要素の右下の角丸を指定するborder-bottom-right-radius。
意味や役割はなんとなくわかるけど、詳しい使い方を知らない人もいるでしょう。
・具体的な使い方を知りたい・・・。
・border-radiusとの違いは?
こんな疑問を抱えていませんか?
今回は、border-bottom-right-radiusの
・border-radiusとの違い
・border-bottom-right-radiusを指定する様々な方法
について説明します。
目次
border-bottom-right-radiusとは
border-bottom-right-radiusとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、border-bottom-right-radiusの意味や役割について詳しく解説していきます。
border-bottom-right-radiusの読み方
border-bottom-right-radiusは「ボーダー・ボトム・ライト・レイディウス」と読みます。
「border」は「枠線」、「bottom-right」は「右下」、「radius」は「半径・範囲」といった意味です。
CSSでは、この「border-bottom-right-radius」を「枠線の右下の半径(角丸)」という意味で使われています。
例えば、要素の右下部分の角丸だけを調整したいときによく使われます。
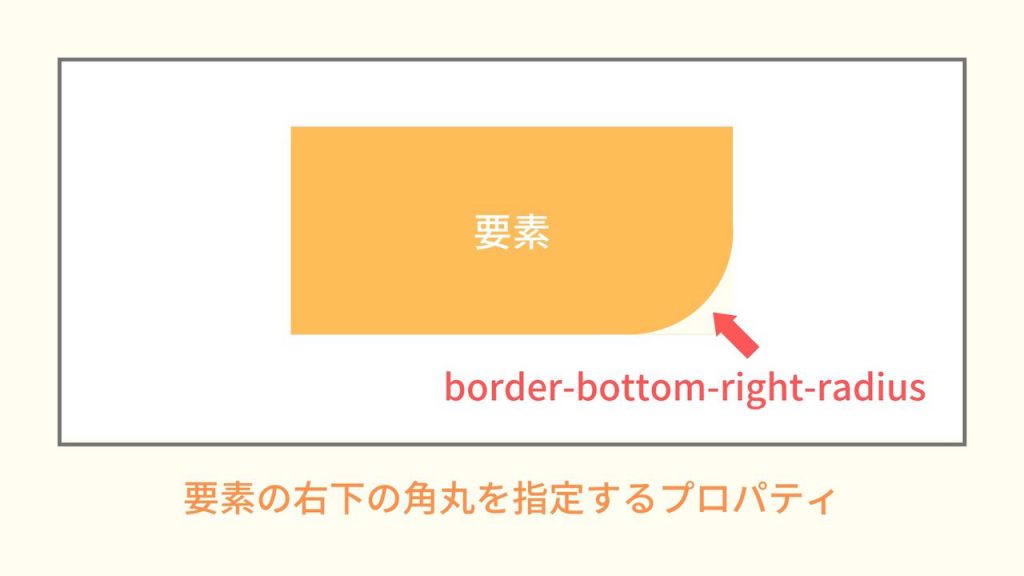
border-bottom-right-radiusは要素の右下の角丸を指定するプロパティ
border-bottom-right-radiusは「要素の右下の角丸を指定するプロパティ」です。
px、em、%などの値を指定して、要素の右下の角丸を設定することができます。
また、垂直方向と水平方向を別々で指定することも可能です。
border-bottom-right-radiusで利用できる値
border-bottom-right-radiusでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 円の半径または楕円の長半径及び短半径を示します。絶対的な長さの場合は、 CSS のlengthデータ型で表現することができます。負の数は無効です。 |
