こんにちは。
CSSアニメーションを勉強していると、animation関連のプロパティを習うと思います。その中でも特に覚えづらいのがanimation-timing-function プロパティ。指定する値も「ease」や「ease-out」など、正直イメージのしづらい値でよく理解できていない人も多いのではないかと思います。
そんなあなたのお悩みにお答えして、今回はanimation-timing-function プロパティの
・各値をイメージで覚える方法
をご紹介します!!
目次
animation-timing-functionとは
animation-timing-functionの読み方
animation-timing-function は「アニメーション タイミング ファンクション」と読みます。
timingとは日本語で「何らかの行為をすべき判断」を指します。なので直訳すると、「アニメーションのタイミングをいじる機能」になりますが、
正直animation-timing-function は英語で覚えるより挙動で覚えた方がいいと筆者は考えています。
animation-timing-function はアニメーションの再生速度の変化パターンを設定するプロパティ
animation-timing-function の用途を具体的にいうと、
です。
アニメーションを等速で動かしたり、始めはゆっくり、そして徐々に早くするなど、決められた再生時間の中でどのように再生させるのかを設定することができます。
animation-timing-functionで利用できる値
animation-timing-functionでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| ease | 加速を付けてゆっくりと始まり、ゆっくりと終わります。(初期値) |
| ease-in | ゆっくりと始まり、一定速度で終わります。 |
| ease-out | 一定速度で始まり、ゆっくりと終わります。 |
| ease-in-out | ゆっくりと始まり、ゆっくりと終わります。 |
| linear | 最初から最後まで一定の速度で変化します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
animation-timing-functionの基本的な使い方
animation-timing-function は通常、animation-nameやanimation-durationのようなアニメーション関連のプロパティと併用して使用します。
サンプルコードを見てみましょう。
See the Pen
animation-timing-function–ease by ryuga (@ryuga)
on CodePen.
サンプルコードは赤い円が左端から右端に2秒間かけて移動する例です。
animation-timing-function はこのようにアニメーション関連のプロパティと併用して使用します。
次項でこの値に関して詳しくみていきましょう!
イメージで覚えるanimation-timing-functionプロパティ
animation-timing-function の値は英語ではイメージしづらい部分があります。
そこで今回は、これらの値を全て新幹線で例えてみようと思います。皆さんもイメージで覚えてみましょう!
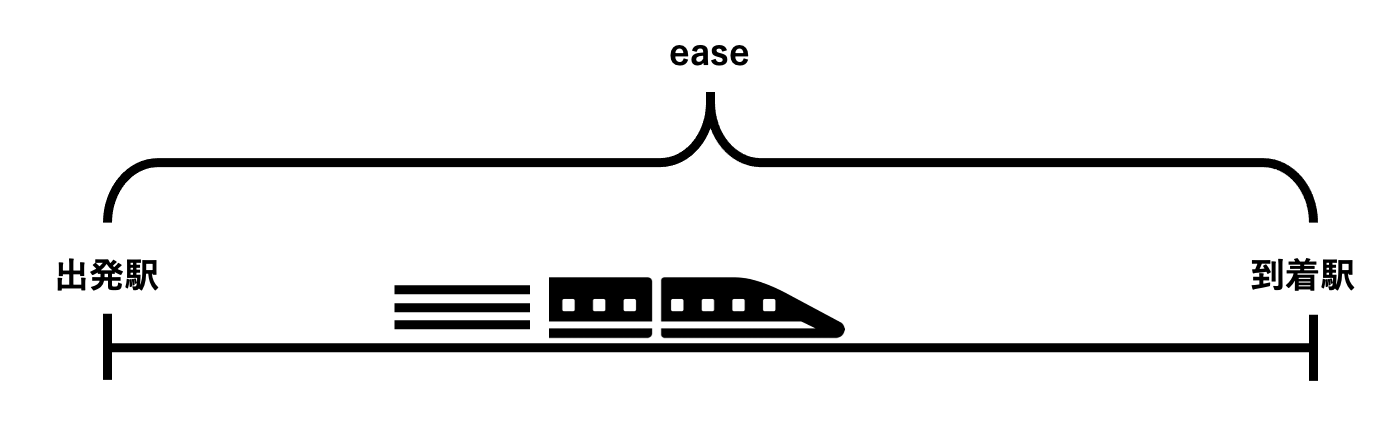
ease
animation-timing-function の初期値でもある ease は、意味としては加速を付けて、ゆっくりと始まってゆっくりと終わるというような再生速度の変化をします。
これは新幹線で例えるならば、出発駅から発車して到着駅で止まるまでのスピードの一連の流れのようなイメージです。
新幹線は出発して徐々に加速をしてゆっくり速度を上げますよね。そして到着駅に近くなるにつれ減速してゆっくり停止します。
easeの挙動はまさにこの動きをします。
See the Pen
animation-timing-function–ease by ryuga (@ryuga)
on CodePen.
