ここでは、初心者から実践的に学べるプログラミングスクール「ウェブカツ!!」のJavaScript・jQuery部入門を受講している生徒の方向けに、さらに「関数」についての理解度を上げるため特訓をしていきます。
出題の回答は全て「JavaScript言語」を使って回答してください。
回答のJavaScript言語は「ES5」で答えてください。
(ES5がよく分からない人は「JavaScript・jQuery部入門どおりの書き方」ってことです。)
開発環境はMacとGoogleChromeブラウザを使います。
Windowsの人もGoogleChromeブラウザを使いましょう。
まだ見てない人は先に下記を見ておきましょう。
目次
鬼練7:社長がんばれ!
今回は社長のあなたが頑張りましょう。
仕様書
下記要件に従ってプログラムを組んでみてください。
1行1行頑張るんです。(業界ではこういう手作業で頑張る非効率な事を「頑張るソリューション」なんて嫌味を込めてよく呼んでます)
console.logを使って、10000〜390000まで10000刻みの値をそれぞれ消費税8%を掛けたものを表示してください
ヒント
こんな感じで1行1行頑張ってください。
|
1 2 |
console.log(10000 * 1.08); console.log(20000 * 1.08); |
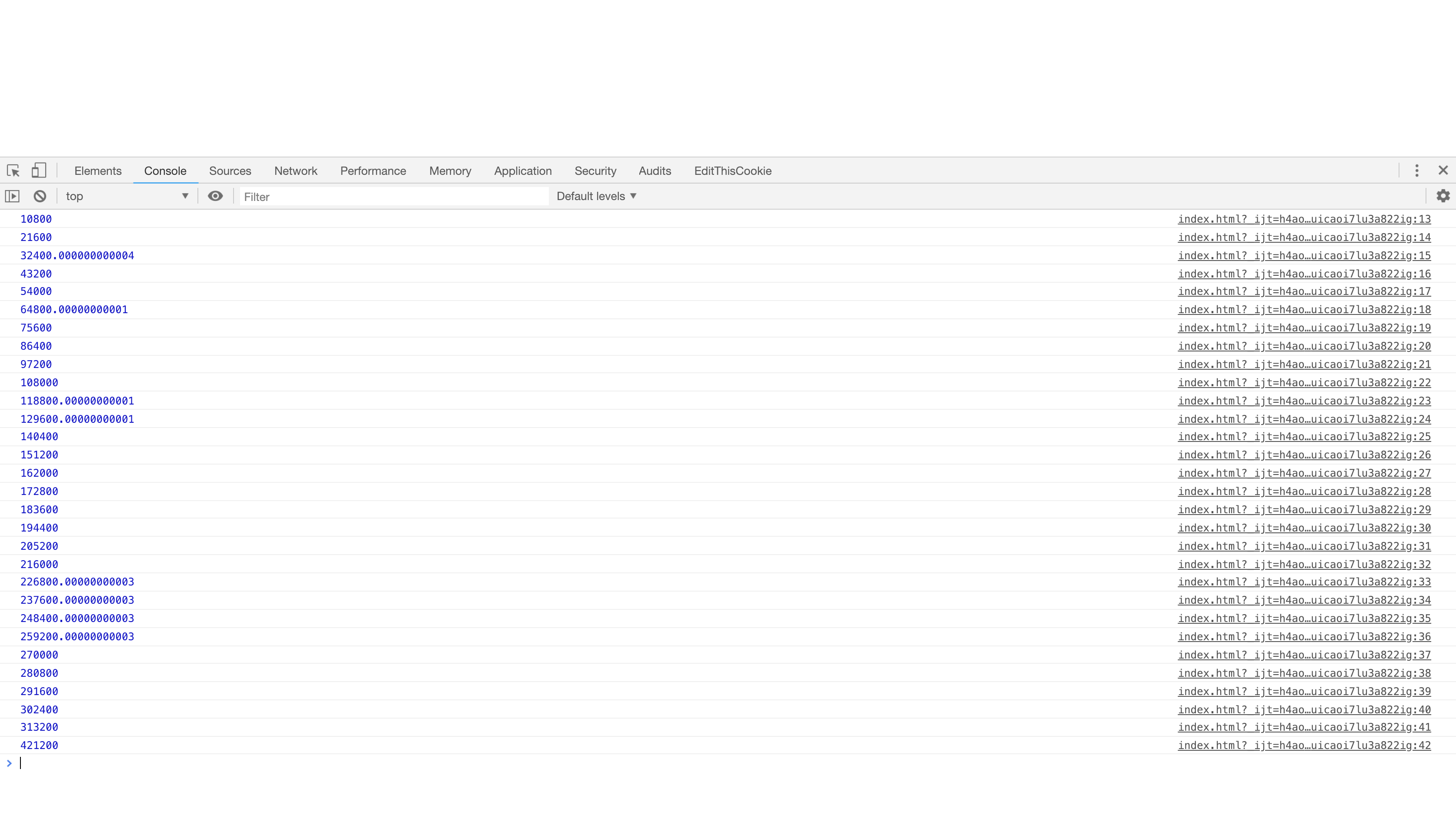
ちなみにこの時点の最新Chromeでコンソールを見ると小数点が出ます。
これはES6という最新のjsを理解するエンジンがChromeに入っているのですが、こいつが悪いんですね。
jsでは、小数点はとても苦手ということです。
https://teratail.com/questions/48796
答え
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// 社長がんばれ! console.log(10000 * 1.08); console.log(20000 * 1.08); console.log(30000 * 1.08); console.log(40000 * 1.08); console.log(50000 * 1.08); console.log(60000 * 1.08); console.log(70000 * 1.08); console.log(80000 * 1.08); console.log(90000 * 1.08); console.log(100000 * 1.08); console.log(110000 * 1.08); console.log(120000 * 1.08); console.log(130000 * 1.08); console.log(140000 * 1.08); console.log(150000 * 1.08); console.log(160000 * 1.08); console.log(170000 * 1.08); console.log(180000 * 1.08); console.log(190000 * 1.08); console.log(200000 * 1.08); console.log(210000 * 1.08); console.log(220000 * 1.08); console.log(230000 * 1.08); console.log(240000 * 1.08); console.log(250000 * 1.08); console.log(260000 * 1.08); console.log(270000 * 1.08); console.log(280000 * 1.08); console.log(290000 * 1.08); console.log(390000 * 1.08); |
