内業務に関する調査】 ビジネスマンが「調べもの」に費やす時間は毎日1.6時間。6割超の人が調べものに時間を取られていると感じている結果に | OKWAVE)
htmlクイックリファレンスの使い方
それでは、実際にクイックリファレンスの使い方を見ていきましょう。
基本的なタグの検索方法

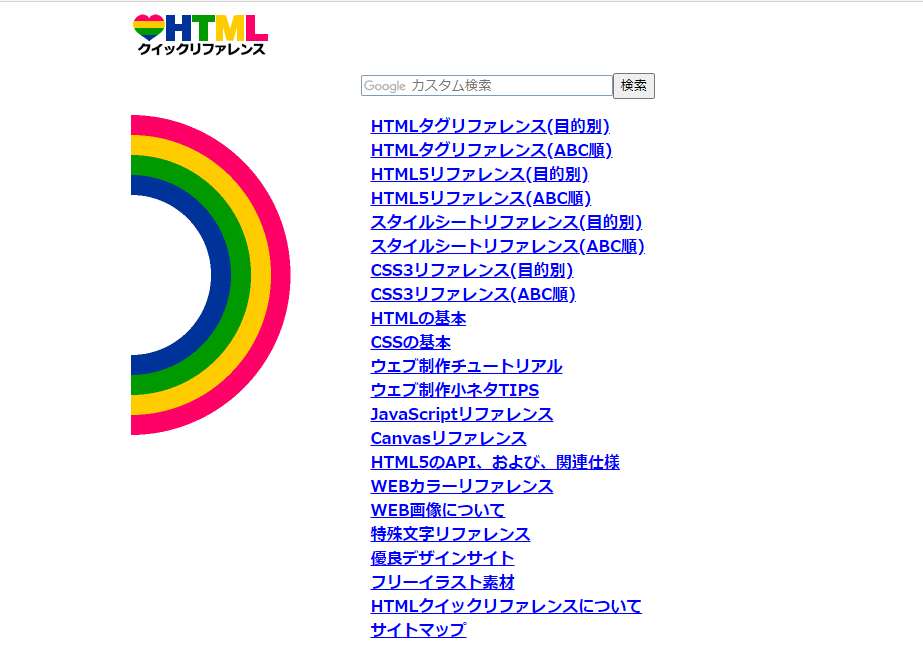
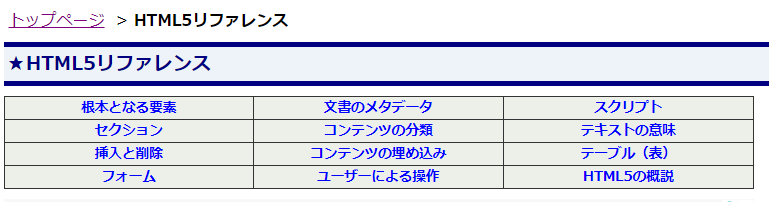
