ここでは、一つのサービス開発であった実際のレビューを通して、どういう点に初心者が気をつけるべきかを学んでもらえればと思います。
なぜ未経験者と言われるのか?経験者って何?
未経験者がなぜ未経験者と言われるか、経験者との違いは何かというと単に「開発ができる」という話ではありません。
「趣味レベル」ではなく「商品レベル」が作れるかどうか。というのが一つポイントとしてあります。
目次
商品レベルを作れる力と顧客側は膨大なコストがかかる
商品である以上、「細かさ」は大前提です。趣味レベルのケーキであればちょっと形が崩れていても良いでしょうが、人様に買っていただく商品となればそういった細かい部分に拘る、細かな不具合に自ら気付いて客に言われる前に直せる事ができなければ現場としては相当レビューコストがかかり、「それなら、経験者に金払った方が、レビューコストも教育コストも含めたらトータル安いよな」という判断になってしまいます。
ちなみに弊社ではライターを100人規模で雇っているのですが、皆基本同額報酬です。
ですが、中にはやはりレビューが通常10分なのが1時間かかる人、自分で調べろや〜という内容を相談してくるなどコミュニケーションコストが膨大にかかり、マネジメント側の時間と報酬を奪っている人がいます。
そうなるとトータルとしてそういう低いレベルな人ほどハイレベルな人に払う報酬の10倍以上もの報酬を支払っている事になり、割りに合わないかつきちんと仕事が出来る方達に不公平ですので、弊社ではすぐに契約を解除しています。
こういったように「細かな部分まできちんと仕事が出来るか」というのが経験者と未経験者の一つの違いになります。
実際のサービス「TOKEI BANK」を例にレビューを見てみよう!
弊社でサービス開発をした、ウブロやオーデマピケのような高級ブランド時計を定額でレンタル出来るサービス
「TOKEI BANK」
