要素の高さの最大値を指定するmax-height。
意味はわかっていても使い方がよくわからない人もいるでしょう。
・正しい使い方を知りたい。
・min-heightとはどう違うの?
こんな疑問を持っていませんか?
今回は、max-heightの
・min-heightとの違い
・max-heightを指定する様々な方法
について説明します。
目次
max-heightとは
max-heightとはどういったプロパティなのか、詳しく知らない人もいるのではないでしょうか?
なのでここでは、max-heightの意味や役割について詳しく解説していきます。
max-heightの読み方
max-heightは「マックス・ハイト」と読みます。
「maximum-height」の略で「高さの最大値」という意味があり、CSSでも同じ意味として使われています。
例えば、要素の高さの最大値を設定したいときに、使われることが多いです。
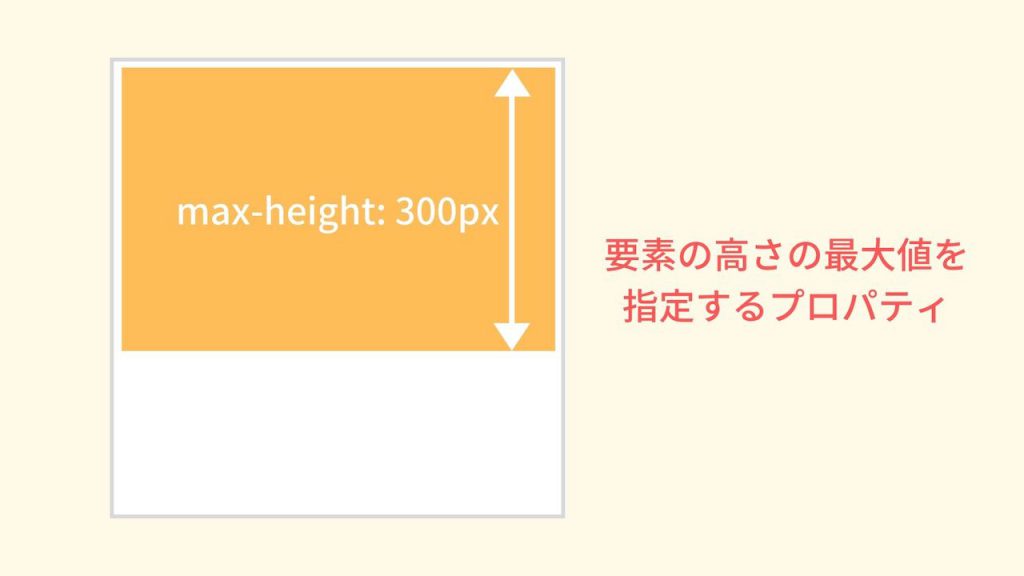
max-heightは要素の高さの最大値を指定するプロパティ
max-heightは「要素の高さの最大値を指定するプロパティ」です。
max-heightを指定すると、要素の高さの最大値を設定することができます。
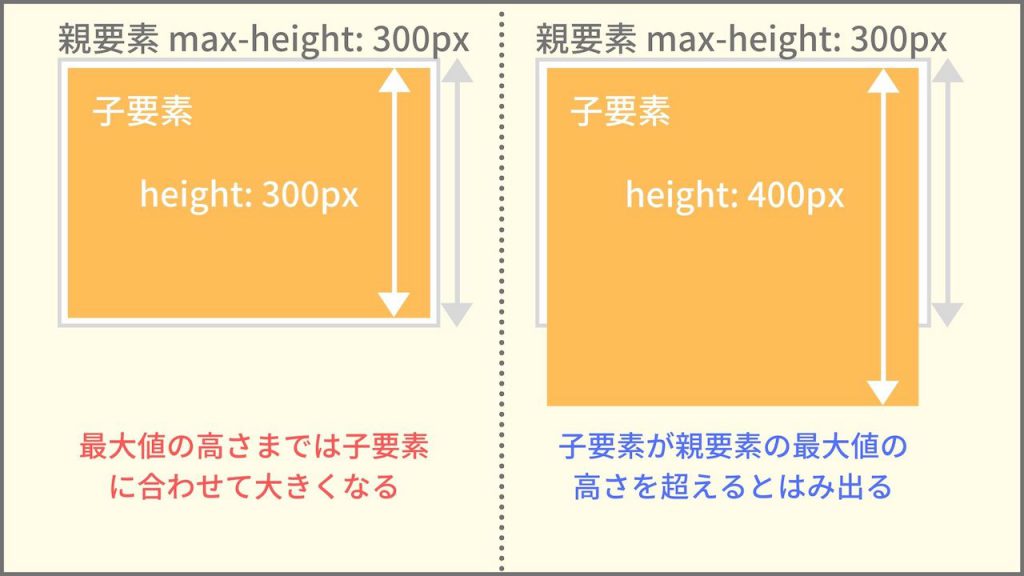
例えば、親要素にmax-heightを300pxに指定すると、そこまでの高さは子要素によって調整されます。
しかし、その子要素が300pxを超えると、親要素の高さがそれ以上大きくなることはなく、子要素がはみ出てしまいます。
max-heightは要素の高さを一定の場所まで固定したくないときに使用すると、役立つプロパティです。
max-heightで利用できる値
max-heightでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | ブラウザーは指定された要素のmax-heightを計算して選択します。 |
| none | ボックスの寸法を制限しません。 |
| length | max-heightを絶対的な値で定義します。 |
| percentage | max-heightを包含ブロックの高さに対するパーセント値で定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
max-heightの基本的な使い方
ここまでで、max-heightの意味や役割についてわかりました。
なのでここからは、max-heightの具体的な使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
max-heightの使い方
max-heightの使い方をコードで見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; max-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 300px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
max-heightを指定するときは、autoやpx、%で記述することができます。
