こんにちは。しみずです。
HTMLやCSSを勉強していると、「早速ホームページを作りたい!」と目標が見えてきますよね!見栄えするホームページを作りたいときに、大切なのは見やすいレイアウトです。
見やすくレイアウトされているwebサイトを見ていると
「なんだか複雑そう・・・」
「難しいんだろうな・・・」
と思った方もいるのではないでしょうか。
大丈夫です!
CSSをうまく使えば、シンプルなコードで簡単にレイアウト作成ができます。HTML、CSSの基礎を身につけていれば簡単に理解できるので安心してください。基本的なレイアウトを知っておくと、ホームページをデザイン・構築したり、テンプレートなどをカスタマイズするときにも、必ず役立ちます。
今回は基本的なレイアウト作成方法を解説していきます。
目次
基本的なレイアウト
1カラムサイト
1カラムサイトは、ヘッダー、メインコンテンツ、フッターで構成される基礎となるレイアウトです。モバイルサイトや、ランディングページのレイアウトによく使われています。

2カラムサイト
2カラムサイトでは、メインコンテンツとサイドメニューを並べて表示します。世界中で使われているレイアウトです。

コードとプレビューの図を確認しながら解説していきます。視覚的に分かりやすいように、要素はそれぞれ色分けしたボックスにしています。初心者の方も簡単に出来るように1から解説していきますので、ぜひマスターしてください。
1カラムサイトのレイアウト作成
HTMLの記入
以下のように、ヘッダー部分は<header>タグ、コンテンツの部分は、<div>タグ、フッター部分は<footer>タグを作り、記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<header> <h1> ヘッダー</h1> </header> <div class="container"> <article> <h2>メインコンテンツ</h2> </article> <aside> <h2>右側メニュー</h2> </aside> </div> <footer> <h2>フッター</h2> </footer> |
こちらがレイアウト前の図です。要素が縦に並んだ状態になります。

要素の幅と高さの設定
図のように縦に並んだ要素を、それぞれCSSで幅と高さを設定していきます。

ヘッダー
|
1 2 3 4 |
header{ width: 100%; height: 50px; } |
①幅を設定する
width:100%を指定します。%で指定することで、画面の大きさが変わっても、要素を画面横いっぱいの幅に広げることができます。
②高さを設定する
heightで高さを指定します。ホームページのタイトルやヘッダーメニューなどに合わせて調節します。
メインコンテンツと右側メニューの幅と高さの設定
|
1 2 3 4 |
container{ width:100%; height:300px; } |
width:100%;に指定し、コンテンツの量に合わせて高さを設定します。
フッターの幅と高さの設定
|
1 2 3 4 |
footer{ width: 100%; height:40px; } |
width:100%;に指定し、フッターメニューなどに合わせて高さを設定します。
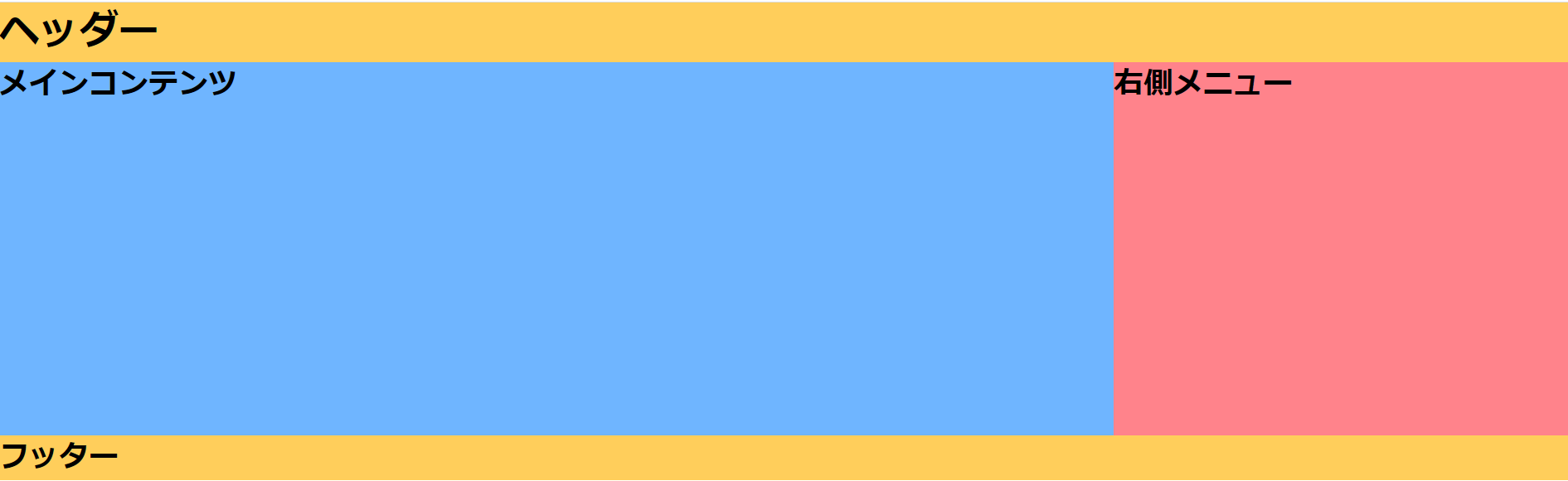
このようにCSSで幅と高さを設定すると、1カラムサイトのレイアウトが完成します。
2カラムサイトのレイアウト作成
1カラムレイアウトを基本として、container部分の配置を変えることで、2カラムサイトのレイアウトを作成することができます。
HTMLの記入
2カラムサイトでは、コンテンツ部分を親要素<container>、子要素のメインコンテンツ部分を<article>タグ、右側メニュー部分を<aside>タグを作ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<header> <h1> ヘッダー</h1> </header> <div class="container"> <article> <h2>メインコンテンツ</h2> </article> <aside> <h2>右側メニュー</h2> </aside> </div> <footer> <h2>フッター</h2> </footer> |