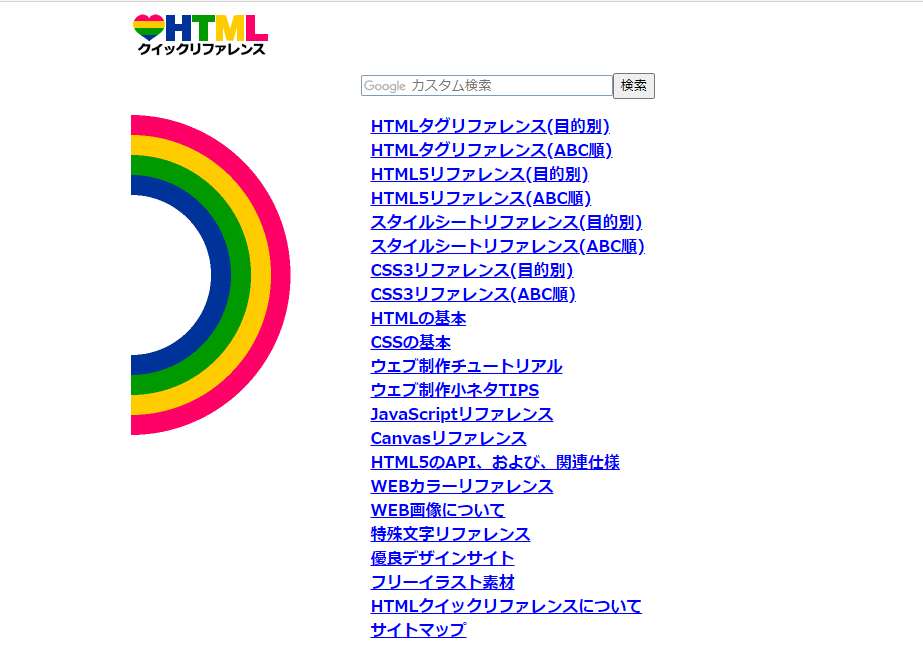
コチラがhtmlクイックリファレンスのトップページです。
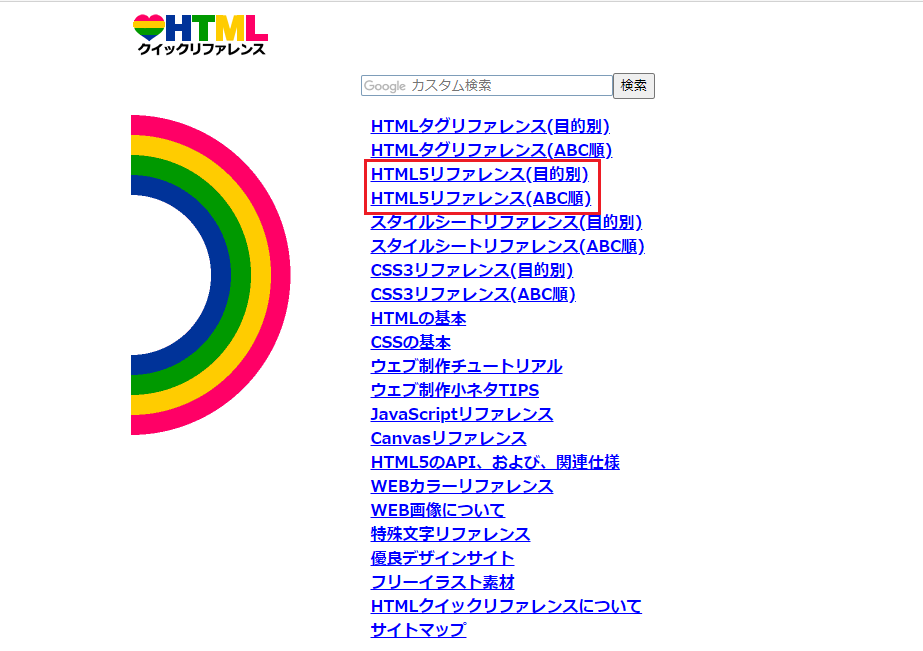
htmlのタグを調べたいときは基本的にこの赤枠内の2つを見ればOK。
HTML5とは現在の最新バージョンで、赤枠の上2つには旧バージョンのタグが掲載されているからです。
目的別を開くと以下のページに飛びます