今回は、親要素であるdivタグに「max-height: 300px;」と指定しました。
そして、子要素のspanタグには「height: 300px;」と指定してみましょう。
結果は、divタグもspanタグも高さが同じ300pxと指定されるはずです。
※見やすいようにボーダーや背景色をつけています。
高さは300pxになっていますね。
子要素であるspanタグにheightを200px、100pxと指定すると、親要素のdivタグはそれに合わせて高さが調整されていきます。
しかし、spanタグに300px以上のheightを指定するとどうなるのでしょうか?
例えば、「height: 400px;」と指定した場合の結果が以下の通り。
子要素であるspanタグの高さが、親要素であるdivタグの高さからはみ出ていますね。
これは、divタグに高さの最大値を300pxと指定しているため、spanタグがdivタグの最大値の高さを超えて、はみ出ているのです。
このようにmax-heightを指定すれば、要素の最大値の高さを設定して、特定の高さで固定することができます。
なので、使い方を覚えておくといいでしょう。
max-heightとmin-heightの違い
max-heightとmin-heightの使い分けがいまいちわからない、という人もいるでしょう。
なのでここでは、max-heightとmin-heightの違いをはっきりさせましょう。
- ・max-height:要素の高さの最大値を指定するプロパティ
- ・min-height:要素の高さの最小値を指定するプロパティ
min-heightは「minimum-height」の略で、高さの最小値を表します。
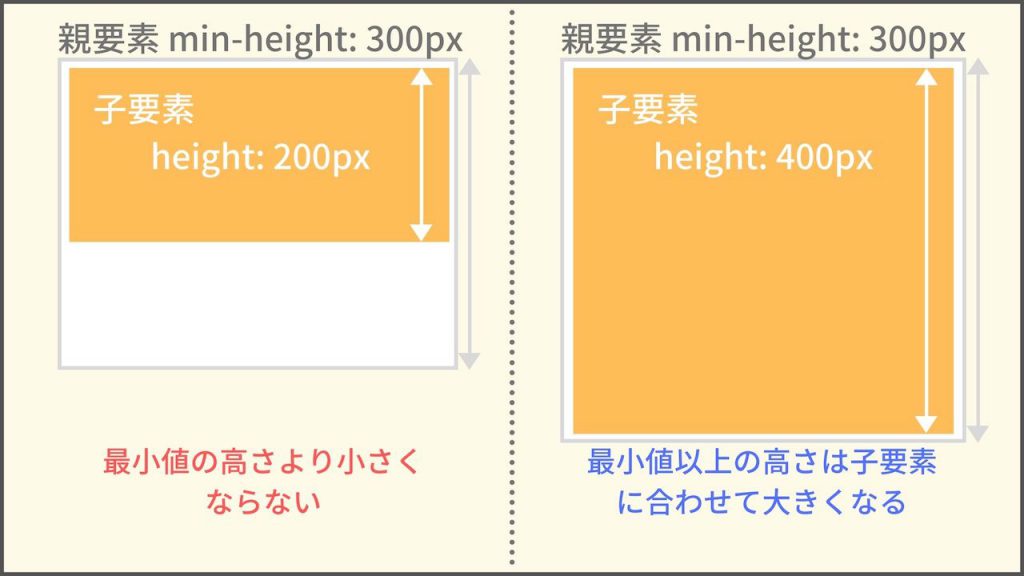
例えば、高さの最小値を300pxと指定すると、それより小さくはなりません。
逆に、子要素の高さが300pxを超えると、それに合わせて親要素の高さも大きくなっていきます。
実際のコードでも、確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; min-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 200px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
親要素であるdivタグに「min-height: 300px;」を指定します。
そして、子要素のspanタグには「height: 200px;」と指定しましょう。
結果を表示すると、divタグの高さは300pxで固定され、spanタグの高さは200pxになります。
divタグの高さが300pxのところで固定されていますね。
では、spanタグの高さを400pxにしてみるとどうなるでしょう?
divタグの高さも、spanタグの高さに合わせて400pxになっているのがわかりますね。
spanタグの高さをさらに500px、600pxとすると、divタグの高さもそれに合わせて大きくなっていきます。
このように、要素にmin-heightを指定すれば、高さの最小値を固定することができます。
max-heightとセットで使い方を覚えておきましょう。
max-heightを指定する様々な方法
max-heightの基本的な使い方がわかりましたね。
