HTMLの中でも一番大きな見出しを表すh1タグ。そこからh2、h3、h4、h5と細分化されていきますが、この見出しタグはどう使いこなすのが正解でしょうか?
h1、h2、h3あたりは誰でも簡単に使いこなせますが、細かくなればなるほど使用用途がわからなくなりますよね。
h5タグはどんな時に使うの?
今回は、h5タグの
・基本的な使い方
・h5タグの具体的な使用方法
について説明します。参考になるサンプルページも掲載しているので、ぜひそのアイデアを自分のページにも取り入れてみてくださいね!
目次
h5タグとは
h5タグの読み方
h5タグの”h”は、見出しの意味を持つ英語「Heading」の略で、エイチファイブタグと呼ばれています。
h5タグの説明
h5タグは「見出し5」を表すタグで、h1から順に続く見出しタグの中でも5番目の見出しという意味になります。そのため文字の大きさも5番目となります。
h5タグで利用できる属性
h5タグではグローバル属性以外に使用できる属性はありません。ここではグローバル属性の中でも汎用的な属性を紹介しています。
| 属性 | 説明 |
|---|---|
| accesskey属性 | 要素にアクセスキーを割り当て、ショートカットキーを作成する |
| autofocus属性 | ページ読み込み時にそのタグの内容に自動的にフォーカスさせる(HTML文書内で1つだけ指定可能) |
| class属性 | 要素にクラスを割り当てる |
| dir属性 | テキストの書字方向を指定する |
| hidden属性 | 関連性がないことを表す |
| id属性 | そのタグに識別名を指定する |
| tabindex属性 | TABキーによるフォーカス移動の優先順位指定 |
| style属性 | その要素に対してのスタイルを指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 12 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
h5タグの基本的な使い方
h5の使い方
h5タグの使い方は簡単!h1タグと同じように<h5></h5>の間に、表示したい文章を入れるだけで見出しを作成できます。
h1、h2…h5と徐々に文字のサイズが小さくなっていますよね。多くのWebサイトではこの見出しタグを入れ子構造にして、見栄えの良いページを作成しています。ちなみにこの見出しタグはh1~h6まで存在しています。
See the Pen
h5タグ by rabbittyu (@rabbittyu)
on CodePen.
h5応用編:実際の利用場面
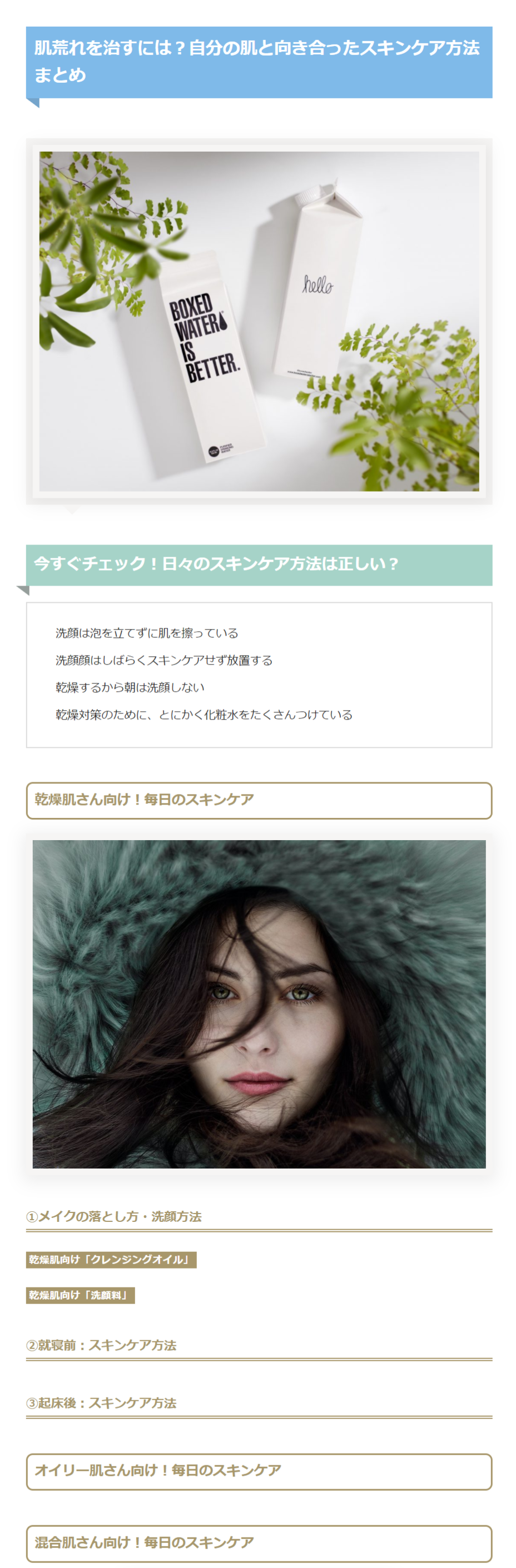
ここではh5タグを実際に使用したサンプルページをご紹介します。サンプルページは、当サイトと同じように『WordPress』を使用して作成しました。
まず最初に一番大きなh1の見出しがあり、その下にh2、h3が続きます。h2の入れ子になっているh3では”肌のタイプ別”と称し、h3タグで3つの見出しを作成しました。
さらにh3の入れ子になっているh4では”スキンケアを行う時間”で細分化し、その中でh5タグを使用して”おすすめの商品”を掲載しています。
See the Pen
gOMeNKQ by rabbittyu (@rabbittyu)
on CodePen.
