Webページをデザインし、flexboxのレイアウトをしている際に
幅をどのように設定すればよいかわからない
と感じたことがありませんでしょうか。
flexプロパティを使うと、flexboxの要素を並べた際に幅が足りずに余白が出る場合、要素の幅がありすぎてはみ出る場合の要素を思うように伸縮させることが出来ます。
今回は、flexプロパティの
・flexを使うためのflex-basis、flex-grow、flex-shrinkの概要
・flexの特殊な値initial、auto、noneの解説
について説明します。
目次
flexとは
flexの読み方
flexは「フレックス」と読みます。フレックス出社などでなじみのある単語で使われるフレックスです。
HTML/CSSで使われる場合、flexboxに関するものとしてよく使われます。
flexの説明
このflexは所謂flexboxを指定する際の、dipslayプロパティの値としてのflexとは異なります。
flexはflexboxの子要素に指定するCSSプロパティで、flex-grow、flex-shrink、flex-basisを一括で指定する際に使われます。
flexboxは基本的には、要素を横に並べる際に使います。flexを使うと、横に並んだ要素の幅を思うように制御することが出来ます。ただし、flex自体は一括で指定するためのプロパティなので、flex-growやflex-shrink、flex-basisの詳細はそれぞれの説明で把握するのが良いです。
flexで利用できる値
flexでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| 数値 | 数値を一つだけ指定した場合には、flex-growとして扱われる |
| 幅 | 幅を表す値 を一つだけ指定した場合には、flex-basisとして扱われる |
| 数値 数値 | 数値を二つ指定した場合には下記のように数値が扱われます flex-grow | flex-shrink |
| 数値 幅 | 数値と幅を指定した場合には下記のように数値が扱われます flex-grow | flex-basis |
| 数値 数値 幅 | 数値を二つと幅の順で指定すると下記のように数値を扱います。 flex-grow | flex-shrink | flex-basis |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
flexを使うためのflex-basis、flex-grow、flex-shrinkの概要
flexプロパティはflex-grow、flex-shrink、flex-basisを一括で変更するためのプロパティです。そのため、それらプロパティの概要を簡単に見ていきます。
flex-basisの概要
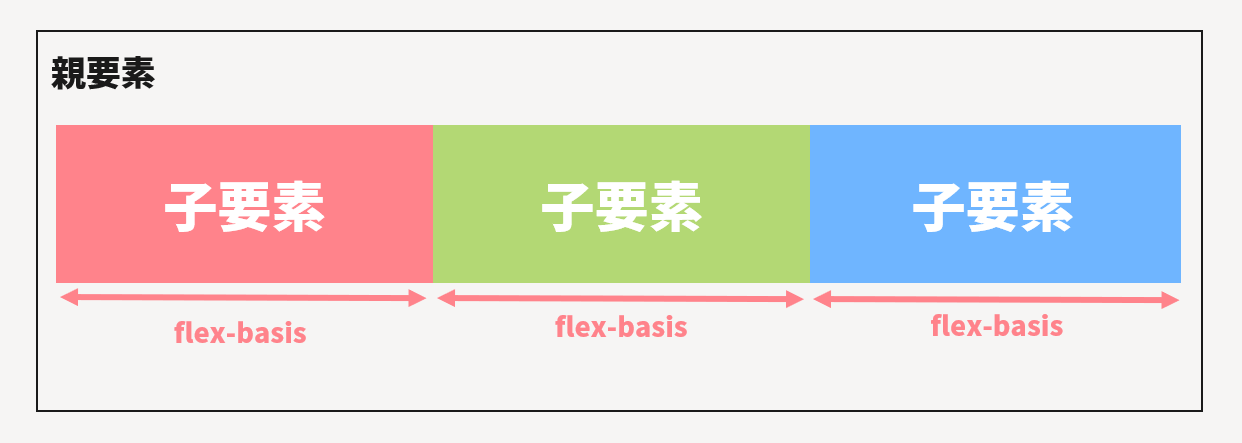
flex-basisは基本的には幅を表すwidthプロパティと同じで、子要素の幅を指定するプロパティです。ただし、親要素のflex-directionで設定できる向きが縦(column)である場合には、heightの値に切り替わります。
flexプロパティでflex-basisを指定するパターンは3パターンあり、下記のように設定すると指定することが出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.child-1{ flex: 300px; //値1つだけで、値を長さに指定 } .child-2{ flex: 1 30%; //値が2つあり、2つ目に長さを指定 } .child-3{ flex: 0 1 500px; //値が3つあり、3つ目に長さを指定 } |