こうですね。
大変だったでしょう?
鬼練8:社長頑張れ!part2
さらに社長のあなたが頑張ってください。
仕様書
下記要件に従ってプログラムを組んでみてください。
鬼練7のそれぞれの数値の前に「平成:」をつけてください。
キャプチャはもういいよね。見なくても結果はわかるよね。もう。
ヒント
文字を連結するには、+記号をつかってこんな感じにします。
|
1 |
console.log('平成:' + 10000 * 1.08); |
答え
はい、書きましたか?
では、答えです。
あ、すいません間違えました。
今は令和ですよね。しかももう消費税も10%になるしね。
ってことで、書きなおしてくださいよ。
「平成」を「令和」にして、
「1.08」を「1.1」にしてください。
エディターの一括置換機能なんて使っちゃだめです。
頑張って。
出来たら、次の答えみてください。
ホントの答え
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
console.log('令和:' + 10000 * 1.1); console.log('令和:' + 20000 * 1.1); console.log('令和:' + 30000 * 1.1); console.log('令和:' + 40000 * 1.1); console.log('令和:' + 50000 * 1.1); console.log('令和:' + 60000 * 1.1); console.log('令和:' + 70000 * 1.1); console.log('令和:' + 80000 * 1.1); console.log('令和:' + 90000 * 1.1); console.log('令和:' + 100000 * 1.1); console.log('令和:' + 110000 * 1.1); console.log('令和:' + 120000 * 1.1); console.log('令和:' + 130000 * 1.1); console.log('令和:' + 140000 * 1.1); console.log('令和:' + 150000 * 1.1); console.log('令和:' + 160000 * 1.1); console.log('令和:' + 170000 * 1.1); console.log('令和:' + 180000 * 1.1); console.log('令和:' + 190000 * 1.1); console.log('令和:' + 200000 * 1.1); console.log('令和:' + 210000 * 1.1); console.log('令和:' + 220000 * 1.1); console.log('令和:' + 230000 * 1.1); console.log('令和:' + 240000 * 1.1); console.log('令和:' + 250000 * 1.1); console.log('令和:' + 260000 * 1.1); console.log('令和:' + 270000 * 1.1); console.log('令和:' + 280000 * 1.1); console.log('令和:' + 290000 * 1.1); console.log('令和:' + 390000 * 1.1); |
こうですよね。
めちゃくちゃ大変だったでしょう?
