今回はHTMLを書く上で欠かせない文字の大文字、小文字の変え方のお話。
CSSのtext-transformプロパティで思い通りに大文字、小文字を変えたいと思っても・・初心者のうちは
・大文字、小文字の設定をしても、うまく反映されない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSのtext-transformプロパティに関する
・英字の大文字、小文字の大きさの変え方
について説明します。
目次
text-transform とは
text-transform の読み方
CSSプロパティ「text-transform」は、テキストトランスフォームと読み、英字の大文字・小文字・全角文字を指定する際に使用します。
text-transform の説明
CSSプロパティ「text-transform」は、英字の大文字・小文字・全角文字を指定する際に使用します。
値としては、capitalize、uppercase、lowercase、full-width、full-size-kana が存在します。
capitalize・・・単語の先頭文字を大文字にする
uppercase・・・全ての文字を大文字にする
lowercase・・・全ての文字を小文字にする
full-width・・・全ての文字を全角形式にする
full-size-kana・・・半角カナを全角カナに変換する
full-widthキーワードとfull-size-kanaキーワードは、比較的新しい仕様なので、まだブラウザのサポートが進んでいないかもしれません。
text-transform で利用できる値
text-transformでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | テキストを変換しない(初期値) |
| capitalize | 単語の先頭文字を大文字にする |
| uppercase | 全ての文字を大文字にする |
| lowercase | 全ての文字を小文字にする |
| full-width | 全ての文字を全角形式にする。対応する全角形式が無い場合にはそのまま表示 |
| full-size-kana | 半角カナを全角カナに変換する。対応する全角形式が無い場合にはそのまま表示 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 5.5以上 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
text-transform の基本的な使い方
text-transform の使い方
ここでは、text-transformプロパティの基本的な使い方について説明していきます。
各値の設定の仕方も合わせて説明していきます。
text-transformプロパティで文字の大文字・小文字・全角文字を指定する
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
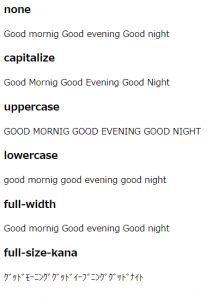
<html> <head> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <h3>none</h3> <p class="sample1">Good mornig Good evening Good night</p> <h3>capitalize</h3> <p class="sample2">Good mornig Good evening Good night</p> <h3>uppercase</h3> <p class="sample3">Good mornig Good evening Good night</p> <h3>lowercase</h3> <p class="sample4">Good mornig Good evening Good night</p> <h3>full-width</h3> <p class="sample5">Good mornig Good evening Good night</p> <h3>full-size-kana</h3> <p class="sample6">グッドモーニンググッドイーブニンググッドナイト</p> </body> </html> |
CSS
|
1 2 3 4 5 6 |
p.sample1 {text-transform: none;} p.sample2 {text-transform: capitalize;} p.sample3 {text-transform: uppercase;} p.sample4 {text-transform: lowercase;} p.sample5 {text-transform: full-width;} p.sample6 {text-transform: full-size-kana;} |
⬇
日本語の場合、大文字、小文字の調整はできない
日本語にはこのプロパティを指定しても効果はありませんのでご注意ください。
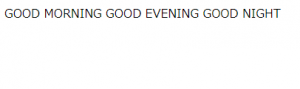
また、全部大文字のテキストに text-transform: capitalizeは反映されないのでご注意ください。
HTML
|
1 2 3 4 5 6 7 8 |
<html> <head> <link rel="stylesheet" href="capitalize.css" type="text/css"> </head> <body> <p class="sample">GOOD MORNING GOOD EVENING GOOD NIGHT</p> </body> </html> |
CSS
|
1 |
p.sample {text-transform: capitalize;} |
⬇
CSSの仕様によると、全部大文字の単語の2文字目以降を小文字にする機能はtext-transform:capitalizeにはないようです。
まとめ
いかがでしたか?
今回はtext-transformプロパティの基本的な使い方を説明しました。
これで、text-transformプロパティを使って、文字の大きさを自在に変更できますね!
特に、英語中心のWebコンテンツを作成している場合、わざわざHTML側の文字を書き換える必要がなくなるので、運用するうえで管理がしやすくなるといったメリットがあります。
また、フリガナの読みやすさを向上するのにも役立ちます。
Webコンテンツを管理しやすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:https://webukatu.com/wordpress/wp-admin/post.php?post=19850&action=edit