要素の奥行きの深さを指定するperspective。
あまり見かけることがないプロパティなので、詳しい意味や使い方を知らない人も多いでしょう。
・具体的な使い方を知りたい・・・。
・transformのperspectiveとは何が違うの?
こんな疑問を持っていませんか?
今回は、perspectiveの
・transformのperspectiveとの違い
・指定できる値の使い方
について説明します。
目次
perspectiveとは
perspectiveとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、perspectiveの意味や役割について解説していきます。
perspectiveの読み方
perspectiveは「パースペクティブ」と読みます。
「perspective」は「遠近画法・見通し」という意味があり、CSSでは「奥行きの深さ」という意味で使われています。
例えば、要素を立体的に表示したいときに、奥行きの視点の距離を設定することが可能です。
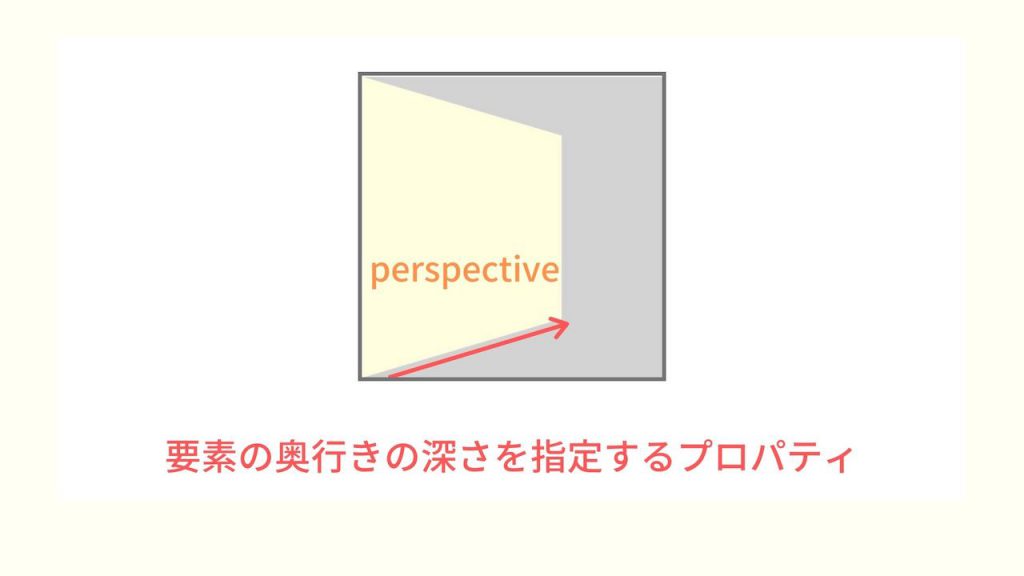
perspectiveは要素の奥行きの深さを指定するプロパティ
perspectiveは「要素の奥行きの深さを指定するプロパティ」です。
perspectiveを指定すれば、要素の奥行きの深さを指定することができます。
例えば、transformでX軸やY軸に回転した要素に奥行きの深さを数値で指定し、立体的に表示することが可能です。
ただし、値をnoneや0以下で指定した場合は、奥行きが表示されません。
perspectiveで利用できる値
perspectiveでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | 立体的な変形を一切適用しないことを示すキーワードです。 |
| length | ユーザーと z=0 平面間の距離を表す です。立体的な変形を要素とその内容に適用するときに使います。 0 や負の値ならば、立体的な変形は適用されません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
