要素の幅の最大値を指定することができるmax-width。
なんとなく意味はわかっているけど、正しい使い方を知らない人もいるでしょう。
・具体的な使い方を知りたい。
・min-widthとの違いは何?
こんな疑問を抱えていませんか?
今回は、max-widthの
・min-widthとの違い
・max-widthを指定する様々な方法
について説明します。
目次
max-widthとは
max-widthとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、max-widthの意味や役割について解説していきます。
max-widthの読み方
max-widthは「マックス・ウィズ」と読みます。
「maximum-width」の略で「幅の最大値」という意味があり、CSSでも同じ意味として使われています。
例えば、要素の幅の最大値を決めて、それ以上大きくならないようにしたい場合に使われることが多いです。
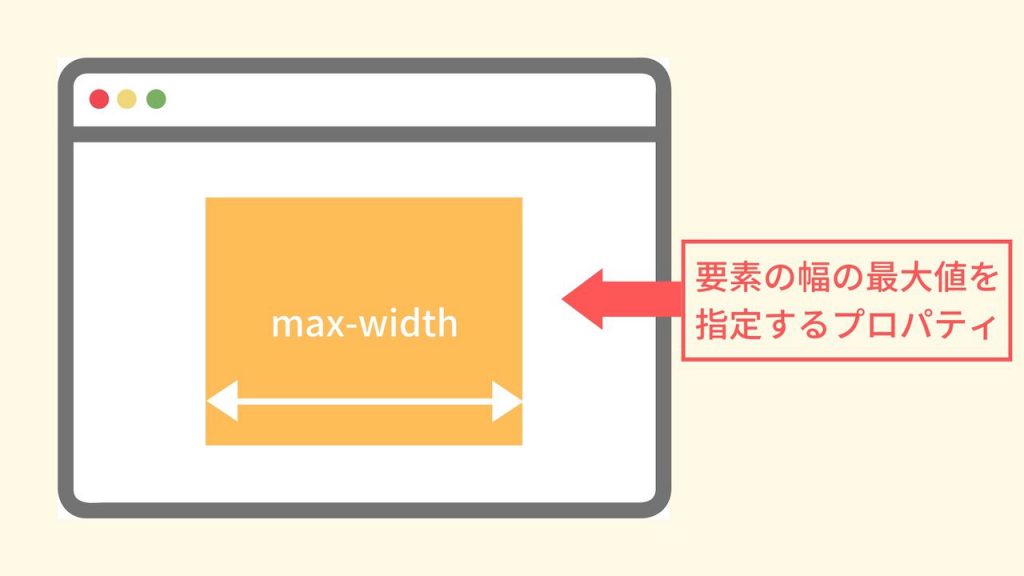
max-widthは要素の幅の最大値を指定するプロパティ
max-widthは「要素の幅の最大値を指定するプロパティ」です。
max-widthを指定することで、要素の幅の最大値を設定することができます。
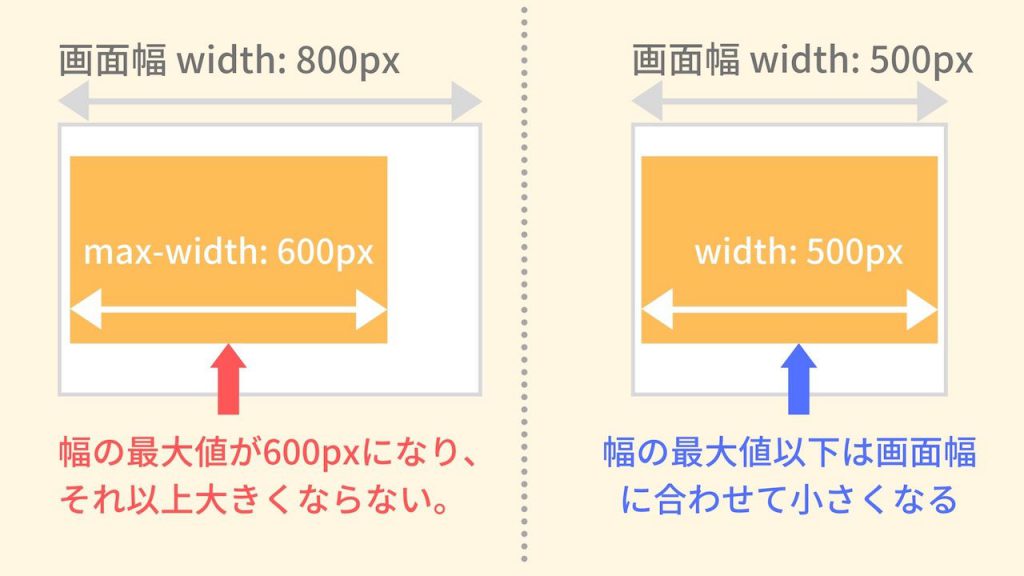
