HTML文書内に、画像や動画、音声やプラグインデータなど様々な形式のデータを埋め込むことができるobjectタグ。
あまりコードで見かけることがないため、HTMLを学習し始めた初心者にとっては、馴染みのないタグでしょう。
・objectタグってどんな要素?
・どうやって使うの?
・embedタグとの違いは?
こんな疑問を持っていませんか?
今回は、objectタグの
・基本的な使い方
・embedタグとの違い
・属性を使って幅や高さを調整する方法
について説明します。
目次
objectタグとは
objectタグとはどういった要素なのか、知らない人も多いのではないでしょうか?
なのでここでは、objectタグの意味や役割について詳しく解説していきます。
objectタグの読み方
objectタグは「オブジェクト」と読みます。
「object」は本来「物・事柄」といった意味がありますが、HTMLでは「別の文書に挿入する画像や文書」というような意味があります。
例えば、HTML文書内に画像や動画、音声、プラグインデータなどの様々な形式のデータを埋め込む際に使われます。
objectタグは様々な形式を持つデータを文書に埋め込むための要素
objectタグは「様々な形式を持つデータを文書に埋め込むための要素」です。
上の図のように、画像や動画、音声やHTML文書のデータなどを埋め込むことができます。
これは、imgタグやembedタグ、videoタグといった要素がブラウザに対応していないときに、代わりとして使用する働きを持っています。
なので、objectタグは様々な形式のデータを埋め込むことができる汎用的な要素なのです。
objectタグで利用できる属性
objectタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| data | object要素で外部リソースのURLを指定する属性です。 |
| type | 要素の型を指定する属性です。 |
| width | 要素の幅を指定する属性です。 |
| height | 要素の高さを指定する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
objectタグの基本的な使い方
ここまででobjectタグの意味や役割がわかりました。
なのでここからは、実際にobjectタグの使い方について解説していきます。
使い方をよく知らない人は、しっかりと理解していきましょう。
objectタグの使い方
今回はobjectタグで画像を埋め込んでいきます。
まずはindex.htmlファイルを作成し、同じフォルダ内に「images」フォルダを作成します。
そして、その中に好きな画像を入れましょう。
objectタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <object data="images/example-image.jpg"></object> </body> </html> |
objectタグで画像を埋め込むには、date属性を使います。
今回、imagesフォルダにある画像を埋め込みたいので、「data=“images/example-image.jpg”」というように指定します。
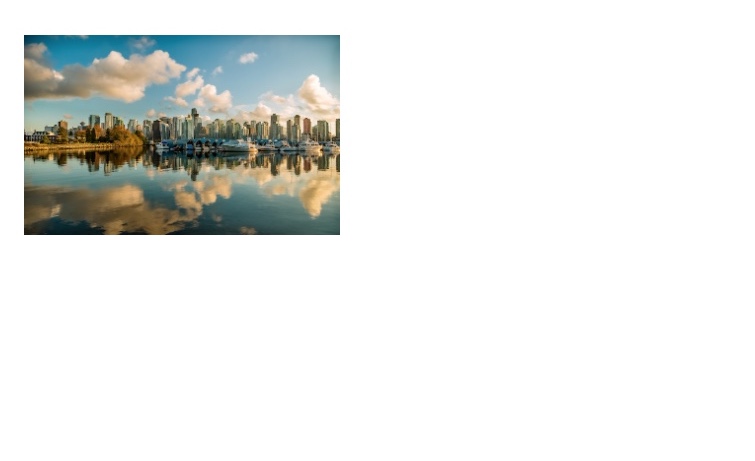
結果をブラウザで表示してみると、以下のようになるでしょう。
画像がきちんと表示されていますね。
本来、画像を表示するにはimgタグが使われますが、このobjectタグを使って表示することもできます。
なので、使い方を覚えておくといいでしょう。
※MIMEタイプとは、ファイルの種類を表します。
例えば今回の場合、「jpg」の画像を埋め込みたいので、指定するtype属性は「type=“image/jpg”」となります。
基本的にdata属性とtype属性は、最低限どちらか1つを指定しなければならないので、覚えておきましょう。
objectタグとembedタグとの違い
objectタグとよく似た役割を持つ要素で、embedタグというものがあります。
embedタグもデータをHTML文書内に埋め込むためのタグですが、objectタグとどのような違いがあるのでしょうか。
これら2つのタグの違いは以下の通り。
- ・objectタグ:外部リソース全般を埋め込む
- ・embedタグ:プラグインを必要とするデータを埋め込む
簡単に説明すると、上記のような違いがあります。
embedタグは、主に動画や音声を埋め込む際に使われます。
そして、データを指定するときはdata属性ではなく、src属性を使うのです。
実際のコードで使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <embed src="MAH00775.MP4"> </body> </html> |
今回の例では、embedタグで動画を埋め込みます。
objectタグのときと同様、index.htmlファイルと同じフォルダ内に埋め込みたい動画を入れてください。
そして、上記のコードのようにsrc属性を使って「src=“MAH00775.MP4”」という感じで指定しましょう。
すると結果は次のように表示されます。
ブラウザには動画が表示されていますね。
このようにembedタグは動画や音声を埋め込むことができるのです。
objectタグの代わりとして使われる場合もあるので、覚えておきましょう。
objectタグの幅や高さを調整する方法
objectタグの基本的な使い方がわかりました。
実はobjectタグはwidth属性やheight属性を指定することもできます。
なのでここでは、それらの属性を使って幅や高さを調整する方法について解説していきます。
width属性を使って幅を調整する方法
まずは、width属性を使って幅を調整する方法です。
具体的な使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <object data="images/example-image.jpg" width="300px"></object> </body> </html> |
width属性で幅を指定するには、「width=“〇〇px”」というように記述します。
今回は、「width=“300px”」と指定しているので、幅が300pxになるはずです。
幅が300pxになりましたね。
このようにwidth属性を使えば、簡単に幅を調整することができるので、覚えておきましょう。
height属性を使って高さを調整する方法
今度は、height属性を使って高さを調整する方法です。
具体的な使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <object data="images/example-image.jpg" height="100px"></object> </body> </html> |
height属性で高さを指定するには、「height=“〇〇px”」というように記述します。
今回は、「height=“100px”」と指定しているので、高さが100pxになるはずです。
高さが100pxになっていますね。
このようにheight属性を使えば、高さを調整することができます。
width属性と一緒に使われることが多いので、合わせて覚えておきましょう。
まとめ
今回は、objectタグの意味や使い方について詳しく解説しました。
objectタグは、画像や動画、音声やHTML文書などの様々な形式のデータを埋め込むことができる汎用的な要素です。
imgタグはembedタグ、videoタグなどの代わりとして使うことができ、とても便利な役割があります。
なので、今回解説した使い方を覚えておくといいでしょう。
この記事がobjectタグの学習に役立つと幸いです。
参考文献:MDN web docs|object