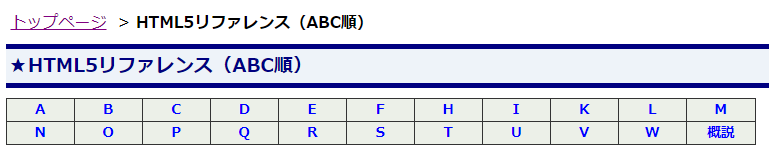
ABC順を開くと以下のページに飛びます

実装させたいイメージはあるのにタグが分からなかったり、あのタグの意味って何だっけ?と思う場面って意外に多いですよね。
「目的別」、「ABC別」に分類されていることで、そのどちらもカバーすることができます。
実際に使ってみましょう
「漢字にふりがな(ルビ)を振りたい。」と思った場合、
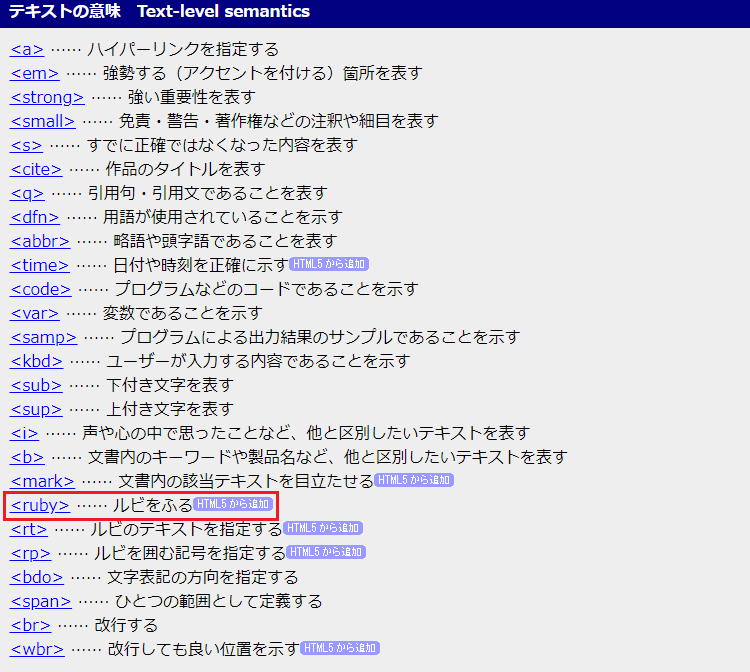
ふりがなを振るということはテキストに意味を持たせることなので、先ほどの【目的別】から、【テキストの意味】をクリックします。
すると、ずらっとテキストに意味を持たせるタグが表示されるので、【ruby】を選択します。タグの意味が分かりやすく記載されていて分かりやすいですよね。

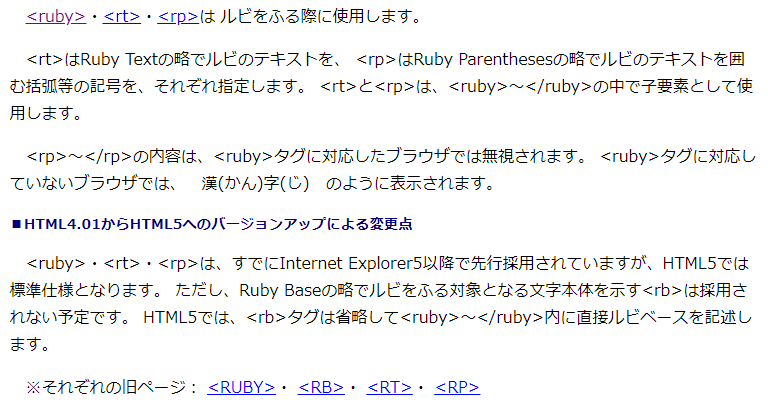
開いた先のページでは、下記のとおり概要や、旧バージョン(HTML4.01)との変更点なども詳しく解説されています。

htmlコードが記載されているので、コピペして使ってみます。
|
1 2 3 4 5 6 7 |
<p><ruby> 実<rp>(</rp><rt>じっ</rt><rp>)</rp> 際<rp>(</rp><rt>さい</rt><rp>)</rp> </ruby>に<ruby> 漢<rp>(</rp><rt>かん</rt><rp>)</rp> 字<rp>(</rp><rt>じ</rt><rp>)</rp> </ruby>にルビをふってみましょう。</p> |
結果を見てみましょう。

簡単にルビを振ることができましたね。
htmlクイックリファレンスのここがすごい!