というサービスを例に見ていきましょう。
デザインは高収入経営者層向けなので、信頼感と高級感を持たせるように依頼してある上で出来上がってきたものへのレビューになります。
デザインはデザイナーが作成したものを元に実装してもらっていますが、一部開発者でもそのくらい出来るよね。という部分に関してだけやってもらっています。
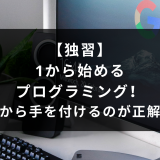
レビュー指摘1:画像が荒い
「商品の状態」という項目の下の画像が荒くなっていますね。
初心者がよくやりがちですが、今やスマホは4Kやretina画質です。
そういった解像度のディスプレイ用の画像で表示をしなければ「汚らしく」見えるだけになります。
これが、税理士のHPなり「レガシー」で古い業界であれば許されますが、「高級感」「信頼感」となると要望を満たせてはいません。

他にもロゴやTOPページでの各種画像が全て荒いものとなっていました。
また、画像作成の段階で「シャギー(画像の枠縁がギザギザしてしまう現象)」が目立ったものになっていました。
こちらはイラストや画像を作成するWEBデザイナーが気づかなければ行けない部分ですが、開発者も一言「この部分の画像が荒いですが大丈夫ですか?」と声をかけてあげなければいけません。
私や実際の優秀なフロントエンドエンジニアはそういった点まで全て気づいて顧客へ注意を促して信頼を得ているのです。
こういった部分も含めて、単なる「開発をするだけの人」なのか「仕事ができる人」なのかは全く別問題なのです。
レビュー指摘2:パネル全体が押せない
こちらは、時計の一覧になりますが、「詳細を見る」ボタン部分を押さなければ詳細を見ることが出来ません。
メルカリなどサービスを見れば明らかですが、現在の主流は「パネル全体が押せる」のが当たり前です。
