tfoot表のフッター部分としてグループ化するためのtfootタグですが、HTMLを学び始めた初心者の人にとってはどんな要素なのかわからないでしょう。
・tfootタグってどんな要素?
・使い方がいまいちわからない・・・。
・theadタグやtbodyタグとの違いは?
こんな疑問を持っていませんか?
今回は、tfootタグの
・基本的な使い方
・theadタグやtbodyタグとの違い
・デザインを変更する方法
について説明します。
目次
tfootタグとは
tfootタグとはどういった要素なのか、わからない人も多いでしょう。
なのでここでは、tfootタグの意味や役割について詳しく解説していきます。
tfootタグの読み方
tfootタグは、「ティフット」もしくは「テーブルフッター」と読みます。
「table footer」の略で、HTMLでは「テーブル(表)のフッター部分」という意味で使われています。
例えば、表をヘッダー部分、ボディ部分、フッター部分にグループ分けしたいときに、tfootタグが使われることが多いです。
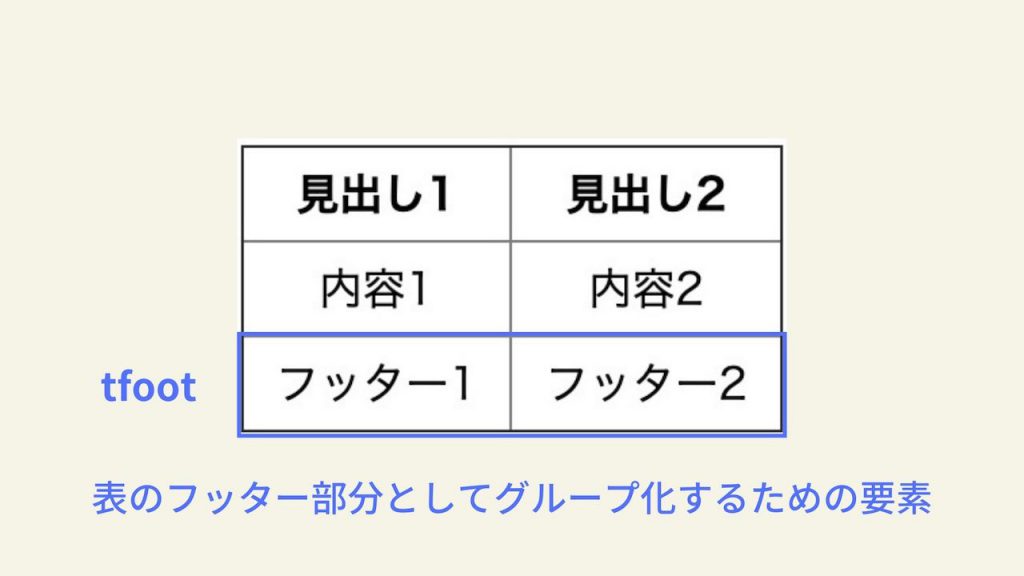
tfootタグは表のフッター部分としてグループ化するための要素
tfootタグは「表のフッター部分としてグループ化するための要素」です。
上の図のように、tfootタグは表のフッター部分を表します。
基本的に行をグループ化するために用いられ、theadタグやtbodyタグとセットで使われることが多いです。
配置位置は、captionタグやtheadタグより後になります。
tfootタグで利用できる属性
tfootタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
tfootタグの基本的な使い方
tfootタグの意味や役割がわかりました。
なのでここからは、実際にtfootタグの使い方について解説していきます。
使い方をまだ知らない人は、ここで理解していきましょう。
tfootタグの使い方
tfootタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
tfootタグは行をグループ化するための要素なので、trタグの外に書きます。
また、基本的にtfootタグを使うときは、theadタグやtbodyタグとセットで使われます。
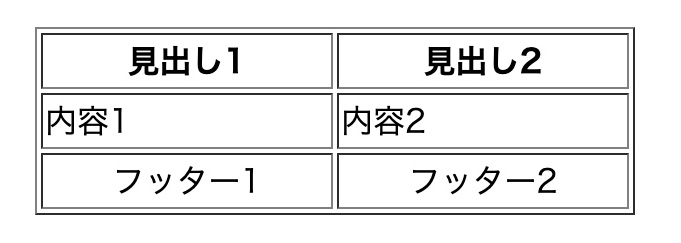
結果を表示すると次の通り。
見た目ではわかりませんが、表のフッター部分がtfootタグでグループ化されています。
グループ化することで、その部分のデザインを一括して変更することもできるので、便利です。
theadタグやtbodyタグとの違い
tfootタグと似た要素で、theadタグやtbodyタグがあります。
これらも表の行部分をグループ化するための要素で、tfootタグとセットで使われることが多いです。
では、これら3つのタグはどのような違いがあるのでしょうか。
- ・theadタグ:表のヘッダー部分としてグループ化するための要素
- ・tbodyタグ:表のボディ部分としてグループ化するための要素
- ・tfootタグ:表のフッター部分としてグループ化するための要素
簡単に違いを説明すると、表のヘッダー部分はtheadタグ、ボディ部分はtbodyタグ、フッター部分がtfootタグとなります。
実際にコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
theadタグやtbodyタグも行をグループ化する要素なので、trタグの外に書きます。
配置の順番は、theadタグ→tbodyタグ→tfootタグとなるのが基本です。
結果を表示すると、以下のようになります。
見た目ではわかりませんが、ヘッダー、ボディ、フッターの部分がグループ化されています。
