HTML/CSSの初学者の方がコーディングしているときに、思ったような装飾が出来ないことがあります。その多くは、インライン要素やブロック要素という概念を知ることで解決できます。
今回はインライン要素の基本知識や使い方について、ブロック要素との違いを交えて説明していきます。
目次
HTML/CSSにはインライン要素とブロック要素がある
HTMLのほぼ全ての要素はインライン要素とブロック要素に分類できます。この分類を理解しないままCSSをコーディングしていくと、思ったような装飾が出来なくなるのです。
イメージとしては、ブロック要素が「入れ物」であり、その「中身」に相当するのがインライン要素、だと考えてもらえるとわかりやすいでしょう。まずは、どのような要素がインライン要素なのか、ブロック要素なのか、簡単に紹介していきます。
主なブロック要素
ブロック要素は「入れ物」をイメージしてもらえればいいのですが、文書の骨組みを成す要素を指します。よく使うブロック要素としては、次のようなものがあります。
- <h1>~<h6>:見出し
- <p>:段落
- <div>:任意の範囲
- <ul>:番号なしリスト
- <ol>:番号ありリスト
- <table>:表組み
主なインライン要素
一方、インライン要素は「中身」をイメージしてもらえればいいのですが、文書などの要素を直接意味づけする要素を指します。よく使うインライン要素としては、次のようなものがあります。
- <a>:ハイパーリンク
- <img>:画像
- <span>:任意の範囲
- <strong>:重要な語句
CSSでインライン要素を装飾するときのポイント5つ
インライン要素とブロック要素のイメージを持ってもらった上で、ここからはCSSで装飾していく際のポイントを5つご紹介します。これらのポイントを理解できれば、ビギナー卒業です。
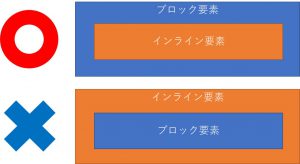
インライン要素の中にブロック要素を入れることはできない
イメージしてもらうために、ブロック要素は「入れ物」、インライン要素は「中身」、という説明をしました。そのイメージ通りに、ブロック要素(=入れ物)の中にインライン要素(=中身)を入れることはできますが、インライン要素の中にブロック要素を入れることはできません。

CSSで装飾する際には、HTMLのブロック要素とインライン要素の内包関係をしっかりとイメージしてください。このイメージができていなくて、うまく装飾できないことが多くあります。
なお、ブロック要素の中にブロック要素を、インライン要素の中にインライン要素を入れることはできます。
インライン要素は新しい行から始まらない
ブロック要素とインライン要素の違いの1つとして、改行するかしないか、というのがあります。インライン要素は改行せずに前の要素に続いて表示されます。具体的にコード例を見てみましょう。
HTML
|
1 |
ああああ<span>いいいい</span>ああああ |
CSS
|
1 2 3 |
span{ color: #ff0000; } |
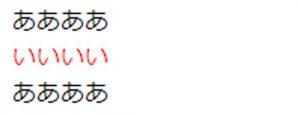
表示結果

<span>はインライン要素ですが、このように改行されません。
一方で、ブロック要素は改行されて縦に要素が並びます。
HTML
|
1 |
ああああ<div>いいいい</div>ああああ |
CSS
|
1 2 3 |
div{ color: #ff0000; } |
表示結果

<div>はブロック要素ですが、このように改行され、要素が縦に並びます。
インライン要素は幅と高さの指定ができない
次に、要素の幅と高さについてですが、インライン要素は幅と高さを指定できません。というより、幅と高さの概念がないのです。ブロック要素だと、次のように幅と高さの概念があり、それぞれ指定ができます。
HTML
|
1 |
<div>ああああ</div> |
CSS
|
1 2 3 4 5 |
div{ width: 200px; height: 100px; background-color: #0000ff; } |
表示結果

しかし、インライン要素だとどのようになるでしょうか。
HTML
|
1 |
<span>ああああ</span> |
CSS
|
1 2 3 4 5 |
span{ width: 200px; height: 100px; background-color: #0000ff; } |
表示結果