それでいいんです。その大変さを知るってことが大事です。
じゃあ、大変にしないためにどうしたらいいんでしょう?
それが次の鬼練です。
鬼練9:仕事は部下にやらせるのだ!
大変なお仕事というのは社長がやるものではありません。
そんな経営者はダメ経営者です。(ホントに)
そういう仕事はお金を払って部下にやらせるから「会社として成長」できるわけです。
まぁ、ここらへんは起業部で詳しく話していますのでこのへんで。
ってことで、部下にやらせちゃいましょう!
仕様書
下記要件に従ってプログラムを組んでみてください。
console.logを使って、10000〜390000まで10000刻みの値をそれぞれ消費税8%を掛けたものを表示してください
ただし、
「func_boy」という名前の関数くんを雇ってください。
「func_girl」という名前の関数さんを雇ってください。
関数くんには下記の仕事をしてもらいましょう。
・自分の部屋にある資料箱dataに仕事の依頼者から受け取ったデータ(引数はdataという名前)を入れ、そのデータに「平成:」という文字列を追加して、その結果を報告をする
関数さんには下記の仕事をしてもらいましょう。
・自分の部屋にある資料箱dataに仕事の依頼者から受け取ったデータ(引数はdataという名前)を入れ、そのデータに1.08を掛けて、その結果を報告をする
その2人に仕事を分担してもらってください。
ヒント
今回は、関数から関数を呼び出す。
ということをしていきます。
もっと言えば、consoleというのも関数なので、
consoleという関数でfunc_boyという関数を呼び出し、func_boyという関数はfunc_girlという関数を呼び出す。
というちょっとややこしいことをします。ちなみにここらへんは仕組みを理解したら「慣れる」しかありません。
書き方としては、関数1から関数2を呼び出す(関数1から関数2に仕事を依頼する)場合は下記のようになります
|
1 |
関数1(関数2()); |
さらに下記の場合は、関数2が仕事をする時に必要な引数がある場合に、その値を渡している書き方です。
|
1 |
関数1(関数2(引数)); |
答え
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// 面倒な仕事を社員にやらせるのだ! // ①関数くんにやってもらう指示を伝える function func_boy(data){ // ⑥自分の部屋にある資料箱dataに関数さんから受け取ったデータを入れ、計算して報告をする(報告先は仕事を直接依頼されたconsoleさんにする) return '平成:' + data; } // ②関数さんにやってもらう指示を伝える function func_girl(data){ // ⑤自分の部屋にある資料箱dataに受け取ったデータを入れ、計算して報告をする(報告先は仕事を直接依頼された関数くんにする) return data * 1.08; } // ③オープンスペースにいる社長秘書のconsoleさんが関数くんに仕事をお願いする // ④関数くんは関数さんに仕事をお願いする。その時に手渡しでデータを渡す console.log(func_boy(func_girl(10000))); console.log(func_boy(func_girl(20000))); console.log(func_boy(func_girl(30000))); console.log(func_boy(func_girl(40000))); console.log(func_boy(func_girl(50000))); console.log(func_boy(func_girl(60000))); console.log(func_boy(func_girl(70000))); console.log(func_boy(func_girl(80000))); console.log(func_boy(func_girl(90000))); console.log(func_boy(func_girl(10000))); console.log(func_boy(func_girl(110000))); console.log(func_boy(func_girl(120000))); // ...省略 console.log(func_boy(func_girl(390000))); |
分かりましたか?
|
1 |
console.log(func_boy(func_girl(10000))); |
というようにconsoleさんから関数くんに仕事を依頼し、関数くんから関数さんに仕事を依頼してますね。
そしてその時に関数さんが仕事をする時に必要なデータ「10000」を渡しています。
(渡してるのは社長なのか?っていうのはちょっと例えきれないので「誰でもない」とも言えるし、
このプログラムを組んでいる社長とも言えなくもないし、関数くんが関数さんに仕事を依頼する時に手渡ししている。というイメージでもいいです)
さぁ、それでは前のように誤りがありますよね。
「平成」を「令和」にして、
「1.08」を「1.1」にしてください。
やれましたか?
