HTMLで表の見出しとして使われるthタグ。
初心者の中には、thタグの意味や使い方がよくわからないという人もいるでしょう。
・thタグって何?
・trタグやtdタグとは何が違うの?
・thタグの使い方を教えて欲しい・・・。
こんな悩みを抱えていませんか?
今回は、thタグの
・基本的な使い方
・trタグやtdタグとの違い
・見出しのデザインを調整する様々な方法
について説明します。
目次
thタグとは
表の作成に用いられるthタグですが、どんな意味や役割があるのでしょうか。
ここでは、thタグについて詳しく解説していきます。
thタグの読み方
thタグは「ティーエイチ」もしくは「テーブルヘッダー」と読みます。
「table header」の略で、HTMLでは「表の見出し」という意味です。

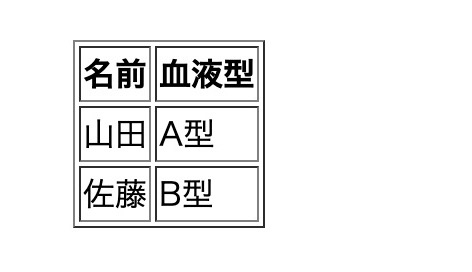
上記のように、見出しがついた表を見たことがあるでしょう。
その見出しの部分がthタグになります。
thタグは表の見出しを指定する要素
thタグは「表の見出しを指定する要素」です。
基本的にtableタグとセットで使われます。

上の図のように、まずtable(表)の中に行を指定するtrタグを書きます。
そして、その中に見出しであるthタグや内容であるtdタグなどが入るのです。
中には見出しがない表もたくさんあり、その場合はthタグを使う必要がありません。
しかし、見出しがある表の場合はthタグを使う機会があるので、役割をきちんと覚えておきましょう。
thタグで利用できる属性
thタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| colspan | テーブルのセルを水平方向に結合する数を指定する属性です。 |
| rowspan | テーブルのセルを垂直方向に結合する数を指定する属性です。 |
| headers | 要素がどのth要素に対応するかを指定する属性です。th要素のid属性と紐付けます。 |
| scope | th要素の対象を指定する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
thタグの基本的な使い方
ここからはthタグの使い方を解説していきます。
コードを用いて説明しますので、使い方をしっかり覚えていきましょう。
thタグの使い方
thタグの使い方は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>血液型</th> </tr> <tr> <td>山田</td> <td>A型</td> </tr> <tr> <td>佐藤</td> <td>B型</td> </tr> </table> </div> </body> </html> |
※border=“1”は表に枠線をつけるために指定しています。
②trタグで必要な分の行を入れる。
③trタグの中に見出しのthタグや内容のtdタグを入れる。
上記のようににコードを書いていくのが基本のルールです。
結果を表示させると以下のようになります。

きちんとした表が作成されていますね。
また、デフォルトのthタグは太字で表示されます。
なので必要な分だけ要素を入れることが可能です。
trタグやtdタグとの違い
HTMLで表を作る際に、thタグ意外にもtrタグやtdタグもセットで使用します。
しかし初心者のうちは、どれがなんの要素なのか困惑することもあるでしょう。
- ・tr:「table row」の略。表の行部分を表す。
- ・th:「table header」の略。表の見出し部分を表す。
- ・td:「table data」の略。表のデータ(内容)の部分を表す。
それぞれの要素には上記のような違いがあります。
基本的には、trタグの中にthタグとtdタグが来るということを覚えておきましょう。
これら2つのタグ以外の要素をtrタグの直下に入れることはできないので、注意しましょう。
見出しのデザインを調整する様々な方法
thタグの使い方はわかりましたが、今度は見出し部分のデザインを調整したいという人もいるでしょう。
なのでここでは、見出しのデザインを調整する様々な方法を解説します。
縦のセルを結合する方法
まずは縦のセルを結合する方法。
縦のセルを結合するとは、縦方向にある複数のthタグを1つにまとめるという意味です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th rowspan="2">名前</th> <td>山田</td> </tr> <tr> <td>佐藤</td> </tr> </table> </div> </body> </html> |
縦方向に結合させたいthタグに「rowspan」属性を指定します。
例えば、今回の場合は2つ分のthタグを結合したいので、「rowspan=“2”」と指定してください。
すると、結果は次のように表示されるはずです。

縦方向のthタグが1つにまとまっていますね。
このように複数のthタグを結合させると表も見やすくなるので、やり方を覚えておきましょう。
横のセルを結合する方法
続いては、横のセルを結合する方法です。
実際のコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th colspan="2">名前</th> </tr> <tr> <td>山田</td> <td>佐藤</td> </tr> </table> </div> </body> </html> |
横方向にセルを結合させたい場合は、thタグに「colspan」属性を指定します。
今回の例だと、2つのthタグを結合させたいので、「colspan=“2”」と指定してください。
すると、結果は以下のように表示されます。

横方向のthタグが1つに結合されていますね。
縦方向だけでなく、横方向もセル結合ができるように、やり方を覚えておきましょう。
見出しを改行させる方法
今度は見出しを改行させる方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
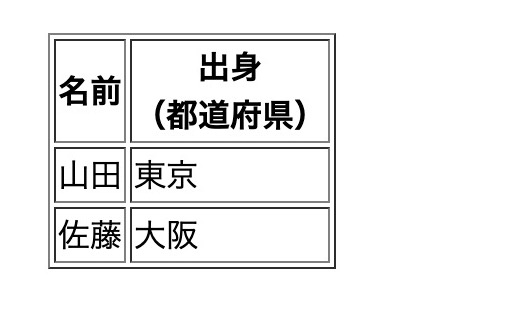
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>出身<br>(都道府県)</th> </tr> <tr> <td>山田</td> <td>東京</td> </tr> <tr> <td>佐藤</td> <td>大阪</td> </tr> </table> </div> </body> </html> |
やり方はとても簡単で、thタグの中の改行させたいところにbrタグを入れるだけです。
結果を表示すると次のようになります。

thタグの中で改行されているのがわかりますね。
表を作成する際に文字を改行させた方がいいこともありますので、改行の仕方をしっかり覚えておきましょう。
まとめ
今回は、thタグの意味や使い方を解説しました。
thタグは表を作成する際に必須の要素ではありませんが、見出しが必要な表にはthタグが必須です。
様々な表を作成できるようになるためにも、thタグの使い方をしっかり覚えておきましょう。
この記事がthタグの学習に役立つと幸いです。
参考文献:MDN web docs|th