column-countなどで文章などを段組みレイアウトで表示しようとする際に
と考えたことはないでしょうか。
column-fillというプロパティを使うことで実現できます。
今回は、column-fillの
・Firefoxと別のブラウザの動作の違い
について説明します。
ぜひ参考にしてみてください。
目次
column-fillとは
column-fillの読み方
column-fillは「カラム-フィル」と読みます。カラムは行列の列、フィルは何かを満たす、詰める、埋めると言った意味の単語です。
column-fillの説明
column-fillはcolumn-countで文章や要素の段組み表示をした際の、列の埋め方を設定するCSSプロパティです。
雑誌や書籍などでよく見ることができるレイアウトに「段組み」があります。1ページに表示する文章を2列や3列などで区切ってレイアウトすることで、可読性を上げるレイアウトです。
column-countというプロパティでこの段組みを設定できるのですが、この列を恥から埋めていくか、できるだけ列ごとの行数が同じになるように均等に配置するかを指定できます。
基本的には下記のように、column-countとセットで使います。
|
1 2 3 4 5 6 |
.content-wrap{ column-count: 3; //3列の段組みで表示する column-fill: balance; //3列にバランスよくコンテンツを配置する } |
column-fillで利用できる値
column-fillでは以下の属性を使うことができます。
| 値 | 説明 |
|---|---|
| balance | column-countで段組みした列全てに、できるだけ同じ行数になるよう均等にコンテンツを配置するように計算して埋めていきます。 |
| auto | column-countで段組みした列に、左からコンテンツを埋めていきます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-fillの基本的な使い方
column-fillを有効にするために段組みレイアウトにする
column-fillを利用するには、段組みレイアウトにする必要があります。