現在のユーザーは無意識にパネルを押すというのが自然な行動ですので、「あれ?次に行けない」とストレスを与えるきっかけになります。
こういった点は「客に細かく指示されて実装する」ものではなく、フロントエンドエンジニアが自分で判断出来なければいけません。
そのため、経験値で差が出ますが、こういったところまで細かく指示しなくても自分でやってくれないとマネジメント側や客側としては、指示を出すコミュニケーションコストも膨大になり、レビューコストも膨大になり困ってしまうわけです。

また、こちらは開発者が「納品物」として「ご確認をお願いします」と最終の提出を顧客へしてくれているわけですが、時計が2点しかありません。これでは「レビュー」するために時計データの登録からわざわざ顧客は全てやらなければいけなくなります。ページネーションがどうなっているのかも、開発者から「ご確認ください」と差し出されたにも関わらず顧客側は確認がすぐ出来ません。
その分、レビューコストがかかります。お客さんは忙しいのに。です。
実際のサービスとして運営されているような状態でお客さん側は見たいのです。
ですから、開発者がきちんと実際の商品サンプル画像や実際にちゃんと文章を入れて「ダミーデータ」を用意(「ああああ」といったものでは絶対にいけません。きちんとしたそれらしい文章や画像を入れましょう)し、お客さんがレビューをすぐ始められる状態にしておかなければプロのレベルとしては低いものになってしまいます。
こういったところも「開発ができるだけのエンジニア」なのか「仕事ができるエンジニア」なのかの明暗が別れる部分になります。
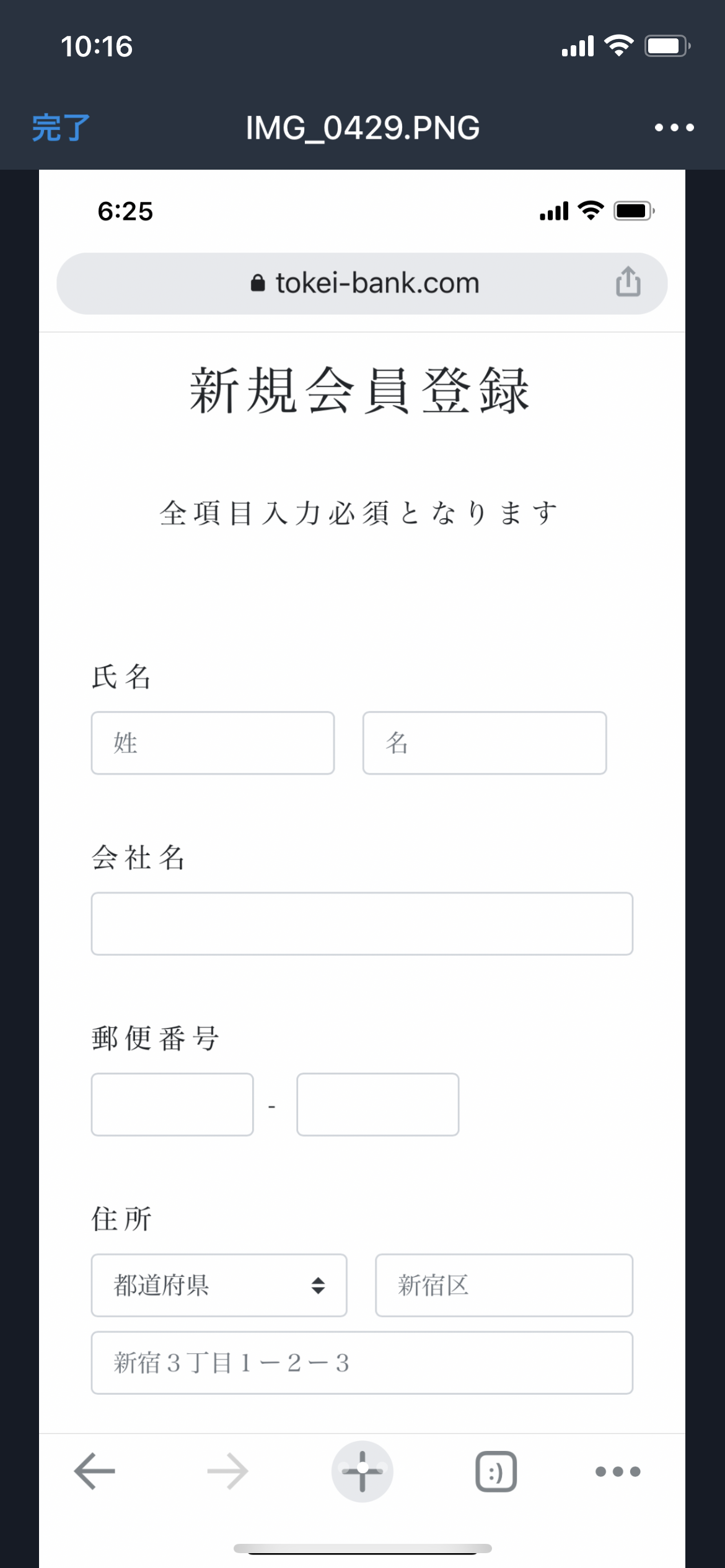
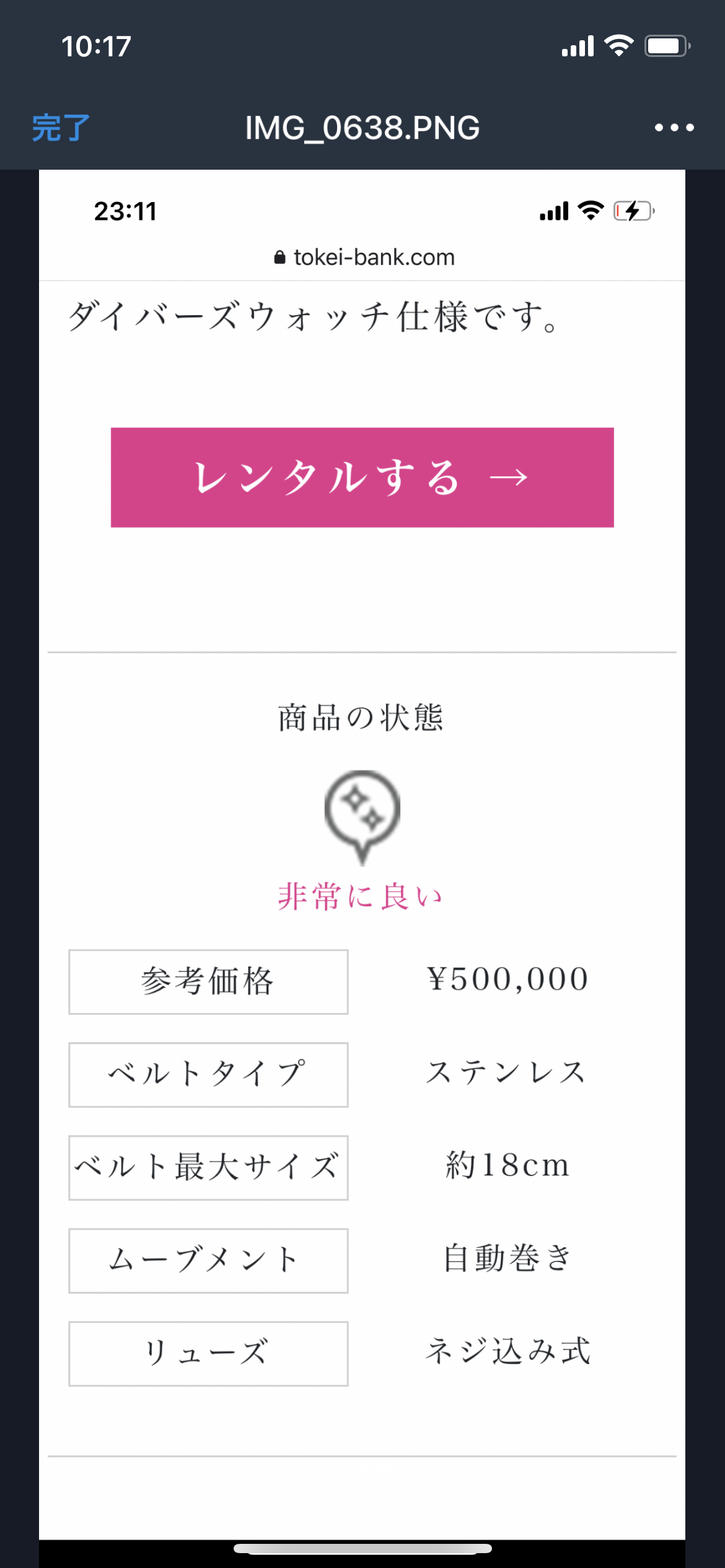
レビュー指摘3:スマホでの入力フォームが小さい
スマホでの入力フォーム1つ1つの高さが小さく押しにくい、見づらいものになっています。
