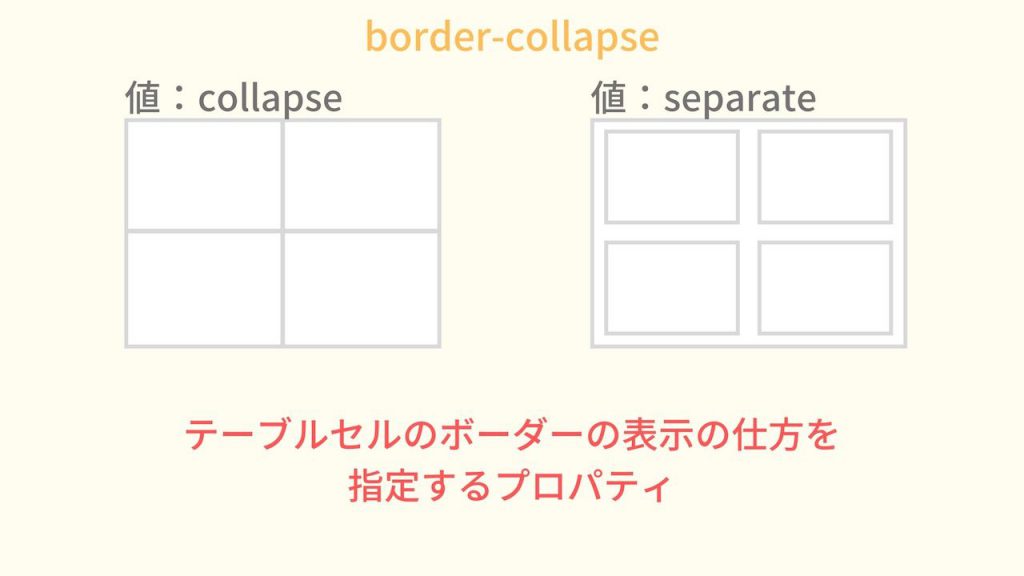
テーブルセルのボーダーの表示の仕方を指定するborder-collapse。
名前を聞いたことはあるけど、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・セルのボーダーの間隔を調整するには、どうすればいい?
こんな悩みを抱えていませんか?
今回は、border-collapseの
・border-collapseで値を指定する方法
・セルのボーダーの間隔を調整する方法
について説明します。
目次
border-collapseとは
border-collapseとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-collapseの意味や役割について解説していきます。
border-collapseの読み方
border-collapseは「ボーダー・コラプス」と読みます。
「border」は「枠線・ボーダー」、「collapse」は「崩壊・落下・圧縮」という意味があります。
CSSでは、この「border-collapse」を「ボーダーの表示形式」という意味で使われています。
例えば、表の中のセルのボーダーを重ねて表示したり、間隔をあけて表示したりするときに、使われることが多いです。
border-collapseはテーブルセルのボーダーの表示の仕方を指定するプロパティ
border-collapseは「テーブルセルのボーダーの表示の仕方を指定するプロパティ」です。
border-collapseを指定することで、セルのボーダーの表示の仕方を変更することができます。
例えば、値をcollapseと指定すれば、セルのボーダーは重なって表示され、値をseparateと指定すれば、セルのボーダーは間隔をあけて表示されます。
border-collapseで利用できる値
border-collapseでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| collapse | 隣接するセルで境界線を共有します (collapsed-border 表レンダリングモデル)。 |
| separate | 隣接するセルが個別に境界線を持ちます (separated-border 表レンダリングモデル)。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-collapseの基本的な使い方
border-collapseの意味や役割についてわかりました。
なのでここでは、実際にborder-collapseの使い方を解説していきます。
border-collapseの使い方
border-collapseを使うときは、「border-collapse: 〇〇;」と指定します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: collapse; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
例として、tableタグで簡単な表を作ります。
そして、そのtableに「border-collapse: collapse;」と指定してみましょう。
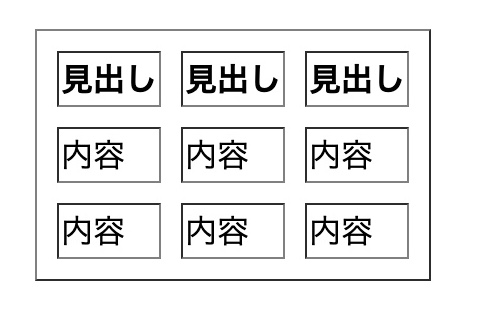
結果は次のように表示されます。
表のセルのボーダーが1本に重なって表示されていますね。
このように、border-collapseで値をcollapseと指定すると、セルのボーダーが1本線になります。
よく使われる値なので、使い方を覚えておきましょう。
値にseparateを指定して間隔をあける
border-collapseで指定できる値は、collapse以外にseparateというものもあります。
separateを指定することで、セルのボーダーの間隔をあけることが可能になります。
実際に指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: separate; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
例として、tableタグで簡単な表を作成します。
そして、そのtableに「border-collapse: separate;」と指定してみましょう。
すると、結果は次のように表示されます。
セルのボーダーが間隔をあけて表示されていますね。
このように、border-collapseでcollapseを指定すればボーダーは重なって1本線として表示され、separateを指定すればボーダーは間隔をあけて表示されます。
それぞれの値を使い分けることで、表のボーダーの表示方法を変更することができるので、使い方を覚えておきましょう。
セルのボーダーの間隔を調整する方法
ここまでで、border-collapseの基本的な使い方がわかりました。
なのでここからは、border-collapseでseparateと指定したときに、セルのボーダーの間隔を調整する方法を解説していきます。
セルのボーダーの間隔を調整するには、border-spacingというプロパティを使います。
指定できる値は、pxやemなどを用いた数値です。
border-spacingでボーダーの間隔を調整する方法を、実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: separate; border-spacing: 10px; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
例として、tableタグを使って簡単な表を作成します。
そして、そのtableに「border-collapse: separate;」と指定してみましょう。
今回は、試しにセルのボーダーの間隔を10pxにしてみたいので、「border-spacing: 10px;」と指定します。
結果を表示すると、次のようになります。
表のセルのボーダーの間隔が10pxになっていますね。
このように、border-spacingを使えばボーダーの間隔を簡単に調整することができます。
もし、ボーダーの間隔を上下・左右に分けて指定したい場合は、「border-spacing: [左右] [上下];」の順に記述することが可能です。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-collapseの意味や使い方について徹底解説しました。
border-collapseは、テーブルセルのボーダーの表示の仕方を指定するプロパティです。
表の中のボーダーを重ねて表示させたり、間隔をあけて表示させたりすることができるので、使い方を覚えておくといいでしょう。
この記事がborder-collapseの学習に役立つと幸いです。
参考文献:MDN web docs|border-collapse – CSS:カスケーディングスタイルシート