| percentage | 円の半径または楕円の長半径及び短半径を示します。水平軸のパーセント値はボックスの幅、垂直軸のパーセント軸はボックスの高さに対する値です。負の数は無効です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-bottom-right-radiusの基本的な使い方
border-bottom-right-radiusの意味や役割がわかりました。
なのでここでは、実際にborder-bottom-right-radiusの使い方について解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-bottom-right-radiusの使い方
border-bottom-right-radiusを使うときは、「border-bottom-right-radius: 〇〇;」と指定します。(〇〇の部分には数値が入ります)
単位はpxやem、%などを指定することが可能です。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 200px; border-bottom-right-radius: 50px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
今回は例として、divタグを用意します。
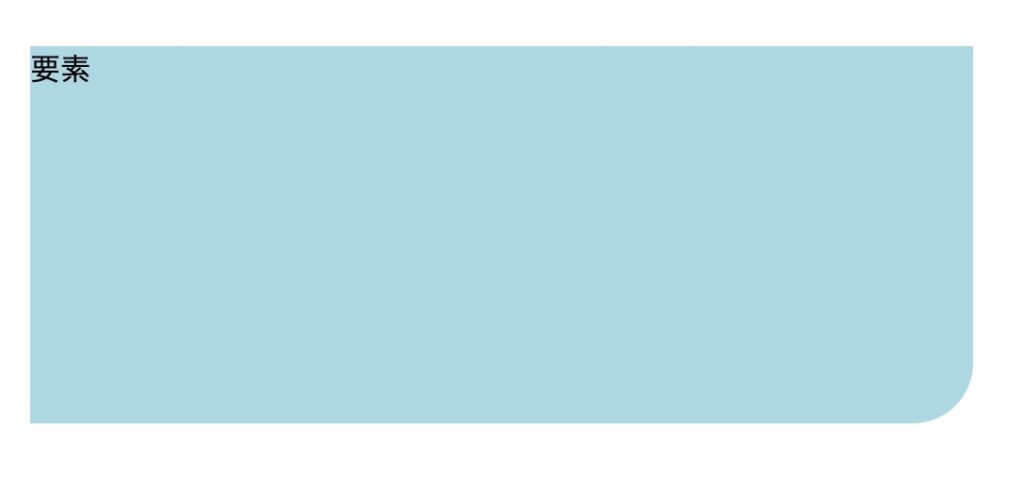
そして、そのdivタグに「border-bottom-right-radius: 50px;」と指定してみます。
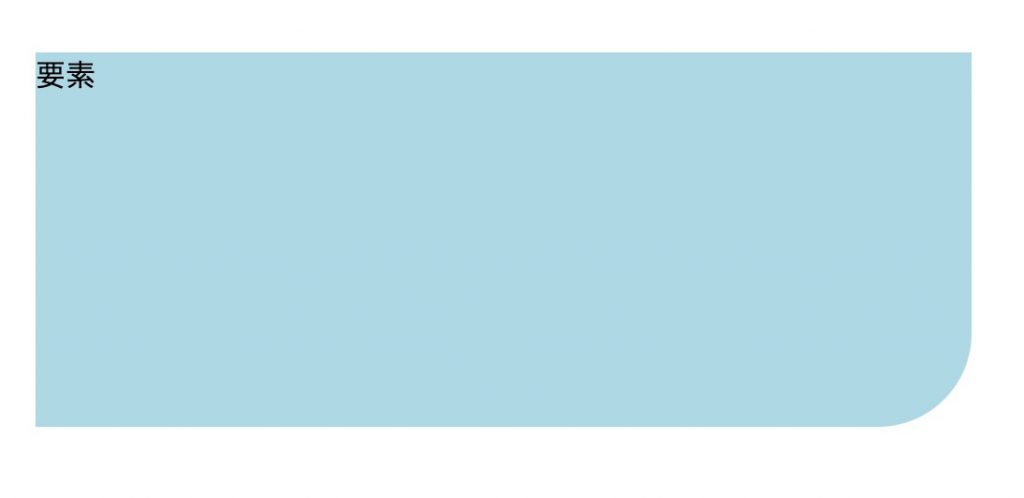
結果を表示すると、次のようになるでしょう。
※見やすいように背景色をつけています。
divタグの右下部分だけ、角の丸みに変化がありますね。
border-bottom-right-radiusを指定することによって、要素の右下の角丸を設定することができるのです。
また、border-bottom-right-radiusは水平方向と垂直方向に分けて数値を指定することもできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 200px; border-bottom-right-radius: 50px 25px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
水平方向と垂直方向に分けるには、「border-bottom-right-radius: 50px 25px;」というように指定します。
順番としては「border-bottom-right-radius: 水平方向 垂直方向;」となります。
