こんにちは。
フレックスボックスを勉強していると登場する「justify-content」プロパティ。
要素を横並びして表示する際の並び位置を指定するプロパティなのですが、あまり初学者用の学習教材ではメジャーなCSSプロパティではないので、使い方をあまり知らない方も多いのではないでしょうか?
今回はそんなお悩みにお答えします。
そこで今回はjustify-contentプロパティの
・ナビゲーションのコーディング例
について説明します!
目次
justify-contentとは
justify-contentの読み方
justify-contentの読み方は「ジャスティファイ コンテント」と読みます。
justifyは日本語で「整える」、contentは「内容」や「要素」という意味になりますが、justify-content自体は「要素を整える」といった役割を持つCSSプロパティになります。
justify-contentは要素の揃え位置を指定するプロパティ
justify-contentプロパティの用途は具体的には
になります。
要素を左寄せにしたり真ん中に寄せたりするプロパティです。類似のCSSプロパティとして、文字の揃え位置を指定する「text-align」プロパティがあります。justify-contentはこれの要素バージョンといったニュアンスになります。
justify-contentで利用できる値
justify-contentでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| flex-start | 行頭寄せ(左揃え)・初期値 |
| flex-end | 行末寄せ(右揃え) |
| center | センター揃え(中央揃え) |
| space-between | アイテムの間にスペースを均等に割り付け |
| space-around | アイテムの両端にスペースを均等に割り付け |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
justify-contentの基本的な使い方
ここでは、justify-contentプロパティの各値ごとの揃え位置の違いについて、サンプルコードと共に解説していきます。
サンプルとして今回は以下のコードを用意しました。この「.outer」の箇所のCSSを変更していきます。
|
1 2 3 4 5 6 |
<!-- HTML --> <div class="outer"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// CSS .outer { width: 100%; background-color: silver; display: flex; } .box1,.box2,.box3 { width: 150px; height:150px; } .box1 { background-color: red; } .box2 { background-color: yellow; } .box3 { background-color: blue; } |
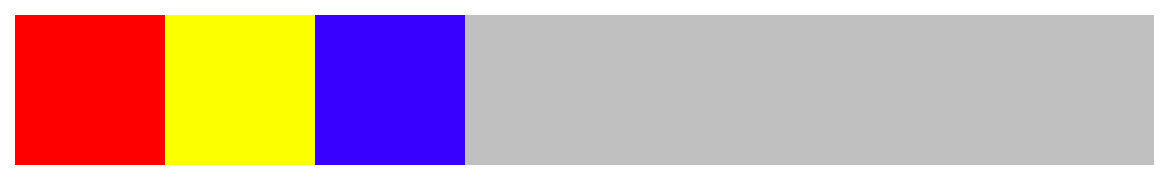
行頭寄せ(左揃え)
justify-contentを使って内部の要素を左揃えにするには値に「flex-start」を指定します。
|
1 2 3 4 5 6 7 |
// CSS .outer { width: 100%; background-color: silver; display: flex; justify-content: flex-start; } |
flex-startはjustify-contentプロパティの初期値でもあるので、何も設定しない状態と見た目は変わりません。
行末寄せ(右揃え)
要素を右揃えにするには値に「flex-end」を指定します。
|
1 2 3 4 5 6 |
.outer { width: 100%; background-color: silver; display: flex; justify-content: flex-end; } |
このように、親要素のjustify-contentの値を「flex-end」にするだけで内部の要素を右揃えにすることができます。
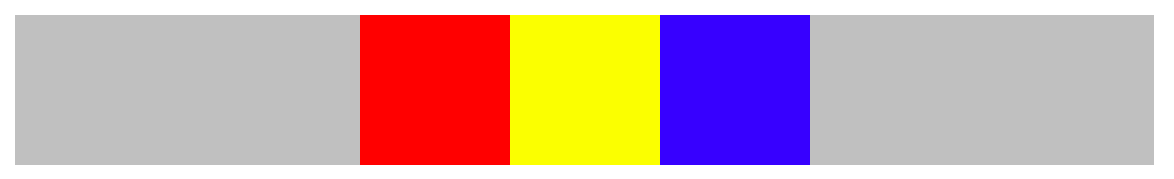
センター揃え(中央揃え)
要素をセンター揃え(中央揃え)にするには値に「center」を指定します。
|
1 2 3 4 5 6 |
.outer { width: 100%; background-color: silver; display: flex; justify-content: center; } |
要素を等間隔に並べる(両端含まず)
要素を等間隔に並べるには値に「space-between」を指定します。
|
1 2 3 4 5 6 |
.outer { width: 100%; background-color: silver; display: flex; justify-content: space-between; } |
要素を等間隔に並べる(両端込み)
先ほどは両端を要素で埋めるような配置方法でしたが、今度は両端までの幅を含めた等間隔の配置について解説します。
今回は「space-between」ではなく、値に「space-around」を指定します。
|
1 2 3 4 5 6 |
.outer { width: 100%; background-color: silver; display: flex; justify-content: space-around; } |
space-aroundを指定すると、両端も含めた間隔の配置になるため、両端にスペースが入ります。そのため要素間のスペースは両端のスペースの2倍になります。
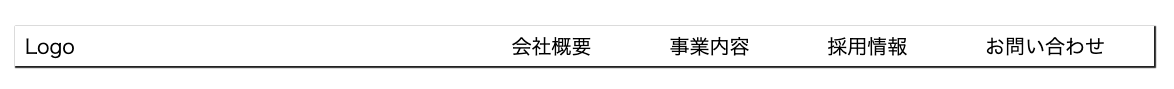
justify-contentを使用したナビゲーションのコーディング例
ここでは実際にjustify-contentを使用したナビゲーションのコーディングの例を紹介します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- HTML --> <div class="navigation"> <div class="logo">Logo</div> <ul> <li><a href="#">会社概要</a></li> <li><a href="#">事業内容</a></li> <li><a href="#">採用情報</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// CSS .navigation { display: flex; justify-content: space-between; box-shadow: 1px 1px 1px 1px #222; padding:10px; } ul { width: 60%; display: flex; justify-content: space-around; } |
このコーディング例では、ロゴとメニューを囲むul要素をspace-betweenで、ul要素の中身をspace-aroundで等間隔に並べています。
まとめ
いかがでしたか?
今回はjustify-contentプロパティの基本的な使い方とナビゲーションのコーディング例を紹介していきました。
justify-contentプロパティが使えるとナビゲーションなどの要素の配置がかなり容易になりますので、ぜひマスターしておきましょう!!
参考文献:http://www.htmq.com/css/justify-content.shtml