同じように幅(width)と高さ(height)を指定しても、その概念がないため思ったような指定ができませんでした。
インライン要素は上下にmarginが付かない
次に外側の余白のmarginについてです。インライン要素は、左右のmarginは付くのですが、上下のmarginが付きません。具体的に見てみましょう。
HTML
|
1 2 3 |
<p>ああああああああああああ</p> ああああ<span>いいいい</span>ああああ <p>ああああああああああああ</p> |
CSS
|
1 2 3 4 |
span{ margin: 50px; background-color: #0000ff; } |
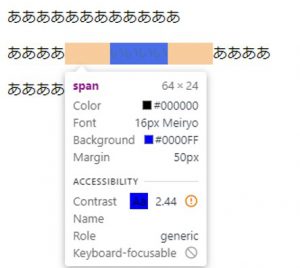
表示結果(デベロッパーツールを使用)

spanタグに挟まれたコンテンツは、左右にはmarginとして50pxついていることが分かりますが、上下のmarginがついていません。
このように、インライン要素では上下のmarginを指定したとしても、反映されないことがわかります。
インライン要素のpaddingは挙動が変則的
一方で、インライン要素のpaddingは上下左右の全てに付くのですが、挙動が変則的です。具体的に見てみましょう。
HTML
|
1 2 3 |
<p>ああああああああああああ</p> ああああ<span>いいいい</span>ああああ <p>ああああああああああああ</p> |
CSS
|
1 2 3 4 |
span{ padding: 30px; background-color: #0000ff; } |
表示結果

このように、spanタグで挟まれたコンテンツに上下左右のpaddingが付くのですが、上下のpaddingは上下の文字と重なってしまいます。
そのため、インライン要素の上下のpaddingは使わないようにするとよいでしょう。
CSSでインライン要素をブロック要素に変えられる
ここまで紹介してきたインライン要素ですが、幅や高さ、余白を指定するには少々使いづらいですよね。ここからは、インライン要素をブロック要素に変える方法をご紹介します。
さらには、インライン要素とブロック要素を良いとこ取りした「インラインブロック」についても説明いたします。
displayプロパティの使い方
早速インライン要素をブロック要素に変える方法をお教えすると、CSSでdisplayプロパティを使うのです。ちなみに、このdisplayプロパティを使えば、ブロック要素をインライン要素に変えることもできます。
それでは、インライン要素→ブロック要素への変換方法を具体的に見てみましょう。
HTML
|
1 |
ああああ<span>いいいい</span>ああああ |
CSS
|
1 2 3 |
span{ display: block; } |
表示結果

インライン要素をセレクタにして、そのプロパティとして「display:block;」とすればブロック要素に変えることが出来ます。
同様に、ブロック要素をインライン要素に変える場合は、ブロック要素をセレクタにして、プロパティとして「display:inline;」とすれば変えることができます。
HTML
|
1 |
ああああ<p>いいいい</p>ああああ |
CSS
|
1 2 3 |
p{ display: inline; } |
表示結果

インラインブロック(inline-block)の応用
displayプロパティを使うと、ブロック要素とインライン要素の良いとこ取りした「インラインブロック」に変えることが出来ます。
「インラインブロック」は次のような性質を持ちます。
- インライン要素と同じく、改行されない
- ブロック要素と同じく、幅・高さや上下左右のmargin・paddingを全て指定できる
では、具体的にどのようなものか見てみましょう。
HTML
|
1 |
ああああ<p>いいいい</p>ああああ |
CSS
|
1 2 3 4 5 6 7 8 |
p{ display: inline-block; width: 80px; height: 20px; margin: 10px; padding: 10px; background-color: #ff0000; } |
表示結果

このように、インライン要素のように改行されませんが、幅や高さや余白を指定できました。思うように装飾できないときは、インラインブロックを応用してみてはいかがでしょうか。
インライン要素をCSSで装飾するには要注意!
今回は、「インライン要素とは?CSSで装飾するときの注意点やブロック要素との違いを解説」についてご紹介しました。これで、思ったように装飾できない、という初学者の方の悩みも解決できたのではないでしょうか。
ぜひ参考にして、思うような装飾ができるようになってください。