こんにちは。
いつかサルを飼いたくていろいろ調べたら、めちゃくちゃ噛まれると知って完全にビビってしまったぷのこです。
さて、今回はHTMLとCSSで作るヘッダーについて。
Webサイトでよく見るシンプルなヘッダーを作りながら、手順を解説していきます。
ぜひ参考にしてみてくださいね。
目次
HTMLで作るヘッダーの役割
ヘッダーとは、Webページの上の方にある、サイトタイトルやナビゲーションメニューがある部分のことです。
ヘッダーの作り方の前に、まずはヘッダーの役割について説明していきます。
サイトを印象付ける
ヘッダーは、ユーザーがサイトを開いた時にまず目に入る部分なので、最初の印象として大きな影響があります。
実際にサイトを開いた時に「あれ、なんか違うなあ」と思ってページを離れてしまったことはありませんか?
ページを離脱されないように、最初に目に入るヘッダーでユーザーの目を引きつける必要があります。
今いるサイトがすぐわかる安心感
固定ヘッダーは、サイトのどのページを開いても常に表示される部分です。
常に表示されることで、ユーザーが今どのサイトにいるのかがわかり、安心感を与えることができます。
見たいページにすぐ飛べる利便性
サイト内のリンクをナビゲーションメニューに載せることで、サイトのどこにいても見たいページをすぐに開くことができます。
メニューを見ればサイトの構成がわかるという利点もあります。
HTMLとCSSで基本のヘッダーを作ろう
ヘッダーの役割について、なんとなくおわかりいただけたのではないかと思います。
ここからは実際に、HTMLとCSSでヘッダーを作っていきましょう。
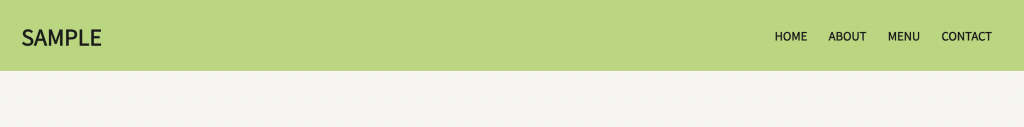
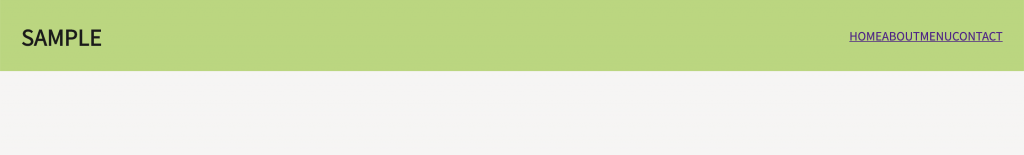
完成サンプルはこちらです。
わかりやすいように、ヘッダー部分は緑色の背景にしています。
HTML
それでは早速、HTMLのコードから見ていきましょう。
headerタグを書く
まずはヘッダーを表すheaderタグを書きましょう。ヘッダーの中身は全てheaderタグ内に書きます。
|
1 2 3 |
<header> ヘッダーの中身 </header> |
h1タグでサイトタイトルを書く
サイトタイトルをh1タグで囲みます。h1の中にaタグでトップページへのリンクを入れましょう。
|
1 2 3 |
<header> <h1><a href="index.html">SAMPLE</a></h1> </header> |
ナビゲーションメニューを作る
まずはナビゲーションを表すnavタグを書きます。
|
1 2 3 4 5 6 |
<header> <h1><a href="index.html">SAMPLE</a></h1> <nav id="top-nav"> ナビゲーションメニューの中身 </nav> </header> |
navの中にメニューの中身を書いていきます。
リストを表すulタグの中に、liタグでメニューの項目を入れていきます。メニューをクリックしたらそのページに飛べるように、liの中にaタグでサイト内のリンクを入れます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<header> <h1><a href="index.html">SAMPLE</a></h1> <nav> <ul> <li><a href="index.html">HOME</a></li> <li><a href="index.html#about">ABOUT</a></li> <li><a href="index.html#menu">MENU</a></li> <li><a href="contact.html">CONTACT</a></li> </ul> </nav> </header> |
これでHTMLは完成です。
表示
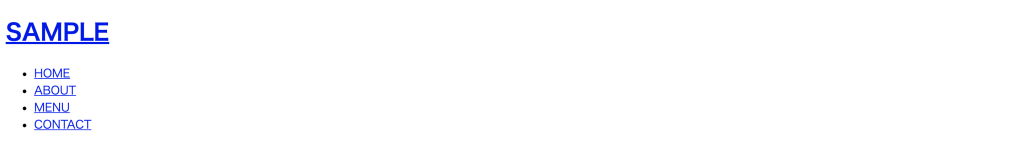
HTMLが完成したのでブラウザで表示してみましょう。
このような表示結果になるはずです。
CSS
次に、CSSで見た目を整えていきましょう。
リセット用のCSSを書く
まず、要素の余計な余白を取り除いたりするためにリセット用のCSSを書きます。
共通で設定したい文字色や背景色なども書いておきます。
|
1 2 3 4 5 6 7 |
body { margin: 0; padding: 0; color: #1a1a1a; font-family: 'Noto Sans JP', sans-serif; background: #f6f5f4; } |
headerのスタイル
それではheaderタグにスタイルを当てていきましょう。
widthを100%にして左右にpaddingをつけて余白を持たせます。
|
1 2 3 4 5 6 7 8 |
header { width: 100%; height: 100px; background: #b3d874; padding-left: 30px; padding-right: 30px; box-sizing: border-box; } |
ここでサイトタイトルとナビゲーションメニューを横並びにするために、Flexboxというものを使います。