この辺りもメルカリなど各種サービスの入力フォームを常に目にしていれば気づく部分ですので、気づけるように日頃から養っておくべきでしょう。
下記の参考画像にはありませんが、ボタンも「パソコンと同じ大きさの小さいボタンのまま」というのはよくありがちです。
ボタンは常に横幅いっぱい(左右10~15pxは余白を取りましょう)にし、縦幅も80pxはあるボタンが一般的です。
本来、WEBデザイナーがこういったところは注意してデザインをしてくれますが、出来の悪いデザイナーだった場合にはデザイン自体が悪いことが多いので、こういった部分も開発者が気づいて「よしな」に変更をしてくれるとお客さんとしては頼もしさがとてもUPします。
単なる「開発をするのが仕事」として考えている限り、「優秀なエンジニア」としての成長は皆無です。そういった考え方では、こういったデザインについても日頃から情報収拾しませんし、使いにくい点など「非機能要件」と呼ばれる「お客さんから指示されていない部分」に気づくことが出来ません。
実際、サービスというのは「血の通わない無機質なシステム」ではありません。登録ができて見れればいい。というものでは決してなく、登録したくなる。見てて楽しい。そういった「気持ち(UX)」部分も意識して開発が行っていく必要があります。
常に「サービスを作るのが仕事」「売上を上げるのが仕事」という意識で開発を行うことで「今まで気づかなかった点」に気づけるようになっていきますので、日頃から注意して心がけを行なってください。
レビュー指摘4:フォントサイズが大きい
こちらも、WEBデザインがない状態で開発者がよしなにやってくれた部分ですが、「高級感」には程遠い大きさのフォントを使っています。
経営者=老人=老眼=文字をとても大きく
とでも思っていない限り、高級感を出すという要件にはそぐわないでしょう。
