こんにちは。
日本語には、多彩な文章表現があり、小説やアニメのタイトルだったり当て字など、ふりがながないと読めない文章もあります。
ふりがなのことをルビと言います。
今回は、ルビテキストがかかる本体テキストの要素数を指定するCSSプロパティruby-spanの説明をします。
と思う方もいるでしょう。
今回は、ルビがかかる本体テキストの要素数を指定するCSSプロパティruby-spanの
について説明します。
目次 [非表示]

ruby-spanとは
ruby-spanの読み方
「ruby-span」は「ルビー スパン」と読みます。spanは「長さ」「距離」という意味です。
ruby-spanプロパティの説明
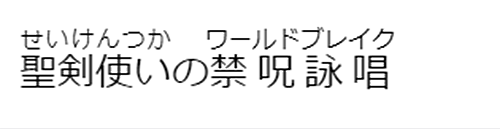
ルビテキストがかかる本体テキストの、要素数を指定するCSSプロパティです。
属性値は数値でなければならず、指定した文字列により、その値分の本体テキストをまたいでルビテキストの範囲を表示します。
「display: ruby-text;」状態の要素(rt要素)に適用されます。
W3Cではruby-span の解説が削除されています。
ruby-spanプロパティで利用できる値
ruby-spanプロパティでは以下の値を使うことができます。
| 属性 | 説明 |
|---|---|
| none | 初期値です。ルビテキストは複数の本体テキストにかかりません。計算される値は「1」になります。 |
| attr(x) | 属性値 xを文字列で指定します。指定した文字列により、その値分の本体テキストをまたいでルビテキストの範囲を表示します。もし、計算された値が「0」の場合は「1」に置き換えられます。 |
対応ブラウザ
対応ブラウザは以下の通りです。今のところ、対応しているブラウザはありません。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 未対応 |
| Edge | 未対応 |
| Firefox | 未対応 |
| nternet Explorer | 未対応 |
| Opera | 未対応 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 未対応 |
| Android版Chrome | 未対応 |
| Android版Firefox | 未対応 |
| Android 版 Opera | 未対応 |
| iOS版Safari | 未対応 |
| Samsung Internet | 未対応 |
ruby-spanプロパティの基本的な使い方
ruby-spanプロパティの使い方
{ruby-span: 値 }
サンプルは、displayプロパティの値がruby構造とruby-spanプロパティに関連付けられた、XMLの使用例を引用させていただいております。
ただ、対応ブラウザがないため、動作確認できません。
xml
css
XHTMLでは、同じ効果を得るためにrbspan属性を使う可能性があります。
rbspan属性とは
複合ルビ要素であるrbc・rtc要素を使ってテキストの上下に2種類のルビをふりたいときに、1つにまとめたいrb要素の数を指定します。初期値は 「1」です。
ruby-spanプロパティと類似する要素
ruby-merge プロパティ
複数の本体テキストとルビテキストがある場合、ルビテキストを本体テキストに対して分けるか分けないかを指定するCSSプロパティ。
ruby-spanプロパティがほぼ使われなく、その代わりとしての位置づけになっています。
{ruby-merge: 値 }
- separate: 初期値です。ルビテキストを分割します。
- collapse :ルビテキストを分割しません。
- auto :ブラウザに依存します。
html
css
ただ、こちらも対応ブラウザがほとんどありませんので、動作確認できません。
displayプロパティ:ruby-text
ルビテキストボックスを生成、rt要素と同じ表示になります。
サンプルは<b>要素を display:ruby にして<ruby>要素の役割にして、その子要素の <span>要素には display:ruby-text を指定し、ルビテキストを表示しています。
html
css

まとめ
いかがでしたか?
今回は、ルビがかかる本体テキストの要素数を指定するCSSプロパティruby-spanの、基本的な使い方
について説明しました。
世界で見ても、ルビをふる国が少なくruby要素自体、対応しているブラウザが少ないため動作確認がし辛いようです。
W3Cではruby-span の解説が削除されています。そのため、今後使うことは少なくなっていくでしょう。
参考程度に、「こんなCSSプロパティもあるんだな」と、気に留めておくくらいでいいでしょう。
参考文献:W3C|CSSRubyレイアウトモジュールレベル1 クイックリファレンス|ruby-span