Flexboxは、中にある要素を横並びにしたり高さを揃えたりできるものです。
display: flexを指定するとその要素はFlexboxになり、子要素の並び方を設定することができます。
align-items・・・垂直方向の位置を決める
justify-content・・・水平方向の位置を決める
align-items: centerで上下中央に揃え、justify-content: space-betweenで両端に配置しています。
headerに当てるCSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
header { width: 100%; height: 100px; background: #b3d874; padding-left: 30px; padding-right: 30px; box-sizing: border-box; display: flex; /* flexboxを作る */ align-items: center; /* 上下中央に揃える */ justify-content: space-between; /* 両端に配置 */ position: fixed; top: 0; } |
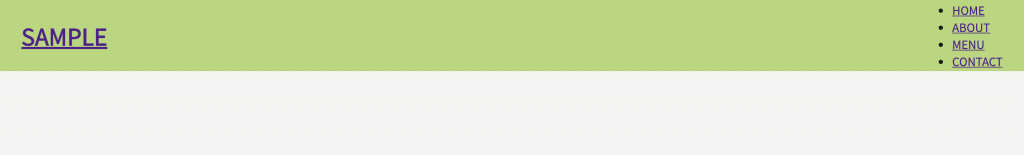
この段階での表示はこんな感じです。
サイトタイトルのスタイル
サイトタイトルにはリンクをつけているので、デフォルトでつく文字色や下線の設定を変更します。
|
1 2 3 4 5 |
h1 a { color: #1a1a1a; font-size: 30px; text-decoration: none; } |
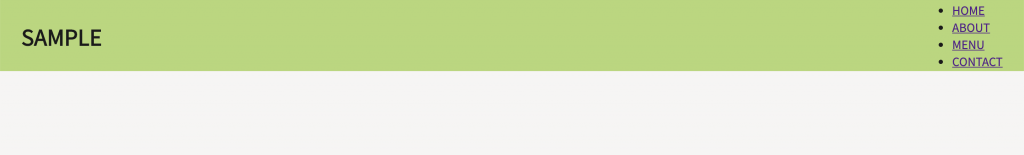
サイトタイトルの見た目が変わりましたね。
ナビゲーションメニューのスタイル
最後にナビゲーションメニューです。
まずはulにlist-style: noneでリストの黒点を消しましょう。
そしてメニューの項目を横並びにしたいので、display: flexを指定します。
|
1 2 3 4 |
ul { list-style: none; display: flex; } |
メニューは横並びになりましたが、このままだと余白がなくてギチギチです。
クリックできる範囲を広くするためにaタグに余白をつけて、文字色などのスタイルを当てていきましょう。
|
1 2 3 4 5 6 |
ul li a { padding: 10px 15px; color: #1a1a1a; text-decoration: none; font-weight: bold; } |
最後に、メニューにホバーした時に下線が出るように設定します。
|
1 2 3 |
ul li a:hover { text-decoration: underline; } |
完成形
完成形は、このようになります。
HTMLの全コード
|
1 2 3 4 5 6 7 8 9 10 11 |
<header> <h1><a href="index.html">SAMPLE</a></h1> <nav> <ul> <li><a href="index.html">HOME</a></li> <li><a href="index.html#about">ABOUT</a></li> <li><a href="index.html#menu">MENU</a></li> <li><a href="contact.html">CONTACT</a></li> </ul> </nav> </header> |
CSSの全コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
body { margin: 0; padding: 0; color: #1a1a1a; font-family: 'Noto Sans JP', sans-serif; background: #f6f5f4; } header { width: 100%; height: 100px; background: #b3d874; display: flex; /* flexboxを作る */ align-items: center; /* 上下中央に揃える */ justify-content: space-between; /* 両端に配置 */ padding-left: 30px; padding-right: 30px; position: fixed; top: 0; box-sizing: border-box; } h1 a { color: #1a1a1a; font-size: 30px; text-decoration: none; } ul { list-style: none; display: flex; } ul li a { padding: 10px 15px; color: #1a1a1a; text-decoration: none; font-weight: bold; } ul li a:hover { text-decoration: underline; } |
まとめ
いかがでしたか?
今回は、HTMLとCSSで作る基本のヘッダーについて解説しました。
ヘッダーを作る際には、ぜひ参考にしてみてくださいね。