段組みレイアウトはcolumn-countやcolumn-widthを指定すると、文章や内容の要素が段組みレイアウトになります。
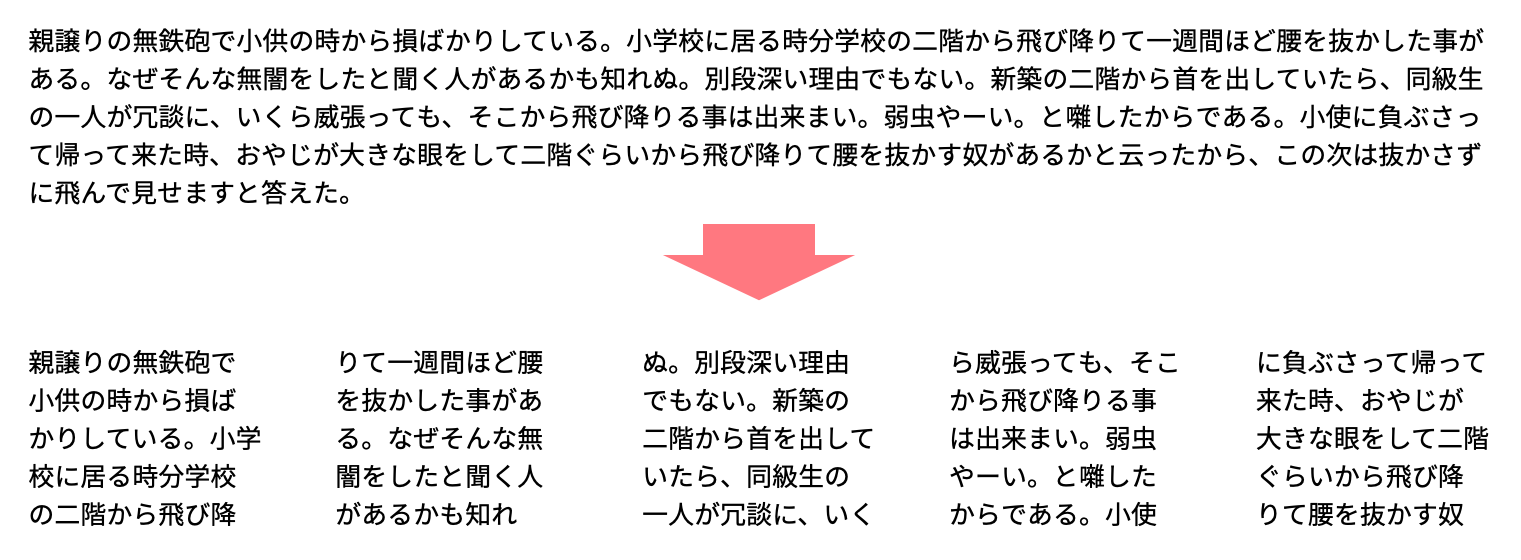
下記の図のように、1列で表示していた文章を列に区切って表示するレイアウトです。
参考文献:坊ちゃん(青空文庫)
CSSで上記のような表示にするにはcolumn-countまたはcolumn-widthなどをプロパティで行います。
|
1 2 3 4 5 6 7 8 |
.column-layout{ column-count: 5; //5列の段組み表示をする } .column-layout{ width:900px; //900pxの幅を column-width:150px; //1列150pxを基準に分割して段組み表示をする } |
段組に文章などのコンテンツを均等に配置するbalance
column-fillのbalanceは、段組に文章などのコンテンツを均等に配置することができます。
デフォルトであるため、column-fillを指定しない場合はこの設定になります。
下記の記述をすると、コンテンツを5列の段組みで表示し、それぞれの列はなるべく均等になるように文章や要素などを配分して表示します。
|
1 2 3 4 5 |
<div class="column-layout"> 段組にしたい文章や画像、divなどのコンテンツ </div> |
|
1 2 3 4 |
.column-layout{ column-count: 5; column-fill: balance; } |
段組に文章などのコンテンツを左から埋めるauto
column-fillのautoは、段組に文章などのコンテンツを左から配置していきます。そのため、文章などの量が少なく要素を埋め尽くせない場合には、空の列ができる場合があります。
balanceと違う点は、段組の高さが決まっている必要があります。下記ではheightで固定しています。
|
1 2 3 4 5 |
<div class="column-layout"> 段組にしたい文章や画像、divなどのコンテンツ </div> |
|
