とか思ったことはありませんか?
このようなお悩みを解消するため、今回は、HTMLで記述したJavaScriptのログを確認する方法をお伝えします。
こちらの記事を読む事で簡単にHTMLのログを確認する事ができますよ。
HTMLのログを確認する方法は2つ
ログを確認する方法は2通りあります。あなたにあった方法で活用してください。早速ご紹介していきます。
その1、console.logを使ったやり方
まずJavaScriptを使用する場合のコードをHTMLに記述します。
<script></script>このタグを記述し、タグ内に計算式を入れます。
|
1 2 3 4 5 6 |
<script> const a = 100; const b = 235; const sum = a + b; console.log(sum); </script> |
適当に計算式を書いてみました。最後にconsole.log()を記述します。
scriptで囲む事でJavaScriptだと認識してくれます。
HTMLで表示したログを確認する
HTMLに記述できたら次は、計算式が本当に機能されているのかをログで確認していきます。
こちらの記事ではグーグルクロームを使用した方法とサファリを使用した方法をご紹介します。
グーグルクロームを使ってログを確認する方法
まずHTMLをグーグルクロームで開きます。

開きたいHTMLファイルを右クリックし、「このアプリケーションで開く」→「Google Chrome」を選択します。
開いたページ上で右クリックをします。

そして検証をクリックします。そうするとディベロッパーツールが開きますので、「console」をクリックします。

クリックしてリロードすると計算結果が表示されています。
100+235=という計算式を入れていたので、335と表示されているので、こちらで間違いないとわかりました。
このようにディベロッパーツールのコンソールからログの確認ができるのです。
サファリでログを確認する方法
グーグルクロームと同様の手順でやっていきます。HTMLをサファリで開きます。

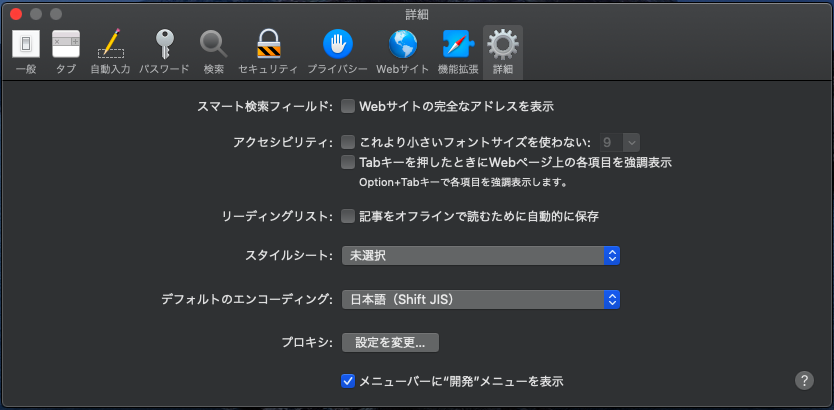
メニューバーから「Safari」→「環境設定…」を開きます

詳細から一番したの「メニューバーに”開発”メニューを表示」にチェックを入れます。

メニューバーの「開発」→「JavaScriptコンソールを表示」を選択します。

このように表示されました。先ほどと同様、しっかりと計算結果が表示されました。
その2、alertを使ったやり方
console.logで行ったやり方と同様に、HTMLにコードを記述します。先ほどの「console.log」のところを「alert」に書きかえます。
|
1 2 3 4 5 6 |
<script> const a = 100; const b = 235; const sum = a + b; alert(sum); </script> |
このように最後に「alert」を記述します。
HTMLで表示したログを確認する
まずグーグルクロームからやっていきます。
グーグルクロームを使ってログを確認する方法
まずHTMLをグーグルクロームで開きます。開いたら、リロードを行いましょう。

そうすると「このページの内容」がアラートとして出てきます。そこに計算結果が表示されます。
サファリでログを確認する方法
サファリで開き、リロードを行います。たったそれだけです。

そうすると「335」と計算結果がそのまま表示されます。
このようにalertで出力した内容はリロードするだけで、表示されるようになります。
Alertは毎回このように表示されるので、少し使いづらいところはあります。使用しやすい方でいいかと思いますが、オススメはconsole.log方です。
HTMLにコンソールログへ出力する方法
HTMLにコンソールログの内容を出力したい場合は
|
1 |
document.write(sum); |
こちらを記述すれば直接HTMLに出力されます。

また、前後に単語を入れると、文章として成立させる事ができます。
|
1 |
document.write("答えは " + sum + " です。"); |

このようにして、コンソールログをHTMLに出力していくのです。
JavaScriptを別のファイルに記述する方法
今までJavaScriptをHTMLで記述してきました。実はJavaScriptをHTMLに記述する方法は2通りあります。
その2通りについてご紹介していきます。
HTMLに直接記述する方法
こちらは今までご紹介してきた方法です。<script></script>タグを記述します。そして、タグ内に直接記入していきます。
|
1 2 3 4 |
<script> const fruits =["apple","banana","orange"] console.log(fruits[0]); </script> |
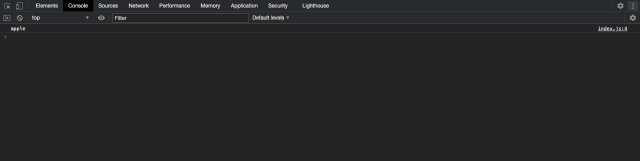
このように記述したログを先ほど同様、確認してみます。

求めていた「apple」が表示されるようになります。
JavaScriptファイルを読み込む方法
JavaScriptを専用のファイル形式で記述します。今回はそのファイル形式の名称を「index.js」としておきます。
JavaScriptのファイル形式は「.js」となりますので、作成する時は「〇〇.js」としましょう。
HTMLにこのように記述します。
|
1 |
<script src="index.js"></script> |
そして「index.js」で記述する内容はHTMLで記述した<script>で囲った中身の部分です。
|
1 2 |
const fruits =["apple","banana","orange"] console.log(fruits[0]); |
このように記述すれば

JavaScriptのファイルで読み込んでも、同じように求めていた「apple」を表示できるようになりました。
このように2通りの方法がありますが、HTMLに直接書くことはほとんどありません。※今回は説明のためにHTMLで記述しました。
なので、基本的にはJavaScriptファイルを読み込む方法でこれから記述する事にしましょう。
まとめ
いかがでしたか、今回はHTMLのログを確認する方法をお伝えしました。
JavaScriptはWeb開発において必須の存在となっており、ほぼ全てのWebサイトで使用されています。JavaScriptはプログラミングを学ぶ上で誰もが通る道。
そのJavaScriptは、HTMLやCSSと違って初心者にはとても難しく感じるでしょう。ただ、あきらめずに頑張る事でプログラミングで稼いでいく事ができますので、頑張って続けてみてください。