flex-growの概要
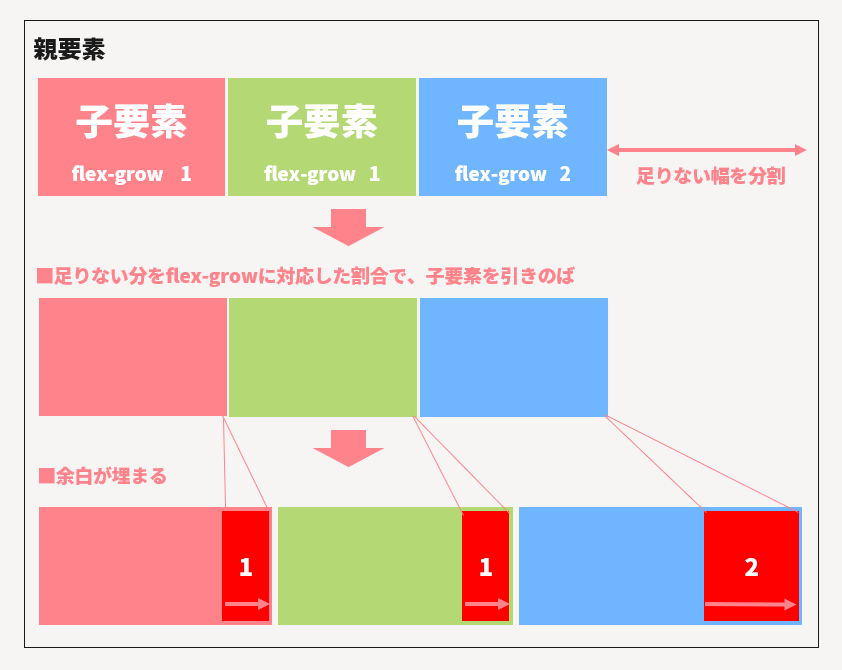
flex-boxで子要素を並べた全ての幅が、親要素の幅に満たない場合、余白が出来ます。flex-growはその余白を切り分け、子要素それぞれの幅に追加して余白を埋めるためのプロパティです。
数値を指定するのですが、数値は親要素の幅との差分を切り分ける比率を指定します。下記の図のように3つの子要素にそれぞれflex-growを1、1、2と指定すると、切り分けられた幅を1対1対2の割合で振り分けることになります。
flexプロパティでflex-growを指定するパターンは3パターンあり、下記のように設定すると指定することが出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.child-1{ flex: 1; //値1つで、数値を指定 } .child-2{ flex: 1 300px; //値2つで、1つ目に数値を指定 } .child-3{ flex: 1 0 30%; //値3つで、1つ目に数値を指定 } |
flex-shrinkの概要
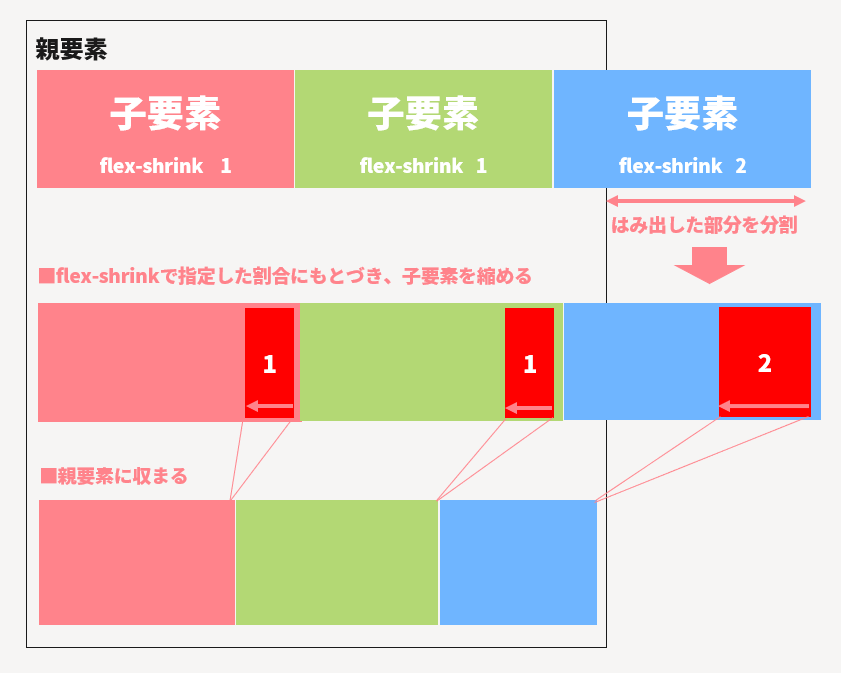
flex-boxで子要素を並べた全ての幅が、親要素の幅を超えるとはみ出る部分出来ます。flex-shrinkはそのはみ出る部分を計算し、子要素を縮めることで親要素内に収めるプロパティです。
はみ出した部分の幅を指定した比率で縮めるため、比率を数値で指定します。
flexプロパティでflex-shrinkを指定するパターンは2パターンあり、下記のように設定すると指定することが出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 |
.child-2{ flex: 0 1; //値2つで、2つ目に数値を指定 } .child-3{ flex: 0 1 30%; //値3つで、2つ目に数値を指定 } |
flexの特殊な値initial、auto、noneの解説
flexプロパティは値一つだけの場合に指定するinitial、auto、noneで少し特殊な動きをするのでそれぞれ見ていきましょう。
flexの値をinitialに指定した場合(何も指定しない場合と同じ)
この場合、flex: 0 1 auto;を指定したのと同じ動作(子要素は伸びず、縮む)をします。
この指定をすると、flex-basisはwidthの値となり、指定した要素は伸びないが親要素からはみ出た分は縮みます。これはflexプロパティを何も指定しない場合と同じ動作です。
flexの値をautoに設定した場合
この場合、flex: 1 1 auto;を指定したのと同じ動作(子要素は伸び、縮む)をします。
この指定をすると、flex-basisはwidthの値となり、指定した要素は余白がある場合には伸び、はみ出た場合は縮みます。
flexの値をnoneに設定した場合
この場合、flex: 0 0 auto;を指定したのと同じ動作(子要素は伸びず、縮まない)をします。
この指定をすると、子要素は伸縮しなくなります。
まとめ
いかがでしたでしょうか。
flexプロパティは、他のプロパティを一括で指定する特殊なプロパティでした。
あくまで一括で指定するプロパティであるために、明示的にflex-grow、flex-shrink、flex-basisを指定する場合もあります。
いずれにせよ、知っておくことでflexboxのレイアウトを思うように設定できるようになります。