どうですか?
めっちゃ簡単じゃないです?
仕事を分担しておくだけで、こんなにも楽に変更ができるなんて。
今まで手作業でやったのはなんだったんだ?という。
これが簡単に言ってしまえば「プログラミングの力」ですね。
さらにはそもそも、
「毎回console書くのめんどくね?」
って思ってくださいね。
今は最初なので思わなかったとしても全然いいです。
現役エンジニアほど「面倒なもの」がとても見えてきますが、
初心者エンジニアほど面倒だと感じずに黙々とやっちゃいます。
エンジニアの格言にも「めんどくさがれ」ってのがあるのは、そういう事なんですね。
面倒なものを「自動化」できるのがプログラミングの力なんですから。
面倒なものを面倒なままやってどうすんだ?
って話ですね。
もちろん、今回はシンプルでしたが、実際にはもっと大量のコードを書くことになり、
面倒なのを自動化するよりも、面倒なまま人の手でやった方が経営的にベストな局面もあります。
そこらへんまで考えずに「いや絶対自動化した方がいい」「なんでやんないんだ」と
そもそもの「経営目線」がごっそり抜けている子供みたいなエンジニアは多いので気をつけましょう。
(逆にそこがわかるエンジニアはホント重宝されますよ。皆、僕ほどわからないんだもの。)
それでは、話し戻ってそもそも何行も同じconsoleを書かないでやってみましょう。
console.logは1行しか書いちゃダメです。
書けそうですか?
その代わりにfor文を使いますよね?
出来たら次に進みましょう。
はい。
では、答えです。
こう出来ますよね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 面倒な仕事を社員にやらせるのだ! // ①関数くんにやってもらう指示を伝える function func_boy(data){ // ⑥自分の部屋にある資料箱dataに関数さんから受け取ったデータを入れ、計算して報告をする(報告先は仕事を直接依頼されたconsoleさんにする) return '平成:' + data; } // ②関数さんにやってもらう指示を伝える function func_girl(data){ // ⑤自分の部屋にある資料箱dataに受け取ったデータを入れ、計算して報告をする(報告先は仕事を直接依頼された関数くんにする) return data * 1.1; } // ③オープンスペースにいる社長秘書のconsoleさんが関数くんに仕事をお願いする // ④関数くんは関数さんに仕事をお願いする。その時に手渡しでデータを渡す for(var i = 10000; i <= 390000; i += 10000){ console.log(func_boy(func_girl(i))); } |
for分の書き方は別の鬼練でもやってますので、こちらを参考にしてください。
だいぶスッキリ書けましたね。
あれだけ毎回毎回
コンソールの〜
コンソールの〜
コンソールの〜
って書いてたのがバカらしいですね。
そう、レベルが上がれば上がるほど
「馬鹿らしい」
わけです。
馬鹿らしく思えるようになってきたら実は成長してるって証拠なんですね。
ちなみに言っておくと
|
1 2 3 4 5 6 |
function func_boy(data){ return '平成:' + data * 1.1; } for(var i = 10000; i <= 390000; i += 10000){ console.log(func_boy(i)); } |
と書けばさらに短く済んじゃいます。
わざわざ2人も雇う必要がなくなりました。人員削減です。
関数さんをリストラしちゃうことで、業務改善できたわけですね。
(雇われの身としてはイヤですが、それも実際問題として会社を存続させる方法ですからね)
もっと言ってしまえば、そもそもこの程度のコードなら
|
1 2 3 |
for(var i = 10000; i <= 390000; i += 10000){ console.log('平成:' + i * 1.1); } |
という形でいいわけです。
関数いらないじゃん。
(まぁ、練習なんでね)