レビュー指摘5:チェックボックスがデフォルトデザイン
これもWEBデザインの時点での話にはなってしまいますが、基本的にデフォルトのチェックボックスなど使うのは古いです。
こういった部分はデザインがWEBデザイナーから上がってきた際に「プロジェクトマネージャー」なりがチェックする部分ですが、このプロジェクトマネージャーはチェックを出来ていませんでした。
こういった部分もわからないと「プロジェクトマネージャー」などとてもじゃないですが出来ません。
開発を一生続けることはまず出来ませんので、必ず数年も経てばプロジェクトマネージャーを出来なければいけませんし、対お客さんの個人受注であってもこういったデザインを良しとしていてはいつまでもレベルが上がっていきませんので注意しましょう。

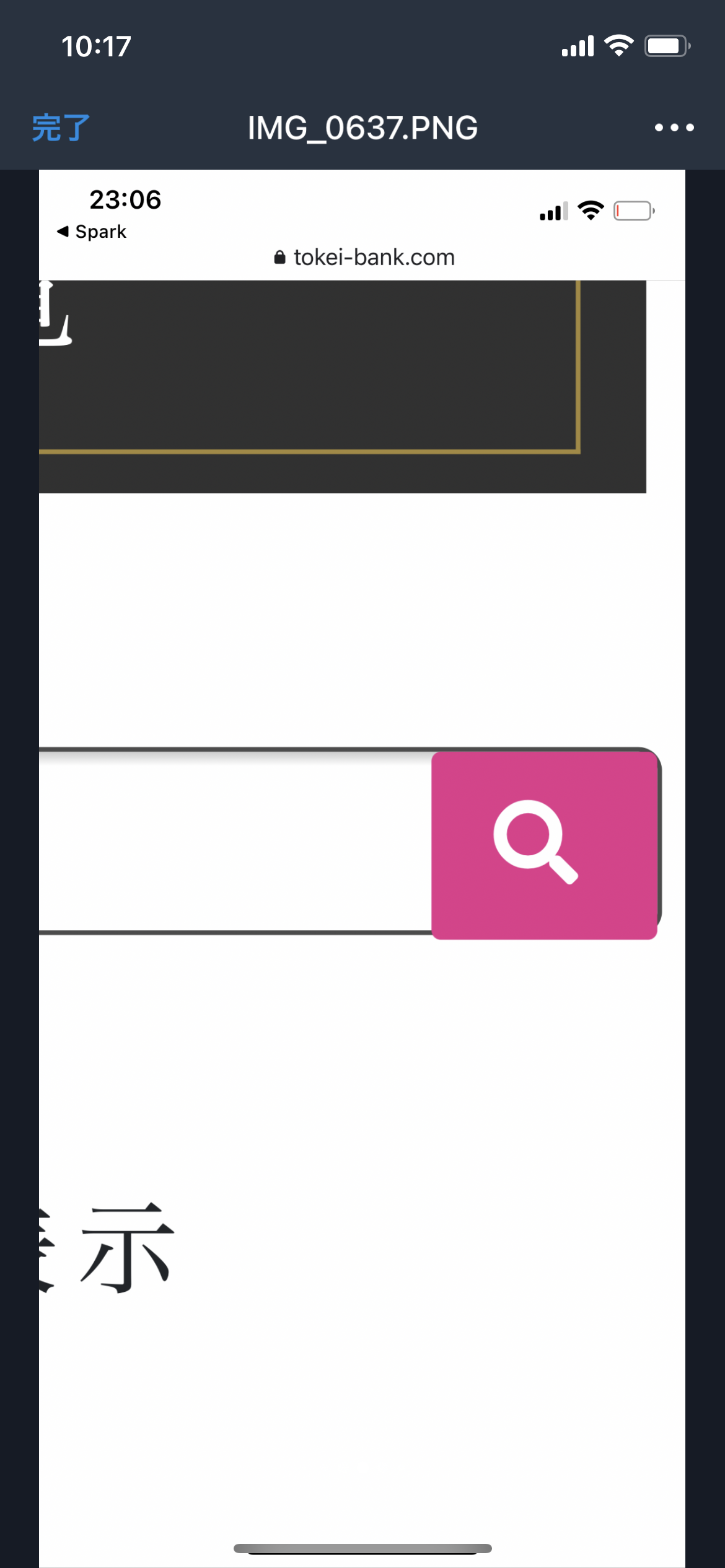
レビュー指摘6:検索ボックスのボタンが崩れている
こういったのも検品を行う「プロジェクトマネージャー」が気づかなければいけないですし、開発者がそもそも気づいていなければおかしい話になります。
お金をもらう以上、趣味の作品を作っているわけではありません。
ましてや、それなりのお金を実際払っているのですが、この開発者の方はこういった細かい部分をきちんと作れていないというのは「商品が作れるレベル」にはもうちょっと努力が必要でしょう。
開発をする方は必ず「細かさ」が必要です。優秀な人ほど必ず細かいのです。
細かい部分に自ら気づけるから優秀な人として顧客から信頼され、仕事が途絶えず、単価も上がるということを忘れないようにしてください。
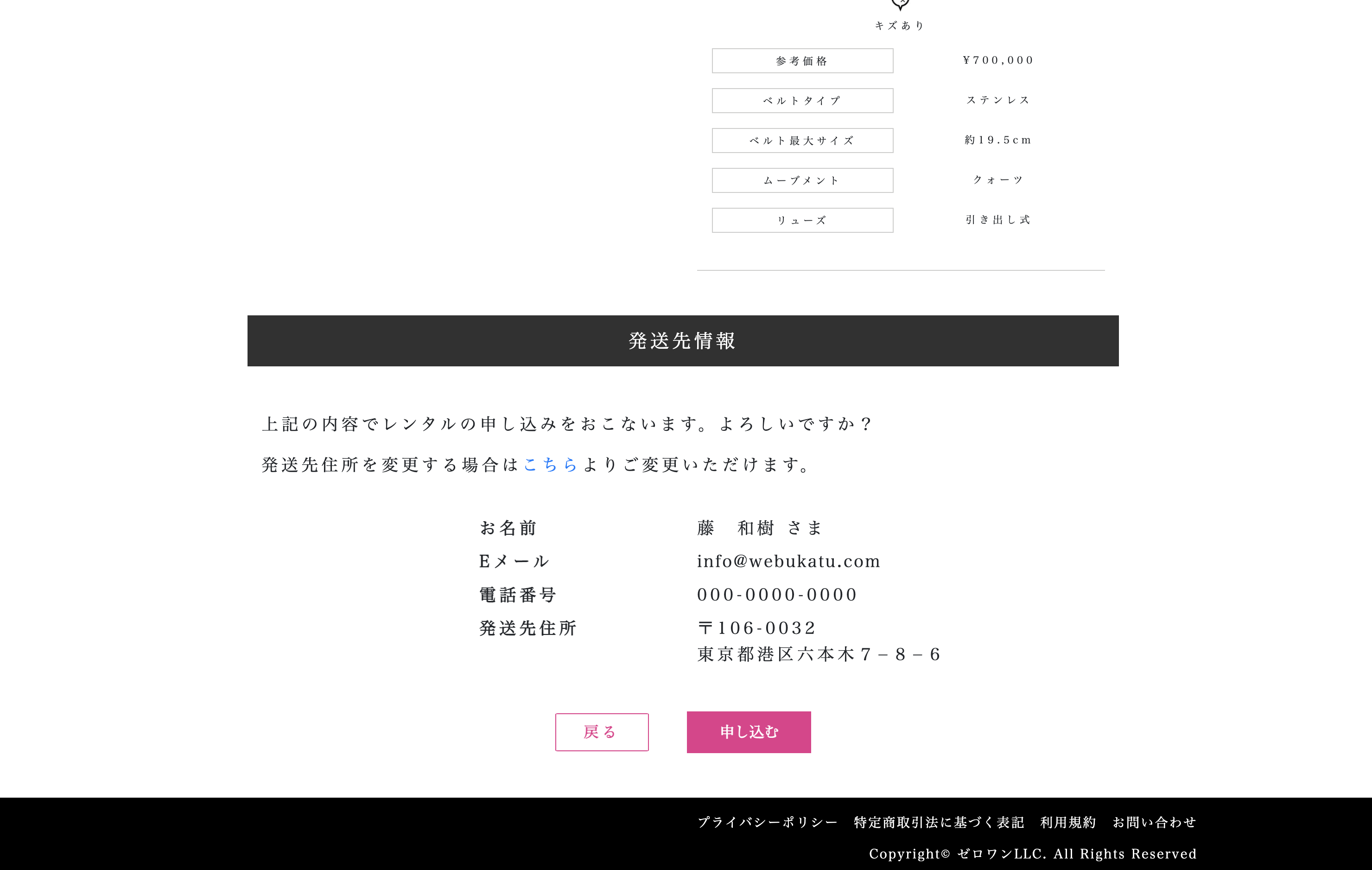
レビュー指摘7:email認証がない
レンタルをする際に最終確認で発送先情報を確認しているのですが、その際に発送先情報を変更が出来るようになっています。
