要素の表示・非表示を指定するvisibility。
あまり見かけることがないため、使い方をよく知らない初心者の人も多いのではないでしょうか?
・正しい使い方を知りたい・・・。
・displayとの違いは?
こんな疑問を持っていませんか?
今回は、visibilityの
・displayとの違い
・テーブルセルを非表示にする方法
について説明します。
目次
visibilityとは
visibilityとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、visibilityの意味や役割について解説します。
visibilityの読み方
visibilityは「ビジビリティ」と読みます。
「visibility」は「視界・視野」といった意味がありますが、CSSでは「要素の表示・非表示」という意味を表します。
例えば、要素を視覚的に表示させたり、非表示にさせたりしたいときに使われることが多いです。
visibilityは要素の表示・非表示を指定するプロパティ
visibilityは「要素の表示・非表示を指定するプロパティ」です。
visibilityを指定することで、要素を表示させたり、非表示にさせたりすることができます。
例えば、要素をHTML文書内に残しておきたいけど、非表示にしたいときなどに役立ちます。
visibilityで利用できる値
visibilityでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| visible | 要素のボックスが可視になります。 |
| hidden | 要素のボックスは不可視になります (描画されません) が、レイアウトには通常通り影響します。子孫要素はvisibilityがvisibleに設定されていれば可視になります。(タブ順で操作された時などに) 要素はフォーカスを受け取ることができません。 |
| collapse | ・tableの行、列、列グループ、行グループでは、行や列が不可視になり、 (表の列や行にdisplay: noneが適用された場合のように) 占めていた領域も除去されます。しかし、他の行や列の寸法は、不可視になった行や列のセルが存在するときのように計算されます。この値は表全体の幅や高さを強制的に再計算することなく、すばやく行や列を不可視にすることができます。 ・フレックス項目では、不可視になり、占めていた領域は削除されます。 ・XUL要素では、通常は寸法に影響するその他のスタイルに関わらず、要素の寸法が常にゼロと計算されますが、マージンは有効になります。 ・その他の要素では、 collapseはhiddenと同じと扱われます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
visibilityの基本的な使い方
visibilityの意味や役割についてわかりました。
なのでここでは、visibilityの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
visibilityの使い方
visibilityの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> img { visibility: hidden; } </style> <body> <img src="example.jpg"> </body> </html> |
使い方の例として、imgに「visibility: hidden;」と指定します。
結果を表示すると次のようになるでしょう。
画像が非表示になりましたね。
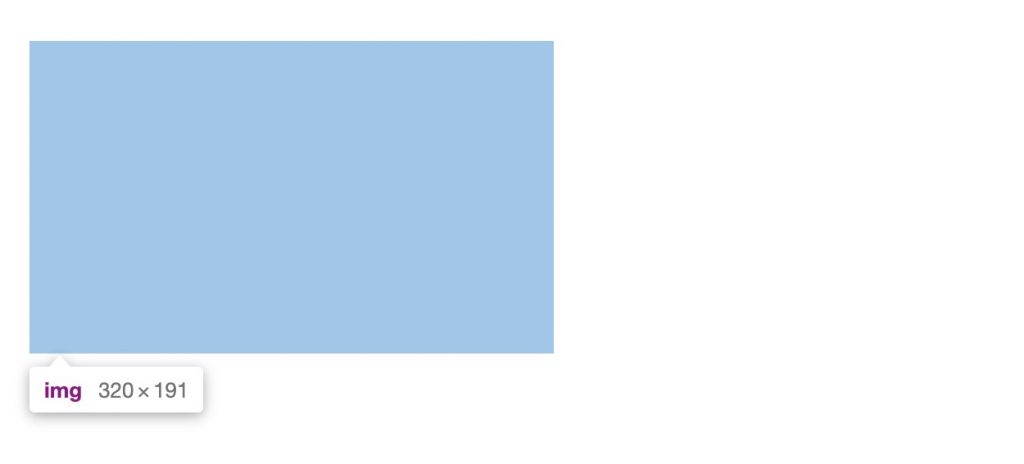
しかし実は、画像が見えなくなっただけで、HTMLにはimgが残ったままです。
デベロッパーツールでHTMLを確認してみましょう。
ブラウザ上では見えなくなったimgは、まだ同じ場所に存在していますね。
このことから、visibilityでhiddenを指定すると、要素を残したまま非表示にすることができるのがわかります。
非表示にした要素は「visibility: visible;」と指定すれば表示することができるので、使い方を覚えておきましょう。
visibilityとdisplayの違い
visibilityと似た働きを持つプロパティで、displayというものがあります。
displayは、ブロック、インライン要素などの表示形式を指定するプロパティです。
- ・inline:要素をインライン要素に変更する
- ・inline-block:要素をインラインブロック要素に変更する
- ・block:要素をブロック要素に変更する
- ・flex:要素にフレックスボックスを生成する
- ・none:要素を非表示にする