例えば、要素の幅に「max-width: 600px;」と指定し、画面幅を大きくしていくと、要素の幅は600px以上になりません。
逆に、画面幅を小さくしていくと、要素の幅は画面幅に合わせて小さくなります。
設定した最大値より幅が小さくなると、画面幅に合わせて自動的に調整することができます。
max-widthで利用できる値
max-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | ブラウザーは指定された要素の max-width を計算して選択します。 |
| none | ボックスの寸法を制限しません。 |
| length | max-width を絶対的な値で定義します。 |
| percentage | max-width を包含ブロックの幅に対するパーセント値で定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
max-widthの基本的な使い方
max-widthの意味や役割についてわかりましたね。
なのでここからは、実際にmax-widthの使い方について解説していきます。
max-widthの使い方
max-widthの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { max-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
max-widthを指定するときは、auto、px、%を記述することができます。
今回は、divタグに「max-width: 600px;」と指定します。
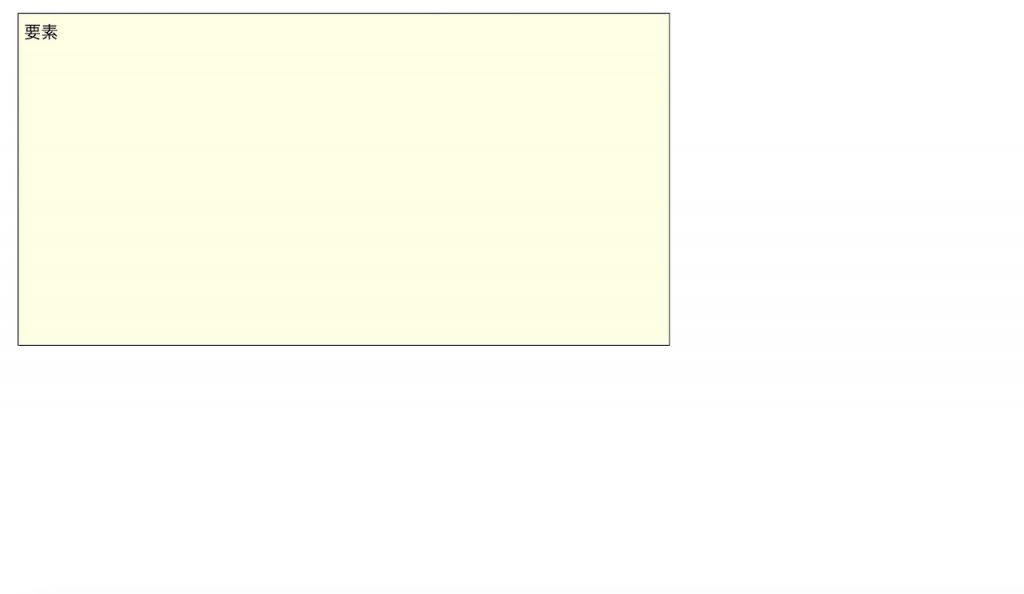
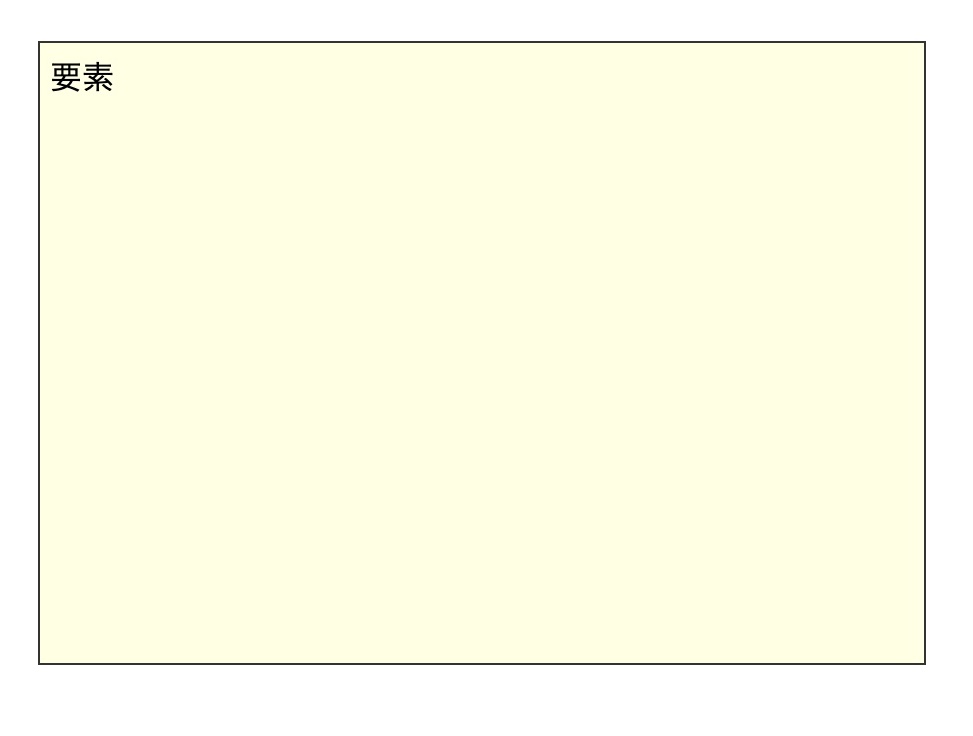
結果を表示して見てみましょう。
※見やすいようにボーダーと背景色をつけています。
divタグの幅が600pxの場所で固定されていますね。
これは、divタグに幅の最大値を600pxと指定しているため、これ以上大きくならないのです。
しかし、画面幅を狭めていくと、どうなるのでしょうか?
ブラウザの画面幅を狭めていくと、600pxより小さくなったと同時にdivタグの幅も狭くなっていきました。
このようにmax-widthを指定すると、一定の幅までは画面幅に合わせて調整されますが、幅の最大値を超えると固定されます。
レスポンシブサイトを作成するときによく使われるので、覚えておきましょう。
max-widthとmin-widthの違い
max-widthと対になるプロパティでmin-widthというものがあります。
中には、これら2つのプロパティをどう使い分ければいいか、わからない人もいるでしょう。
なのでここでは、max-widthとmin-widthの違いを明確にしていきます。