こういった仕様は特にこちらが指定したわけでなく、エンジニア側が考えてくれていてとてもいいのですが、ここで発送先を変更し、emailを変更してしまった場合に特に「このemailが正しいものか。使われていて、あなたのものかどうか」というemail認証機能がなく普通に更新ができてしまうため、もし誤ったemailを入力したまま更新をしてしまい、誤っていることに気づいていなければ、「ログアウトしたら、もう一生ログイン出来ない」という事になってしまいます。
これは、マイページから入れるプロフィール編集機能でも同じくでしたが、無料サービスやラフなサービスであればまだいいのですが、信頼性が求められるサービスの場合、信頼度が下がりますし、こういった認証がないと問い合わせから受け付ける以外なくなり、問い合わせコストが今後かかってきます。
今回は、新規サービスなのでまだいいですが、すでに稼働していてそれなりにユーザーのいるサービスであったり、リリースからすぐユーザーが多く集客できそうなサービスの場合は、最初からこういった部分の機能を入れておかないと問い合わせコストがかなり増大する可能性があります。(間違える人そんないないだろ。と思うかもしれませんが、実際サービスを運営するとわかりますが、お客さんというのは結構おっちょこちょいなものです)
小さいサービスの場合、そこまで個人情報にはうるさくないため、問い合わせで対応してしまう事も往往にしてありますが、基本的には個人情報なのでemailなど情報が合っていないものを勝手に「問い合わせてきた人の言葉を信用して管理側から変更を加える」という事はしません。(特に大手や上場会社であれば、個人情報にうるさいため、絶対にこういった仕様は許されません)
ここらへんは、お客さんのスタンスにもよるので工数がかなりかかりそうなら要相談という部分でもありますが、なるべくこのあたりの機能はあるといいでしょう。