※上記は代表的な値ですが、実際はもっとたくさんの値を指定することができます。
displayには上記のような値を指定して、要素の表示形式を変更することが可能です。
displayもnoneを指定すれば要素を非表示にすることができるので、visibilityのhiddenと同じ役割のように見えます。
しかし実際は、異なる値なので、使う際には注意しなければいけません。
visibilityとdisplayにどのような違いがあるのか、コードで見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> img { display: none; } </style> <body> <img src="example.jpg"> </body> </html> |
先ほどと同じように、imgを用意します。
そのimgに「display: none;」と指定してみましょう。
結果を表示すると次のようになります。
画像が非表示になっていますね。
見た目では、visibilityのhiddenを指定したときと変わりません。
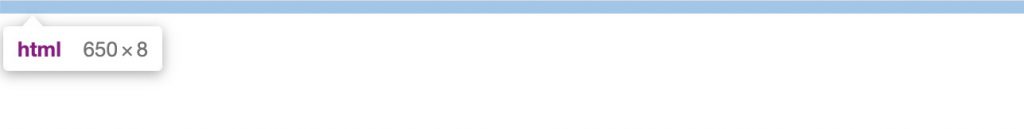
しかし、デベロッパーツールで見てみるとどうでしょう。
visibilityを指定したときは、画像が非表示になっただけで、HTMLには要素が残っていました。
ですが、今回displayを指定した場合は、非表示になっただけでなく、HTMLからも削除されています。
このことから、visibility: hiddenとdisplay: noneには次のような違いがあることがわかります。
・display:none:視覚的に非表示となり、要素自体も削除される
場面によって使い分けられるように、それぞれの使い方を覚えておきましょう。
visibilityでテーブルセルを非表示にする方法
ここまででvisibilityの基本的な使い方がわかりました。
実は、visibilityはテーブルセルの表示・非表示も指定することができます。
なのでここでは、visibilityでテーブルセルを非表示にする方法を解説します。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .table { visibility: collapse; } </style> <body> <table border="1"> <tr> <td>セル</td> <td>セル</td> <td>セル</td> </tr> <tr class="table"> <td>セル</td> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> <td>セル</td> </tr> </table> </body> </html> |
今回は例として、3行3列ある表を作成しました。
そのうちの真ん中のtrタグに、クラス名をつけて「visibility: collapse;」と指定します。
すると結果は次のようになるでしょう。
真ん中の行だけが非表示になりましたね。
実は、表の中で非表示にできるのは行や列だけでなく、1つ1つのセルも非表示にできるのです。
具体的な指定方法は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .table { visibility: collapse; } </style> <body> <table border="1"> <tr> <td>セル</td> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td class="table">セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> <td>セル</td> </tr> </table> </body> </html> |
tdの部分に先ほどと同様、クラス名をつけて「visibility: collapse;」と指定します。
すると結果は次のようになるでしょう。
1つのセルだけが非表示になっていますね。
このように、場面に合わせて表の行や列を非表示にしたり、1つ1つのセルを非表示にしたりすることもできます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、visibilityの意味や使い方について解説しました。
visibilityは要素の表示・非表示を指定するプロパティです。
要素をHTML文書内に残しておきたいけど、非表示にしたいというときに役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がvisibilityの学習に役立つと幸いです。
参考文献:MDN web docs|visibility – CSS:カスケーディングスタイルシート