行をグループ化することで、ヘッダーとフッターを固定し、ボディ部分をスクロールすることもできるので、便利です。
なので、これら3つのタグの使い方を覚えておくといいでしょう。
tfootタグのデザインを変更する方法
ここまでで、tfootタグの使い方がわかりました。
なのでここからは、tfootタグのデザインを変更する方法について解説していきます。
デザインを調整することで、より見やすい表を作成することができるので、やり方を見ていきましょう。
背景色を変更する方法
まずは、tfootタグの背景色を変更する方法です。
背景色を変更するには、cssで「background-color」プロパティを指定します。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> tfoot { background-color: lightblue; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
今回の例では、tfootタグの背景色を水色にしたいので、「background-color: lightblue;」と指定します。
結果を表示すると、次の通り。
tfootタグの部分の背景色が水色になっていますね。
このように、background-colorプロパティを使えば簡単に背景色を変えることができます。
なので、使い方を覚えておくといいでしょう。
文字を中央寄せする方法
続いて、tfootタグの文字を中央寄せにする方法です。
文字を中央寄せにするには、cssで「text-align」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { width: 300px; } tfoot { text-align: center; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
※中央寄せの変化を見やすいように、tableタグの幅を広くしています。
文字の中央寄せは「text-align: center;」と指定すると、実行されます。
結果を表示して見てみましょう。
tfootタグで囲った部分の文字が、中央寄せになっていますね。
また、左寄せにしたい場合は「text-align: left;」、右寄せにしたい場合は「text-align: right;」と指定することができます。
なので、使い方を覚えておきましょう。
高さを調整する方法
今度は、tfootタグの高さを調整する方法です。
高さを調整するには、cssで「line-height」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> tfoot { line-height: 4; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
今回の例では、「line-height: 4;」と指定しています。
これは、文字4つ分の高さという意味です。
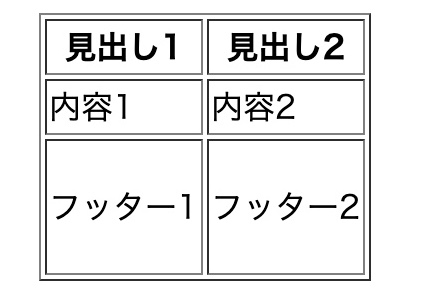
結果を表示すると、次のようになるでしょう。
tfootタグの部分だけ高さが変わっていますね。
このようにline-heightプロパティを使えば、簡単に高さを調整することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、tfootタグの意味や使い方について詳しく解説しました。
tfootタグは、表のフッター部分としてグループ化するための要素です。
theadタグやtbodyタグとセットで使われることが多いので、それぞれの使い分けを理解しておきましょう。
この記事がtfootタグの学習に役立つと幸いです。
参考文献:MDN web docs|tfoot:表フッター要素