このレッスンでは、ウェブカツ!!でエンジニアスキルを身につけていっている人を対象として、WEBデザインを教えていきます。
ここで教えるWEBデザインは、現場でWEBデザイナーとしてバリバリ働くものではなく、受託案件で多い「デザインからWordPressでHPを作って欲しい」といった案件獲得の際や自分でWEBサービスや現場常駐案件獲得時にお客さんへ見せるポートフォリを「見栄え良く魅せる」ためのデザインスキルを教えるものです。
そのため、ゴリゴリWEBデザインが出来る事を目指すのではなく、デザイン素人でも客に出せるレベル・個人受注出来るレベルの見栄えのいいデザインを目指していきます。
(とは言っても、私自身が実際にWEBデザイナーとして現場で働いてもいたので、現場でもある程度通用するスキルを一部入れています)
WEBデザインで大切な4つのこと
WEBデザインで大切なのは
- レイアウト(配置)
- 配色
- 余白
- フォント
この4つです。
ここさえきちんと抑えておけば、専業のWEBデザイナーでない限り、普通の人から見たら魅力的なサイトに出来上がります。
ちまたには「マテリアルデザイン」だの「フラットデザイン」だの多くのデザインルールがありますが、どれも共通した事は基本はこの4つです。
何度も言いますが、デザインを学ぶのに「金を払って学ぶ必要など全くありません」
レイアウトってなに?
レイアウトは「コンテンツを配置する」ことをいいます。
ヘッダーやフッター、メインナビゲーションやメインコンテンツ、サイドコンテンツ(サイドバー)、さらにはもっと細かなコンテンツをどう配置していくか。ということです。
色々なレイアウト
WEBサイトのデザインは色々あります。
2017年にコンテンツを輝かせた11種類のWebサイトのレイアウト | アドビUX道場
しかし、
芸術性のある凝ったレイアウトは大抵のWEBサイトには必要ありません。
だって大事なのは「情報を伝える」ことですから。
もちろん、こんな感じのレイアウトで「楽しい」といった「感情」を伝えるには有用です。
いろいろな要素が複雑に重なり合っていたり、四角い形ではなく変形していたり、背景に色々なイラストや飾りがあったり。
いかにも「WEBデザイン」って感じです。
ここまで出来たらいんですが、素人にはちと難しいです。
イラストや飾りなどパーツが多くなればなるほどパーツをどこにどう配置したらいいか迷う事必死です。
何をどんな形で変形したらいいのか?
何と何を重ねたらいいのか?どのくらい重ねたら見栄えがいいか?
デザイン素人には難しいですね。
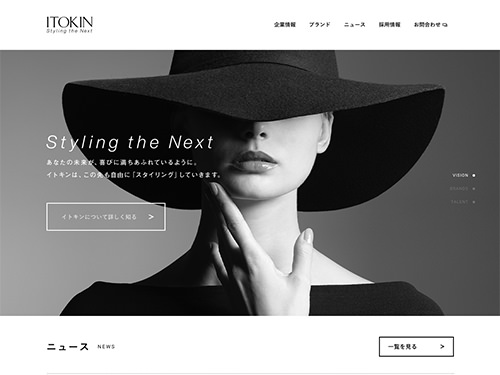
でも、伝えるだけなんであれば、こんな感じのシンプルなレイアウトで十分です。
レイアウトとしてはとてもシンプルです。
ヘッダーがあって、
メニューがただ並んでいて、
画像はおしゃれな感じのものを選ぶだけ。
ニュースやブランドといった各コンテンツのセクションに分けているだけで、重なり合ってもいない。
ただ並んでいるだけ。
ブランドの一覧もただパネルっぽい四角いのを並べただけですね。
でも、
綺麗じゃないですか?
見栄えがいいですよね?
高級感もあって鮮麗された感じですよね。
こんなサイトだってそうです。
http://demo.crazy-wp.com/butterfly2/home/
ただ並んでるだけです。
でも、「それなり」に見えますよね?
ふわっとアニメーションさせてあげるだけでも「グッ」と魅力がアップするんです。
他にも、ここの販売しているWordPressテンプレートもとてもシンプルです。
WEBデザイン能力としてはこの人は全然ありません。現場で実務としてやるなら役立たずでしょう。
でも、世の中に出す商品としては十分なデザイン力です。
実際にこういった商品は飛ぶように売れています。冗談でもなく、「寝ている間に」です。
あなたが普段仕事をしている間にも、こういったテンプレートが自動でお金をチャリンチャリン生んでくれます。
本当に笑いが止まりませんよ?
そういった「稼ぐ」という面では、こんな感じのレイアウトで十分なんです。
大事なのは、その他のWEBデザインで大切な
配色
余白
フォント
ですからね。
そして、このWEBデザインスキルとエンジニアスキルが組み合わさった時に一気に事業として爆発力が出るわけです。