本記事では、Flexコンテナについて解説していきます。
この記事を読むことによって、Flexコンテナの概念を知り、Flexboxを使いこなせるようになります。
是非最後までご覧ください。
目次
Flexコンテナとは?
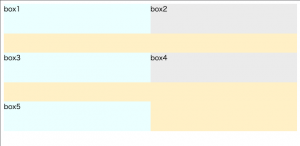
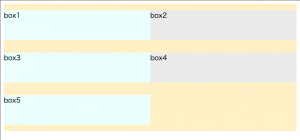
Flexコンテナとは、display: flex;を設定した親要素の部分を指します。
Flexコンテナが親要素に対して、子要素の部分をFlexアイテムと呼んでいます。
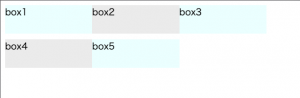
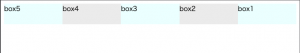
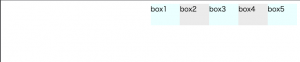
上の画像であれば、box全体がFlexコンテナを指すのに対して、box1~box5のそれぞれの子要素をFlexアイテムを指します。
本記事で紹介するFlexコンテナを知った上で、Flexコンテナで使用するプロパティを次の章で解説していきます。
Flexコンテナで使用するプロパティ
この章ではFlexコンテナで使用するプロパティを紹介します。
それぞれのプロパティについて見ていきましょう。
flex-direction
flex-directionはFlexアイテムの並び順を指定するプロパティになります。
- flex-direction: row;
- flex-direction: row-reverse;
- flex-direction: column;
- flex-direction: column-reverse;
flex-direction: row;(デフォルト)
flex-direction: row;は下の画像のように、子要素が左から右へと配置されます。
|
1 2 3 4 |
.container { display: flex; flex-direction: row; } |
flex-direction: row-reverse;
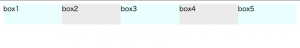
flex-direction: row-reverse;は下の画像のように、子要素が右から左に配置されます。
|
1 2 3 4 |
.container { display: flex; flex-direction: row-reverse; } |
flex-direction: column;
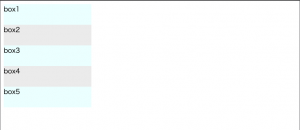
flex-direction: column;は下の画像のように、子要素を上から下に配置されます。
|
1 2 3 4 |
.container { display: flex; flex-direction: column; } |
flex-direction: column-reverse;
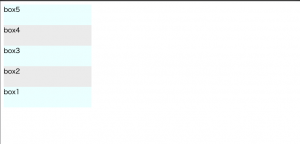
flex-direction: column-reverse;は下の画像のように、子要素を下から上に配置されます。
|
1 2 3 4 |
.container { display: flex; flex-direction: column-reverse; } |
flex-wrap
flex-wrapはFlexアイテムの折り返しを指定するプロパティになります。
- flex-wrap: nowrap;
- flex-wrap: wrap;
- flex-wrap: wrap-reverse;
flex-wrap: nowrap;(デフォルト)
flex-wrap: nowrap;は下の画像のように、子要素を折り返さず、一列に配置します。
|
1 2 3 4 |
.container { display: flex; flex-wrap: nowrap; } |
flex-wrap: wrap;
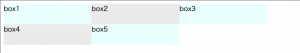
flex-wrap: wrap;は下の画像のように、複数行を上から下に折り返して配置します。
|
1 2 3 4 |
.container { display: flex; flex-wrap: wrap; } |
flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;は下の画像のように、複数行を下から上に配置します。
|
1 2 3 4 |
.container { display: flex; flex-wrap: wrap-reverse; } |
flex-flow
flex-flowはFlexアイテムの並び順と折り返しを指定するプロパティになります。
flex-flowプロパティはflex-directionの値とflex-wrapの値を1行で書けます。
flex-flowの書き方は以下のようになります。
justify-content
justify-contentはFlexアイテムの位置を指定するプロパティになります。
- justify-content: flex-start;
- justify-content: flex-end;
- justify-content: center;
- justify-content: space-between;
- justify-content: space-around;
justify-content: flex-start;
justify-content: flex-start;は下の画像のように、アイテムを左揃えに表示されます。
|
1 2 3 4 |
.container { display: flex; justify-content: flex-start; } |
justify-content: flex-end;
justify-content: flex-end;は下の画像のように、アイテムを右揃えに表示されます。
|
1 2 3 4 |
.container { display: flex; justify-content: flex-end; } |
justify-content: center;