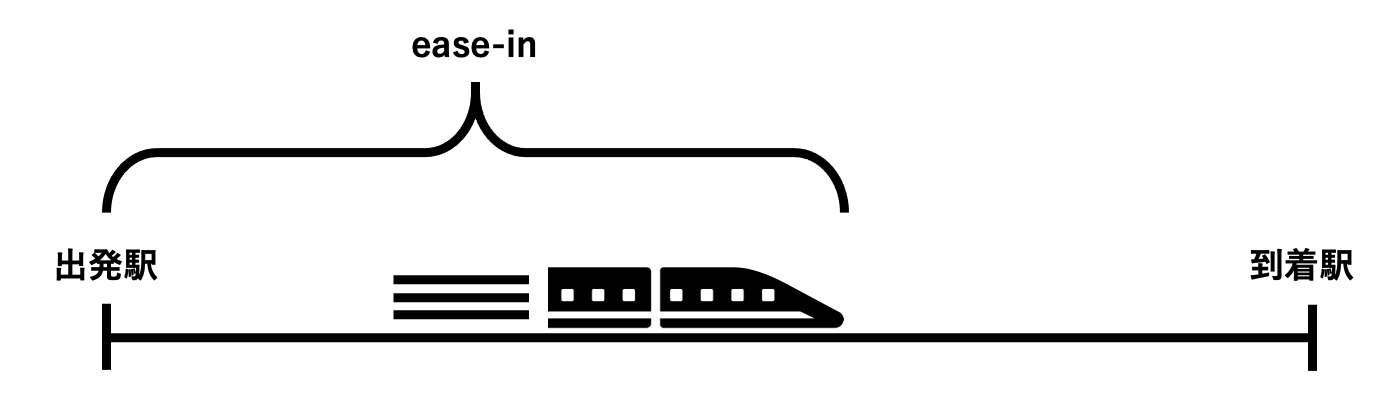
ease-in
続いて ease-in は、挙動としてはゆっくりと始まり一定速度で終わる、というような再生速度の変化をします。
ease-in のイメージとしては、先ほどのように出発駅から発車して、ある程度距離を進んで一定の速度になったときにアニメーションが終了するイメージです。
新幹線は出発駅からゆっくり発車して徐々に速度を上げ、やがて一定速度になります。
ease-in はこの一定速度になるまでのスピードの一連の流れを表すような速度変化になります。
See the Pen
animation-timing-function–ease-in by ryuga (@ryuga)
on CodePen.
