文書内の相対パスの基準URLを変えることができるbaseタグですが、詳しい意味や役割を知らない人も多いでしょう。
・baseタグってどんな要素?
・使い方がわからない・・・。
こんな悩みを抱えていませんか?
今回は、baseタグの
・基本的な使い方
・使うときの注意点
について説明します。
目次
baseタグとは
baseタグとはどういった要素なのか、意味や役割を知らない人も多いでしょう。
ここではbaseタグについて詳しく解説します。
baseタグの読み方
baseタグは「ベース」と読みます。
「base」は「基・土台・基部」という意味がありますが、HTMLでは「文書の基準となるURL」を指定するものとして使われます。
例えば、文書内にあるリンクや画像、フォームなどに基準のURLが指定されることが多いです。
baseタグは相対パスの基準URLを指定する要素
baseタグは「相対パスの基準URLを指定する要素」です。
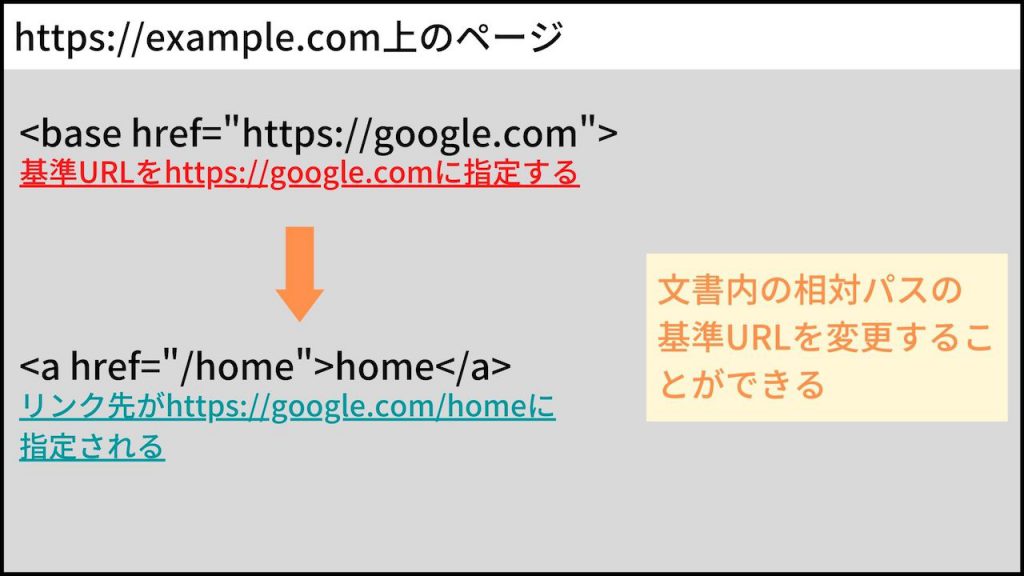
例えば、上の図のようにhttps://example.com上で相対パスのリンクであるhref=“/home”があるとします。
本来なら、このリンクをクリックするとhttps://example.com/homeに飛ぶでしょう。
しかし、baseタグで基準URLをhttps://google.comに指定すると、文書内にある相対パスのリンクはhttps://google.com/homeに変更されます。
href=“https://example.com”のような絶対パスは影響を受けません。
baseタグで利用できる属性
baseタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| href | 要素のリンク先を指定する属性です。 |
| target | リンクをどこで開くかを指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
baseタグの基本的な使い方
ここからは実際にbaseタグの具体的な使い方を解説していきます。
使い方を知らない人は、しっかりと理解していきましょう。
baseタグの使い方
baseタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 |
<html lang="ja"> <head> <title>サンプルページ</title> <base href="https://example.com"> </head> <body> <a href="/home">home</a> </body> </html> |
headタグの中にbaseタグを入れて、href属性で基準URLを指定します。
今回の例だと、「href=“https://example.com”」を指定しているので、相対パスのリンク先はexample.comに変更されます。
結果を表示すると、以下の通り。
ブラウザに表示されているリンクにカーソルを乗せると、「https://example.com/home」となります。
これで、文書内のリンクの基準URLが「example.com」に変更されたのがわかりますね。
リンクのtarget属性を指定する方法
baseタグでは、target属性を用いてリンク先の文書の表示方法を指定することができます。
よく使う指定先は次の通り。
- ・_blank:新しいウィンドウで文書が表示される
- ・_self:同じページ内で文書が表示される
具体的な使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<html lang="ja"> <head> <title>サンプルページ</title> <base href="https://example.com" target="_blank"> </head> <body> <a href="/home">home</a> </body> </html> |
baseタグは、上のコードのようにhref属性とtarget属性を一緒に使うことが多いです。
今回の例では、「target=“_blank”」と指定しているので、リンクをクリックすると新しいウィンドウに文書が表示されます。
もし「target=“_self”」と指定すれば、同じページ内に文書が表示されるので、確認してみましょう。
baseタグを使うときの注意点
baseタグの基本的な使い方がわかりました。
しかし、いくつか注意するべきことがあります。
なので、ここではbaseタグを使うときの注意点について解説します。
headタグ内で使う
baseタグは、必ずheadタグの中で使いましょう。
なぜなら、baseタグはメタデータ要素であるからです。
例えば、次のような書き方は正しくありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <base href="https://example.com" target="_blank"> <a href="/home">home</a> </body> </html> |
上記のコードでは、baseタグをbodyタグの中に書いています。
baseタグはブラウザに表示される要素ではないので、bodyタグの中に書いても意味がありません。
なので、baseタグは必ずheadタグの中に書くようにしましょう。
複数のbaseタグを使うことができない
1つのHTML文書で、複数のbaseタグを使うことはできません。
なぜなら、baseタグが複数あったとしても、先頭のbaseタグの内容が反映されるからです。
例えば次のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html lang="ja"> <head> <title>サンプルページ</title> <base href="https://example.com" target="_blank"> <base href="https://hogehoge.com" target="_blank"> <base href="https://google.com" target="_blank"> </head> <body> <a href="/home">home</a> </body> </html> |
上記のコードでは、baseタグが3つ書かれています。
しかし、ブラウザ上のリンクをクリックすると、1つ目のbaseタグの基準URLが反映されるでしょう。
なので、baseタグを複数使ったとしても意味がないことがわかりますね。
baseタグは、HTML文書に1つしか使えないことを覚えておきましょう。
まとめ
今回は、baseタグの意味や使い方を解説しました。
baseタグは、文書内の相対パスの基準URLを変えることができる便利な要素です。
なので、役割や使い方を覚えておくといいでしょう。
この記事がbaseタグの学習に役立つと幸いです。
参考文献:MDN web docs|base:文書の基底URL要素