- ・max-width:要素の幅の最大値を指定するプロパティ
- ・min-width:要素の幅の最小値を指定するプロパティ
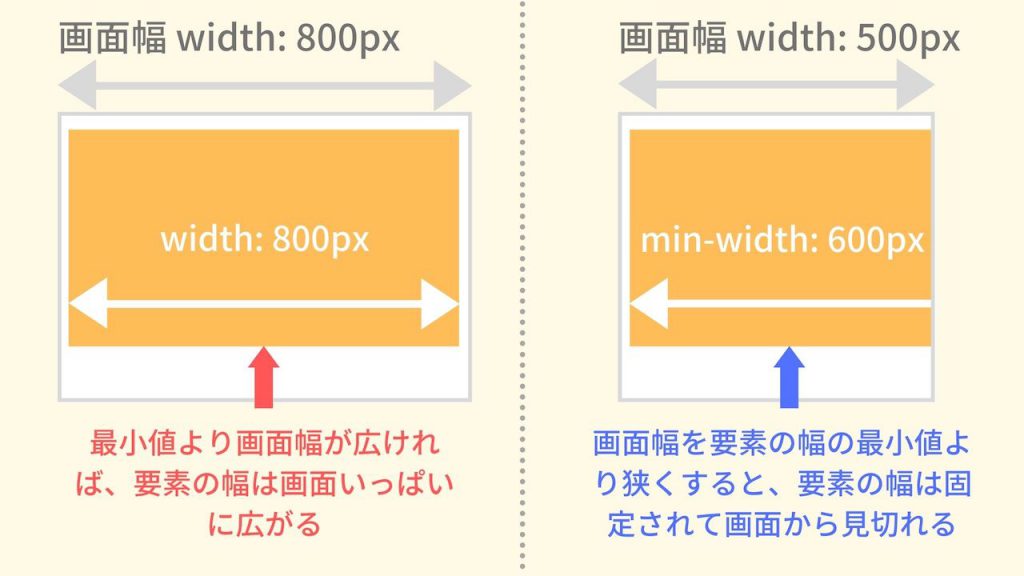
min-widthは「minimum-width」の略で、幅の最小値という意味があります。
min-widthを指定すると、要素の幅の最小値を設定することができ、画面幅が狭まっても一定の幅を保つことができます。
例えば、要素に「min-width: 600px;」と指定すると、幅は画面いっぱいに広がります。
しかし、画面幅を600pxより小さくすると、要素の幅は固定され、画面から見切れてしまうのです。
実際にコードでも使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { min-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
min-widthを指定するときも、auto、px、%などで記述することができます。
今回は、divタグに「min-width: 600px;」と指定してみました。
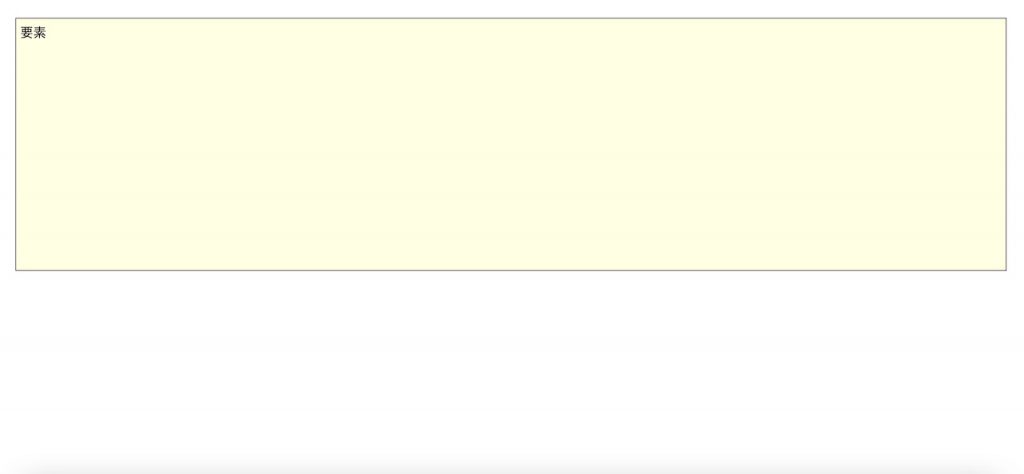
結果を表示すると、次のようになるでしょう。
divタグの幅が画面いっぱいに広がっていますね。
しかし、この画面幅を狭めていくとどうなるのでしょうか?