1 2 3 4 5 |
.column-layout{ column-count: 5; column-fill: auto; height:200px; //autoを指定する場合には、高さが特定される必要がある } |
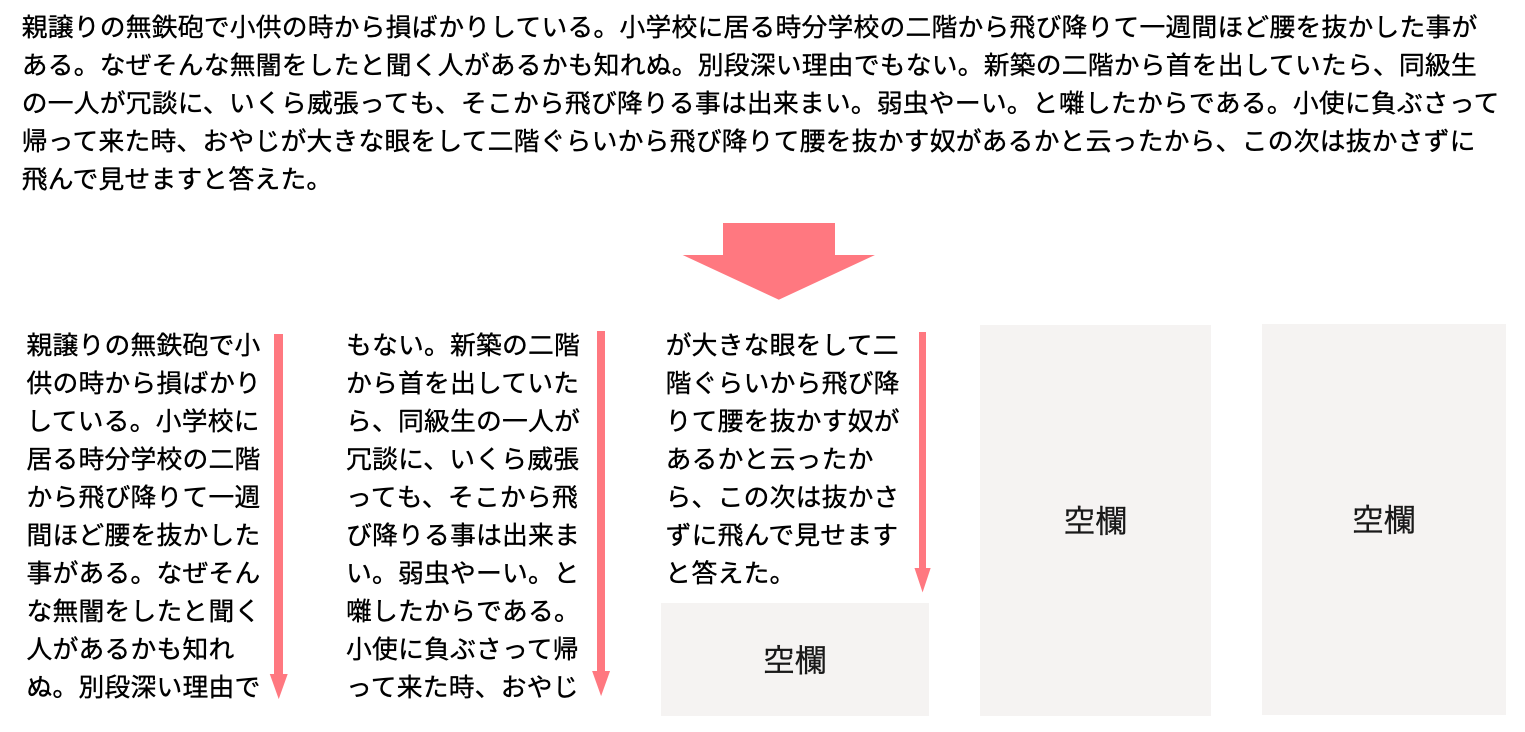
下記の図のようにコンテンツを左から埋めていくため、足りない部分が空欄になります
参考文献:坊ちゃん(青空文庫)
Firefoxと別のブラウザの動作の違い
Firefoxと別のブラウザの動作の違い
column-fillを使うと、ブラウザによって動作が異なる場合があります。
column-fillをautoに指定して、且つ段組する要素の高さが決まっていない場合下記のような動作の違いがあります。
条件
- column-fillにautoを指定
- 高さの指定がない
動作の違い
- Firefoxの場合、1列に全ての要素が表示される。
- Firefox以外の場合、balanceと同様に全ての列に均等に表示される。
対処方法
Firefoxで見なければ良いのですが、Firefox以外で見てくださいというわけにもいきません。
また、高さを指定しない場合にはFirefox以外のブラウザで見た時も、想定した動作をしません。本来であれば、左からコンテンツを埋めて欲しいのでautoを指定してるのですが、balanceの動作をしてしまいます。
これを回避するには、column-fillにautoを設定する場合には、必ずheightを指定しましょう。
|
1 2 3 4 5 |
.column-layout{ column-count: 5; column-fill: auto; height:200px; //heightがないとFirefoxとそれ以外のブラウザで動作が変わります。 } |
まとめ
いかがでしたでしょうか。
column-fillは段組みの埋め方を指定するプロパティで2通りしかないので覚えやすいプロパティです。
しかし、autoを指定する場合には注意が必要なことがわかりました。Webサイトを作成する場合にはこのようなことが多々あるので、様々なブラウザで確認することをお勧めします。
この記事が参考になれば幸いです。