図のように、メインコンテンツと右側メニューが縦に並んでいます。これらを左右横に並べるのがポイントになります。
メインコンテンツと右側メニューを左右に並べる
上下に並んでいるメインコンテンツと右側メニューを、左右に並べる配置に指定します。

親要素containerの幅と高さを設定する
|
1 2 3 4 |
container{ width: 100%; height:300px; } |
子要素articleとasideの配置や大きさを設定する
|
1 2 3 4 5 6 7 8 9 10 11 |
article{ float: left; width: 70%; height:300px; } aside{ float: right; width: 30%; height:300px; } |
①floatで要素を左右に並べて配置する
floatを使うと、縦に並んだ要素を横に並べることができます。
・float:right; ・・・右に寄せる
・float:left; ・・・左に寄せる
という意味になります。メインコンテンツのarticleにはleftを、右側メニューのasideにはrightを適応します。
②幅の設定
幅を%で、親要素(canteiner)の幅に対する比率を指定します。articleは70%、asideは30%に指定しています。
③高さの設定
親要素のcontainerより大きくならないように設定します。
フッターの回り込み解除
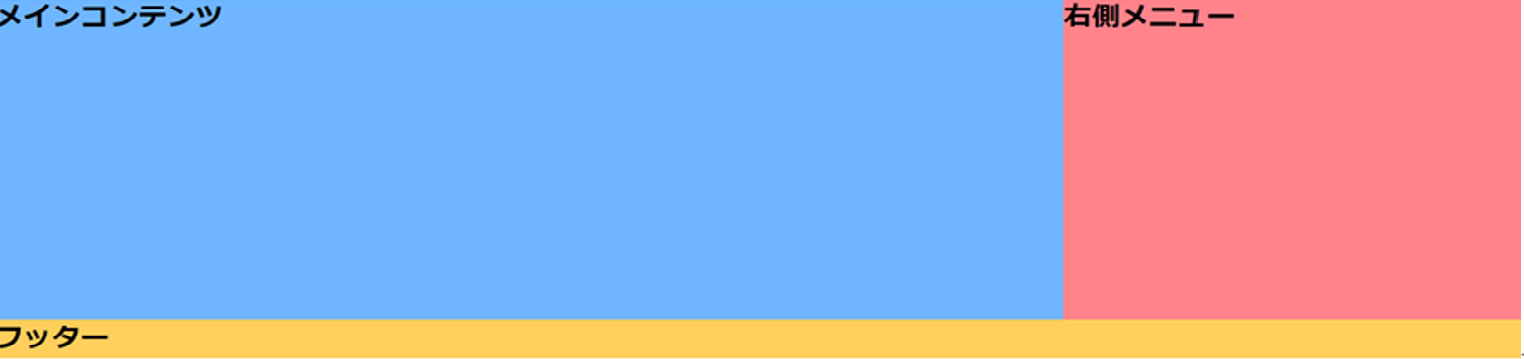
前の要素にfloatを使うと、後の要素にも適応されている状態になります。footerの配置の指定前は、floatが適応されているため、asideの高さが変わると図のように回り込んでしまいます。

clear:both;を指定すると、floatを解除して、回り込みをしないように指定することができます。

|
1 2 3 4 5 |
footer{ clear:both; width:100%; height:40px; } |
回り込みでレイアウトが崩れたときに、clearを覚えておくと便利です。
clear:none; 回り込み解除
clear:left 左側の回り込みを解除
clear:right; 右側の回りこみを解除
clear:both; 左側、右側ともに回りこみを解除
メインコンテンツと右側メニューが左右に並び、フッターが回り込むことなくきれいなレイアウトが完成します。
CSSレイアウトのポイント
基本的なレイアウトのポイントをまとめます。これらを覚えておくと、簡単に基本的なレイアウトを作成することができます。
- コンテンツに合わせてwidth,heightを指定する
- floatを使って横並びにする
- clearで回り込みを解除する
まとめ
いかがでしたか?今回の記事では、CSSによるレイアウト基本的なレイアウト作成方法を解説しました。今回紹介した1カラムサイト、2カラムサイトにはそれぞれのレイアウトのメリットがあります。どちらも利用者やニーズに合わせて使えるレイアウトになっています。ぜひ覚えて活用してくださいね。
この記事が、プログラミングの学習やホームページ制作に役立つと嬉しいです。