トップページの画像を見て分かるとおり、htmlクイックリファレンスはhtmlのタグだけをまとめたサイトではありません。
初心者向けの超おススメコンテンツが盛りだくさんです!
いくつか紹介させていただきますね。
HTMLの基本が学べる
HTMLとは?から実際の書き方、また、HTMLの歴史など体系的に学ぶことができます。
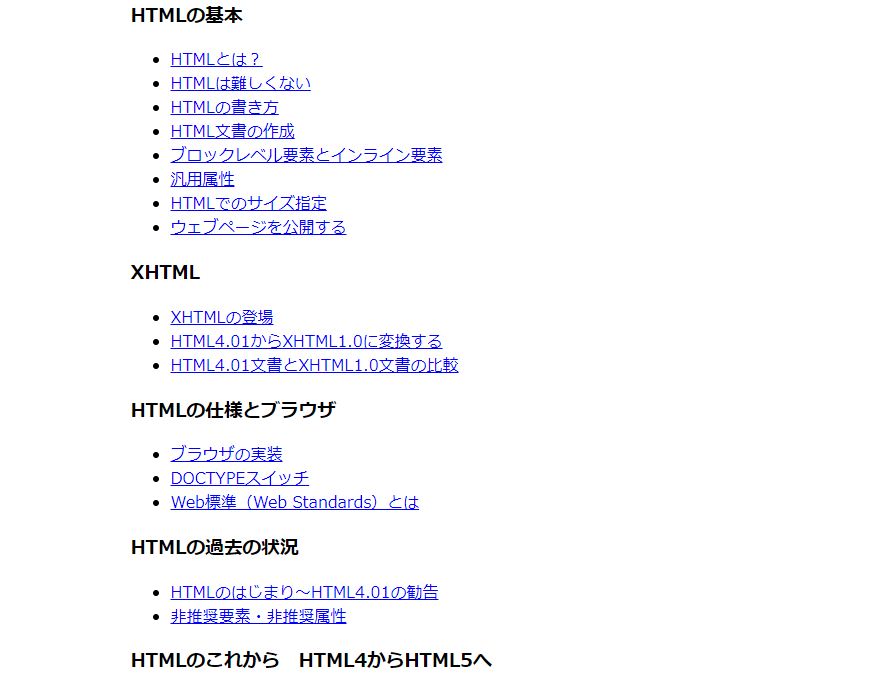
トップページにある【HTMLの基本】を開くと、以下の画面に移動します。

「そもそもHTMLってなに?」という質問に答えられる人って意外に多くないのではないでしょうか。
HTMLの基本や歴史について学ぶことで、より深くHTMLについて理解することができるでしょう。
ウェブサイトを実際に作れるようになる
全30章からなるチュートリアルが用意されていて、これを読んでコードを書く練習をすることで、以下のサンプルサイトのようなウェブページを作ることができます。
私も「今日は〇章をやるぞ~。」と1日の目標を決めて勉強をしていました。
少しずつ見栄えがよくなっていく自分のページを見ると、モチベーションにもつながるし、初心者が独学でhtmlを学ぶにはうってつけの教材です。
無料でここまで丁寧に教えてくれるサイトも、なかなか少ないのではないでしょうか。
リファレンスできるのはhtmlだけじゃない
htmlの他にも、【CSS】、【JavaScript】、【Canvas】、【カラー】が参照できます。
特にCSSについては、html同様に【CSSの基本】も用意されているので、CSSとは?から実際の書き方まで学習することができるのです。
htmlとCSSをマスターすれば様々なウェブサイトを作れるようになるので、htmlクイックリファレンスを見て理解を深めましょう。
まとめ
- ・htmlクイックリファレンスとは、htmlのタグを調べる時などに使う、リファレンス(参照)サイトの1つ。日本語では【早見表】
- ・htmlのタグを探すときは【HTML5(目的別)】もしくは【HTML5(ABC別)】をチェック。
- ・htmlとCSSの基礎を学べるので、このサイト1つで様々なウェブサイトを作れるようになる。
いかがでしたでしょうか。
今回は、htmlクイックリファレンスの使い方について解説しました。
初心者の頃は難しく感じるかもしれませんが、少しずつ学習を続けることで、いつしか知識がスキルに変わっていきます。
この記事が、あなたのhtml学習のお役に立てたら嬉しいです。
最後までご覧いただきありがとうございました。