今回は、「outline-color」プロパティのお話をします。
要素の輪郭線である「アウトライン」は、表示したい色に指定することができます。「outline-color」は、アウトラインの色を指定するプロパティです。
初心者のうちは、
と思ってしまうかもしれませんが、仕組みを理解すれば簡単に使うことができます。
今回は、outline-colorの
・他のプロパティと組み合わせて装飾する方法
について説明します。
目次
outline-colorとは
outline-colorの読み方
outline-colorは、「アウトラインカラー」と読みます。アウトラインとは要素の輪郭線のことで、その色を自由に変えることができます。
outline-colorの説明
outline-colorとは、アウトラインの色を指定するプロパティです。outline-styleプロパティの値で、線の種類を指定されているアウトラインに適用されます。
outline-colorで利用できる値
outline-colorでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| color | アウトラインの色を指定します。 |
| invert | アウトラインが見えるように背景色を反転させます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
outline-colorの基本的な使い方
outline-colorの使い方
今回は、textareaのアウトラインの色を指定する方法を紹介します。まず、以下のHTMLを記述してtextareaを表示させます。
|
1 2 3 |
<div> <textarea name="example1" cols="30" rows="15"></textarea> </div> |
次に、outline-styleで線の種類を指定してアウトラインを表示させます。今回は一本線を表示するsolidに指定します。そして、outline-colorで色を指定します。今回はカラーコードを記述して色を指定します。
|
1 2 3 4 |
textarea{ outline-style:solid; outline-color:#6fb5ff; } |
このように、指定した色のアウトラインが表示されました。
今回はカラーコードの値を指定しましたが、他にも指定できる値があります。カラーネーム、RGB値、RGB値でも指定することができます。
outline-colorとborder-colorの違い
outline-colorは要素の輪郭線を指定するプロパティです。同じように線の色を指定するborder-colorプロパティと同じなのでは?と思う方もいるかもしれません。そこで、outline-colorとborder-colorの違いを説明します。
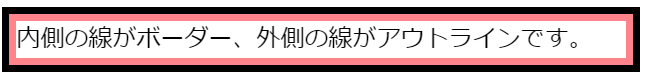
まず、border-colorプロパティで指定するボーダーとは、要素の境界線を指します。アウトラインより内側の線になります。そのボーダーの色をborder-colorで指定することができます。アウトラインとボーダーを両方表示するとこのようになります。
|
1 2 3 4 5 6 7 8 |
p{ border-color:#ff838b; border-style:solid; border-width:5px; outline-color:#lalala; outline-style:solid; outline-width:5px; } |
このように、内側にピンク色のボーダー、外側に黒いアウトラインが表示されたことが分かります。
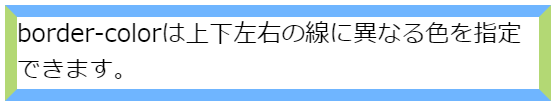
また、outline-colorでは、上下左右の線を全て同じ色に設定されますが、border-colorではそれぞれの線を異なる色に指定することができます。上、右、下、左の順にスペースで区切って色を指定します。
|
1 2 3 4 5 |
p{ border:8px; border-style:solid; border-color:#6fb5ff #b3d874 #6fb5ff #b3d874; } |
このように、border-colorでは上下左右の線ごとに指定した色が表示されます。
他のプロパティと組み合わせてアウトラインを装飾する
アウトラインは色だけでなく、線の種類や太さを変えることができます。outline-style、outline-widthのプロパティを使うと、さらに装飾の幅が広がります。outline-styleで線の種類、outline-widthで線の太さを指定することができます。今回はこれらのプロパティでアウトラインを装飾する方法を紹介します。
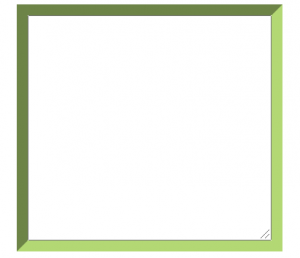
まず、これまでと同じようにoutline-styleで線の種類を指定します。今回はinsetを指定して、立体的に窪んだ線を表示します。そして、outline-colorで表示したい色を指定し、outline-widthで太さを指定します。
|
1 2 3 4 5 |
textarea{ outline-style:inset; outline-color:#b3d874; outline-width:10px; } |
このように、指定した色・スタイル・太さで表示されます。線の種類をinsetに指定すると、上辺と左辺に影ができて立体的に見えるアウトラインを表現できます。
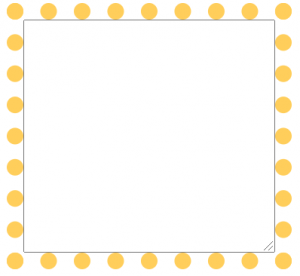
次に、点線のアウトラインを装飾する方法を紹介します。点線を表示する場合は、outline-styleでdottedを指定します。そして、outline-color、outline-widthで色と太さを指定します。
|
1 2 3 4 5 |
textarea{ outline-style:dotted; outline-color:#ffce5b; outline-width:15px; } |
このように、点線を太くして色をつけるとおしゃれなアウトラインになります。このままだと、アウトラインの内側のtextareaの黒い枠線が目立ってしまいますね。この枠線を消したい場合は、borderプロパティでnoneを設定します。
|
1 2 3 4 5 6 |
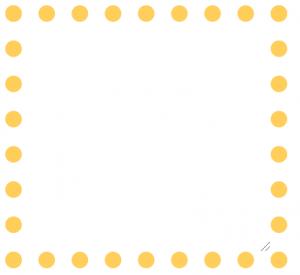
textarea{ outline-style:dotted; outline-color:#ffce5b; outline-width:15px; border:none; } |
このように、textareaの枠線を消すことができました。
まとめ
いかがでしたか?outline-colorを使うと簡単にアウトラインの色を指定することができます。web制作の際にデザインに合わせて活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/outline-color
https://developer.mozilla.org/ja/docs/Web/CSS/border