なのでここからは、max-heightを指定する様々な方法について解説していきます。
max-heightをpxで指定する方法
まずは、max-heightをpxで指定する方法です。
指定方法は先ほどと同じで、「max-height: 〇〇px;」というように指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; max-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 300px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
親要素のdivタグに好きな高さの最大値を指定してみましょう。
今回の場合、最大値を300pxにしたいので「max-height: 300px;」とします。
そして、子要素のspanタグにいろいろな高さを指定してみましょう。
spanタグが300pxまでならdivタグの中に収まりますが、300px以上になるとdivタグからはみ出ます。
max-heightを使うときは、この仕組みを知っておくことが大切なので、覚えておきましょう。
max-heightを%で指定する方法
今度は、max-heightを%で指定する方法です。
%は親要素に対して、何%なのかを表します。
実際のコードで使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> body { height: 600px; } div { width: 400px; max-height: 50%; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 300px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
例えば、bodyの高さが600pxだとします。
そこでdivタグの高さを「max-height: 50%;」と指定すると、300pxのところで固定されます。
試しに、spanタグの高さを300pxと指定してみましょう。
divタグの高さは300pxで固定され、spanタグもdivタグの中に収まっていますね。
しかし、spanタグの高さを400pxに指定するとどうなるでしょう?
spanタグの高さがdivタグの高さより大きくなって、はみ出てしまいました。
これは、divタグに高さの最大値が300px(bodyの高さの50%)と指定されているからです。
もし、bodyタグの高さを500px、400pxと小さくしていくと、divタグの高さの最大値も50%の250px、200pxというように変わります。
このようにmax-heightは%を指定することもできるので、覚えておきましょう。
まとめ
今回は、max-heightの意味や使い方について詳しく解説しました。
max-heightは要素の高さの最大値を指定するプロパティです。
要素の高さの固定はしたくないけど、高さの最大値を設定しておきたいときにとても役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がmax-heightの学習に役立つと幸いです。
参考文献:MDN web docs|max-height – CSS:カスケーディングスタイルシート