justify-content: center;は下の画像のように、アイテムを中央寄せで表示されます。
|
1 2 3 4 |
.container { display: flex; justify-content: center; } |
justify-content: space-between;
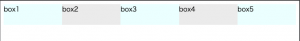
justify-content: space-between;は下の画像のように、両端のアイテムの余白を空けないようにして、両端以外のアイテムを均等に間隔を空けて表示されます。
|
1 2 3 4 |
.container { display: flex; justify-content: space-between; } |
justify-content: space-around;
justify-content: space-around;は下の画像のように、両端を含めたアイテム全てを均等に間隔を空けて表示されます。
|
1 2 3 4 |
.container { display: flex; justify-content: space-around; } |
align-items
align-itemsはFlexアイテムの垂直方向の位置を指定するプロパティになります。
- align-items: stretch;
- align-items: flex-start;
- align-items: flex-end;
- align-items: center;
- align-items: baseline;
align-items: stretch;(デフォルト)
align-items: stretch;は下の画像のように、アイテムの上下の余白を埋めて配置されます。
|
1 2 3 4 |
.container { display: flex; align-items: stretch; } |
align-items: flex-start;
align-items: flex-start;は下の画像のように、アイテムを上揃いで配置することができます。
|
1 2 3 4 |
.container { display: flex; align-items: flex-start; } |
align-items: flex-end;
align-items: flex-end;は下の画像のように、アイテムを下揃いに配置することができます。
|
1 2 3 4 |
.container { display: flex; align-items: flex-end; } |
align-items: center;
align-items: center;は下の画像のように、アイテムを上下中央揃えで配置することができます。
|
1 2 3 4 |
.container { display: flex; align-items: center; } |
align-items: baseline;
align-items: baseline;は下の画像のように、アイテムをベースラインに合わせて配置することができます。
|
1 2 3 4 |
.container { display: flex; align-items: baseline; } |
align-content
align-contentはFlexアイテムが複数行のときの垂直方向の位置を指定するプロパティになります。
- align-content: stretch;
- align-content: flex-start;
- align-content: flex-end;
- align-content: center;
- align-content: baseline;
align-content: stretch;(デフォルト)
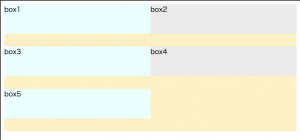
align-content: stretch;は下の画像のように、Flexアイテムの高さに合わせて自動調整をして配置されます。
|
1 2 3 4 |
.container { display: flex; align-content: stretch; } |
align-content: flex-start;
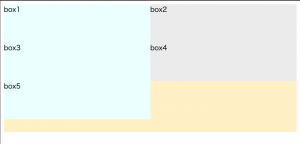
align-content: flex-start;は下の画像のように、アイテムの行が上に揃えて配置されます。
|
1 2 3 4 |
.container { display: flex; align-content: flex-start; } |
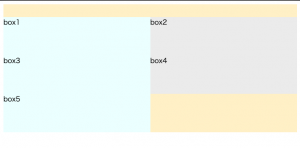
align-content: flex-end;
align-content: flex-end;は下の画像のように、アイテムの行が下揃いで配置されます。
|
1 2 3 4 |
.container { display: flex; align-content: flex-end; } |
align-content: space-between;
align-content: space-between;は下の画像のように、一番上の段と一番下の段のアイテムの余白を空けずに配置され、それ以外のアイテムの行を均等に余白を揃えて配置されます。
|
1 2 3 4 |
.container { display: flex; align-content: space-between; } |
align-content: space-around;
align-content: space-around;は下の画像のように、全てのアイテムの行を均等に余白を揃えて配置されます。
|
1 2 3 4 |
.container { display: flex; align-content: space-between; } |
まとめ
いかがでしたか?
Flexコンテナの概念について理解できたでしょうか?
Flexコンテナの概念を理解できると、Flexboxのプロパティを使いこなすことができます。
本記事で解説した内容を理解した上で、プログラミング学習を進めてみてください。