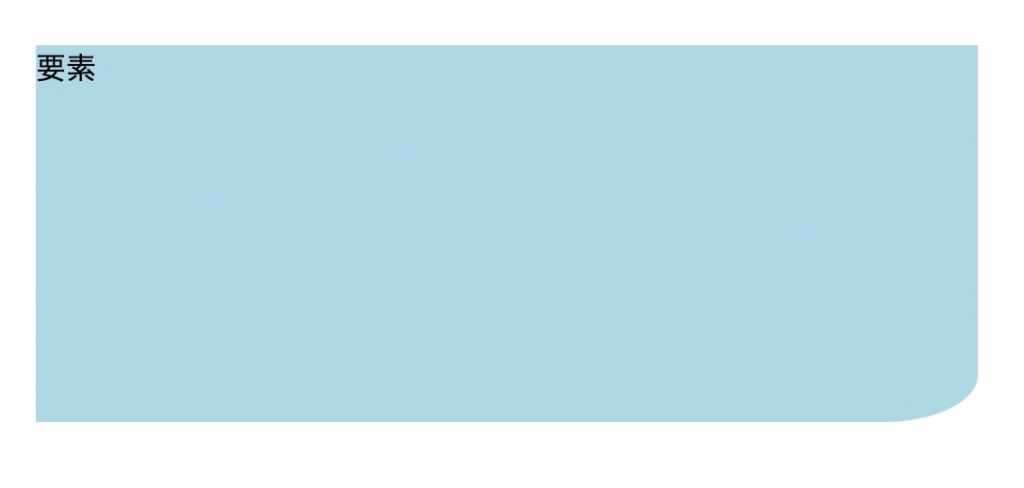
結果を表示して、どのような違いがあるのか確認してみましょう。
先ほどとは違った角の形になっていますね。
このように、border-bottom-right-radiusは水平方向と垂直方向を分けて指定することもできるのです。
四角の中の右下だけ変更したいときなどに役立つので、使い方を覚えておくといいでしょう。
border-bottom-right-radiusとborder-radiusの違い
border-bottom-right-radiusとborder-radiusは似たプロパティですが、どう使い分ければいいかわからない人もいるでしょう。
なのでここでは、border-bottom-right-radiusとborder-radiusの違いを解説します。
border-bottom-right-radiusは要素の右下の角丸だけを指定するものですが、border-radiusは上下左右すべての角丸を指定するものです。
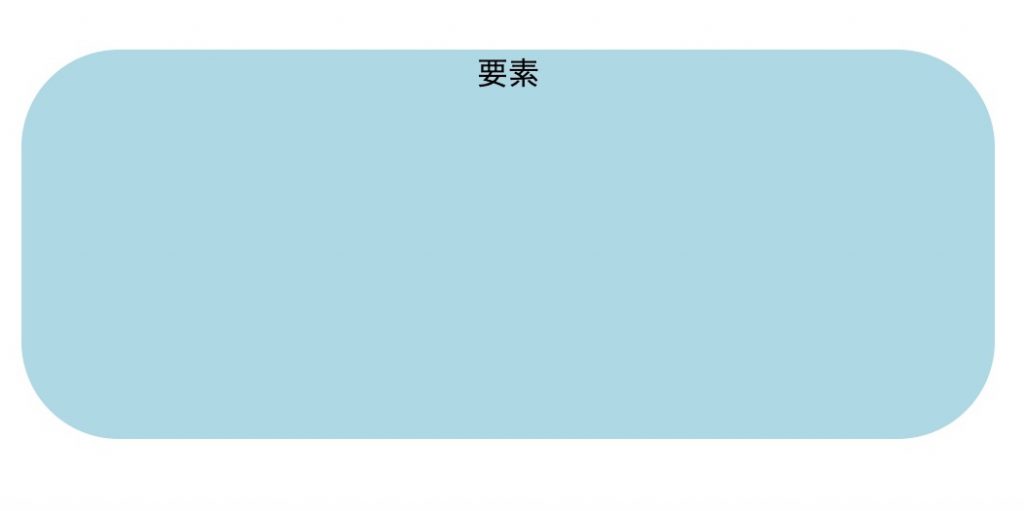
実際のコードで、border-radiusの使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 200px; border-radius: 50px; text-align: center; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
今回は例として、divタグを用意します。
そのdivタグに「border-radius: 50px;」と指定してみましょう。
すると結果は次のようになります。
divタグの4つの角がすべて丸くなっていますね。
このようにborder-radiusは上下左右の角を一括して指定することができます。
border-bottom-right-radiusとborder-radiusの使い分け方を覚えておきましょう。
border-bottom-right-radiusを指定する様々な方法
ここまでで、border-bottom-right-radiusの基本的な使い方がわかりました。
なのでここからは、border-bottom-right-radiusを指定する様々な方法について解説していきます。
emで指定する方法
まずは、emで指定する方法です。
emは要素に設定されたフォントサイズを基準とする長さです。