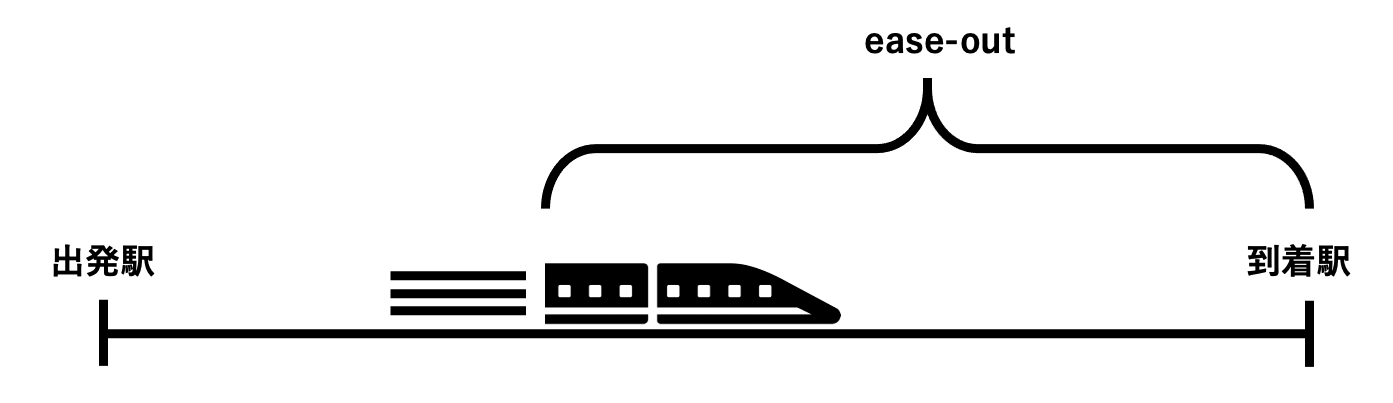
ease-out
ease-out は先ほどの ease-in とは逆で、一定速度で始まり、ゆっくり終わるといった挙動をします。
新幹線でいえばある程度距離を走って一定速度になってから到着駅で停止するまでのスピードの一連の流れのようなイメージです。
See the Pen
animation-timing-function–ease-out by ryuga (@ryuga)
on CodePen.
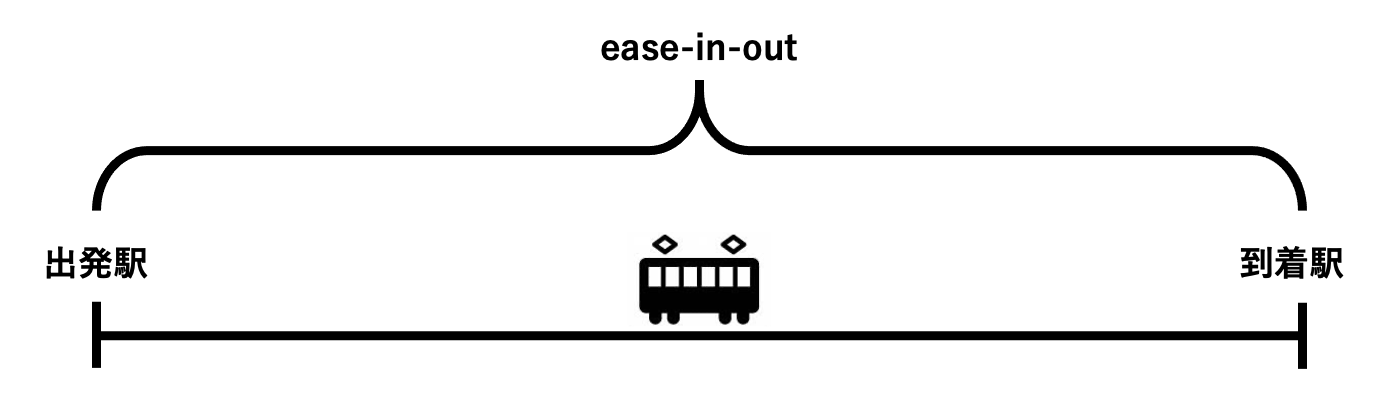
ease-in-out
ease-in-out の挙動はゆっくりと始まり、ゆっくりと終わるといった再生速度の変化をします。
あれ、easeと似てないか?と思った人もいるかもしれません。
確かにease-in-out は ease と非常によく似ています。
そこで ease-in-out は駅間の短い各駅列車の駅の出発から到着までのスピードの一連の流れだと思ってください。
各駅列車だと、新幹線よりは駅間も短いのでそれほど加速はしないですよね。
ease-in-out は ease のあまり早く加速しないバージョンと捉えてください。
See the Pen
animation-timing-function–ease-in-out by ryuga (@ryuga)
on CodePen.
linear
linear は最初から最後まで一定の速度で変化します。
今までの ease-in やease-out のような速度の変化は一切ありません。
See the Pen
animation-timing-function–linear by ryuga (@ryuga)
on CodePen.
まとめ
いかがでしょうか?
今回はanimation-timing-functionプロパティの各値をイメージで覚える方法を解説しました。一番は実装経験を積んで覚えることですが、このようにイメージで覚えるのも手段の一つだと思います。
各値の挙動を理解して、適材適所で利用できるようにしましょう!
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/animation-timing-function