ちょうど画面幅が600pxに達したところから、divタグの右側が見切れてしまっています。
これは、divタグに幅の最小値を600pxと指定しているため、それより幅が小さくならないのです。
このようにmin-widthは幅の最小値を指定できるプロパティなので、使い方を覚えておきましょう。
max-widthを指定する様々な方法
ここまでで、max-widthの使い方についてわかりました。
なのでここからは、max-widthを指定する様々な方法を解説していきます。
max-widthをpxで指定する方法
まずは、max-widthをpxで指定する方法です。
指定方法は簡単で、「max-width: 〇〇px;」というように指定します。
実際のコードで書き方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { max-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
今回の例では、divタグに「max-width: 600px;」と指定しています。
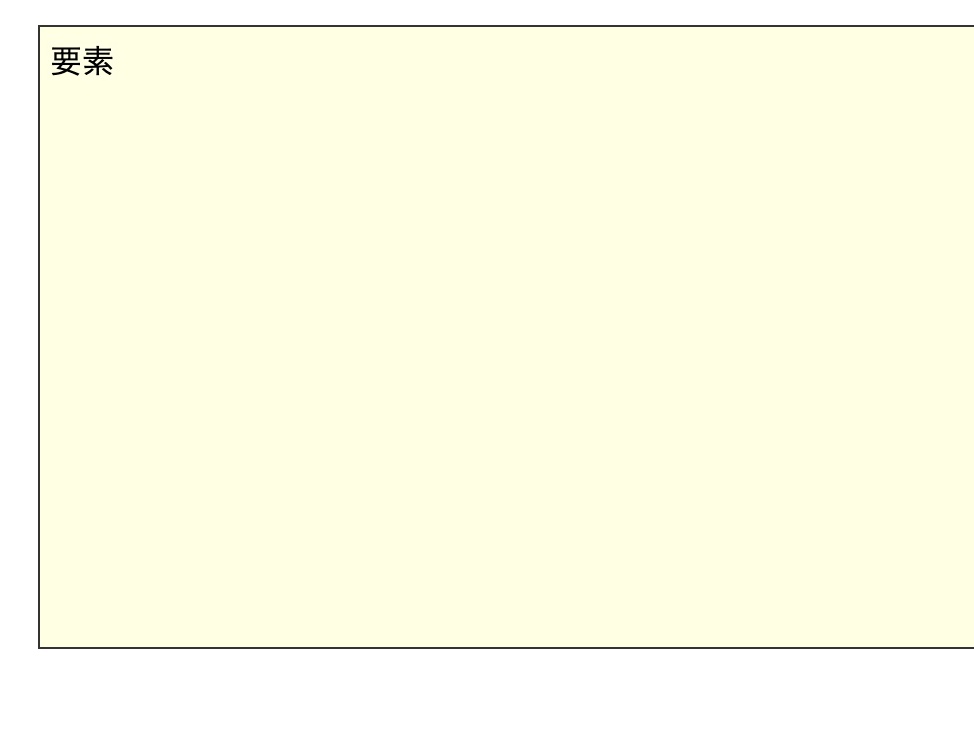
自分の好きな幅を指定して、結果がどう表示されるのか見てみましょう。
divタグの幅が600pxの位置で固定されていますね。
そこで画面幅を自分で調整してみましょう。
指定したmax-widthの幅より画面幅が狭くなれば、divタグの幅も狭くなっていくはずです。
このようにpxを使って簡単に幅の最小値を指定することができます。なので、使い方を覚えておきましょう。
max-widthを%で指定する方法
今度は、max-widthを%で指定する方法です。
%は主に画像に対して指定すると便利になります。
実際にコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> img { max-width: 100%; } </style> <body> <img src="example.jpg"> </body> </html> |
例えば、幅が800pxの画像があるとします。
何も指定せずに表示し、画面幅を800pxより小さくすれば、画像は画面から見切れてしまいます。
しかし、この画像に「max-width: 100%;」と指定して、もう一度結果を表示してみましょう。
画面幅を800px以下にしても、画像が画面から見切れることなく、画面幅に合わせて画像の幅も調整されていますね。
max-widthを100%にすることで、その要素の本来の幅より画面幅が狭くなったときに、画面幅に合わせて要素の幅が調整されるのです。
レスポンシブサイトを作成するときに、画像本来の幅を保ちつつ、画面から見切れるのを防ぐため、非常に便利ですね。
なので、%で指定する方法も覚えておきましょう。
まとめ
今回は、max-widthの意味や使い方について詳しく解説しました。
max-widthは要素の幅の最大値を指定するプロパティです。
レスポンシブ対応のサイトで、大きな画面になった際に要素を一定の幅より大きくなるのを防ぎたいときに役立ちます。
画面幅に合わせて要素の幅を調整できるので、使い方を覚えておきましょう。
この記事がmax-widthの学習に役立つと幸いです。
参考文献:MDN web docs|max-width – CSS:カスケーディングスタイルシート