なので、フォントサイズが変わるとそれに合わせた長さになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 200px; border-bottom-right-radius: 2em; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
例として、divタグに「border-bottom-right-radius: 2em;」と指定します。
結果を表示して、確認してみましょう。
1em = フォントサイズなので、2em = フォントサイズの2倍の大きさということになります。
今回のフォントサイズは標準の16pxなので、border-bottom-right-radiusは32pxとなるでしょう。
このように、border-bottom-right-radiusはemで指定することもできるので、使い方を覚えておくといいです。
%で指定する方法
今度は、%で指定する方法です。
%で指定した場合は、要素の幅や高さの指定割合を半径としたものになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 200px; border-bottom-right-radius: 50%; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
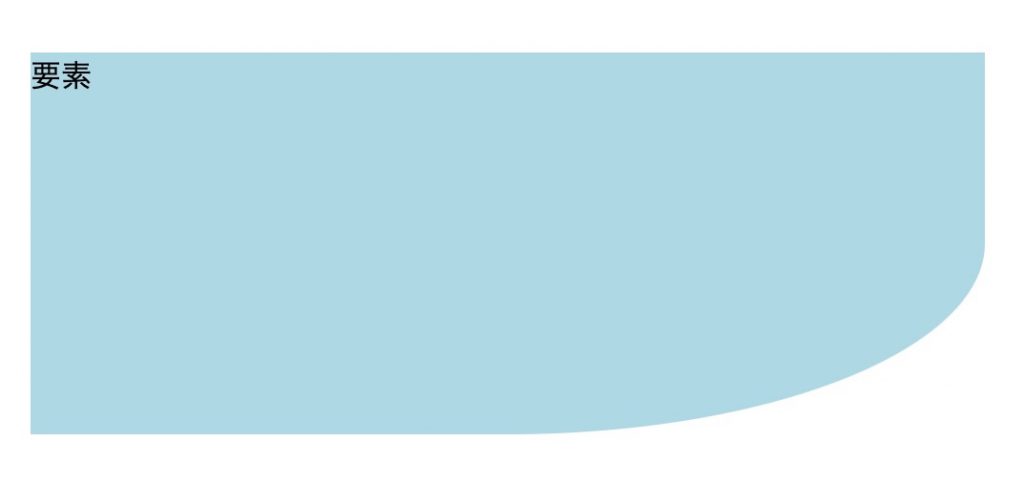
例として、divタグに「border-bottom-right-radius: 50%;」と指定します。
結果を表示して、確認してみましょう。
要素の幅・高さともに、50%分の半径が角丸になっていますね。
このように、border-bottom-right-radiusは%で指定することもできます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-bottom-right-radiusの意味や使い方について解説しました。
border-bottom-right-radiusは、要素の右下の角丸を指定するプロパティです。
要素の右下の角だけを調整したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-bottom-right-radiusの学習に役立つと幸いです。
参考文献:MDN web docs|border-bottom-right-radius – CSS:カスケーディングスタイルシート