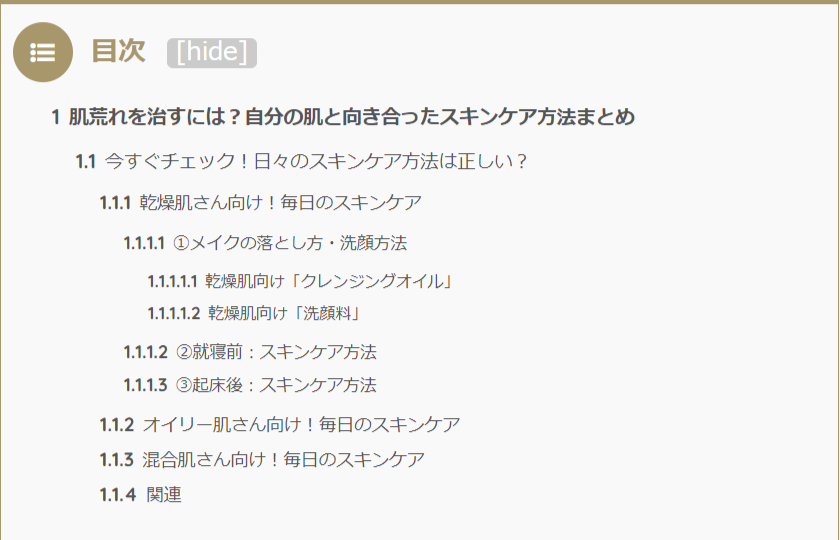
ちなみにサイトの前半で表示される目次がこちら。1から始まり、1.1、1.1.1…と入れ子構造になっているのが一目でわかります。
サンプルページなので”①メイクの落とし方・洗顔方法”の部分のみしか書いていませんが、最後まで完成させると、肌のタイプ別(h3)→時間別スキンケア方法(h4)→スキンケア用のおすすめ商品(h5)と、読者にとってわかりやすく情報を伝えることができます。
理想は見出しのみで大まかな内容が把握できること。読者は「何が書いてあるのか明確にわかる見出し」を頼りに、情報を探し出すので、見出しがわかり辛ければ目的の情報にたどり着けません。
しっかり読者をキャッチするために、見出しには必要最低限かつ、そのブロックの要約を記載するように意識してみましょう。
まとめ
見出しタグはh1~h6までかなり細かく用意されていますが、その使用方法については理解できたでしょうか?
どこでどのタグを使うかは、そのページの作成者のセンスによって異なります。最初は難しいかもしれませんが、何回かWebページを作成しているうちに容量がつかめてくると思うので、慣れるまでは他のサイトを参考にしながら作成すると良いでしょう。
見出し作成のコツは、見出しだけでおおまかな内容を把握できるようにすること!わかりやすい見出しで、より多くの読者に有力な情報を届けましょう!きっとあなたの作成したページの定期的な閲覧者になるはずです。

参考文献:
http://www.htmq.com/html5/h.shtml
https://creatorquest.jp/reference/html/element/h5/
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Heading_Elements