perspectiveの基本的な使い方
perspectiveの意味や役割についてわかりました。
なのでここでは、実際にperspectiveの使い方を解説していきます。
使い方をまだ知らない人は、しっかりと理解していきましょう。
perspectiveの使い方
perspectiveを指定するときは、「perspective: 〇〇;」と記述します。(〇〇には数値が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 200px; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素の奥行きが見やすいように、それぞれのタグに背景色をつけています。
今回は例として、親要素にdivタグを、子要素にpタグを用意します。
divタグには、奥行きの深さを指定するために「perspective: 200px;」と指定してみます。
そして、pタグにはY軸方向に40度回転するよう、「transform: rotateY(40deg);」と指定し、「transform-origin: left;」で原点を左に設定します。
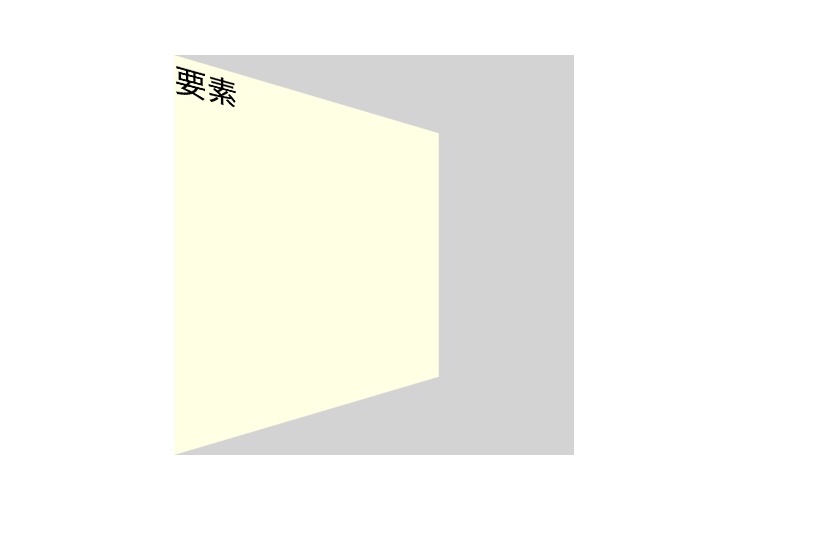
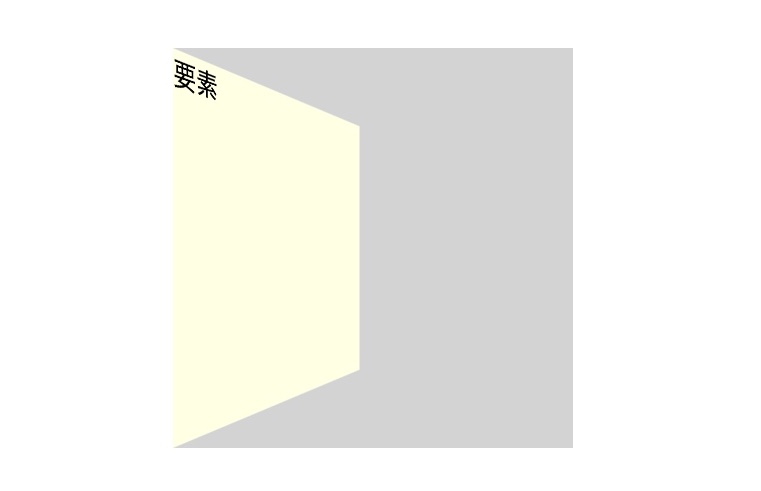
結果を表示して、見てみましょう。
子要素のpタグが立体的に表示されていますね。
では、今度はpタグに「perspective: none;」と指定してみましょう。
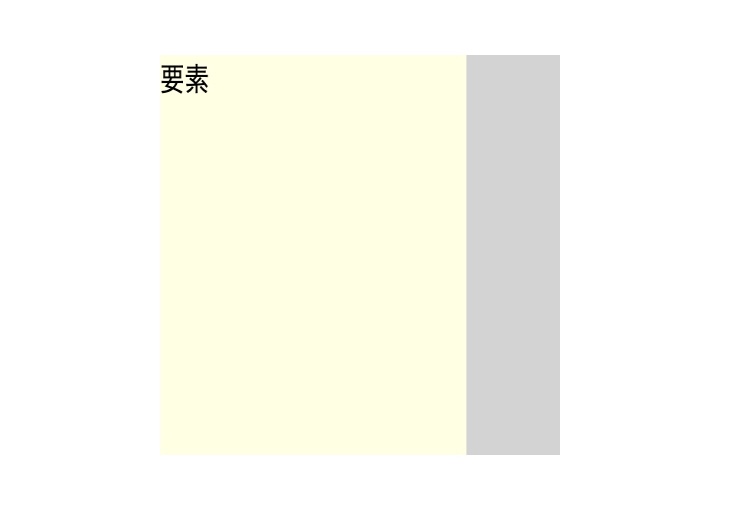
すると、結果は次のようになります。
pタグに奥行きがなくなり、平面に表示されていますね。
このように、perspectiveを指定すれば、奥行きの深さを設定することができます。
なので、使い方を覚えておくといいでしょう。
transformのperspectiveとの違い
perspectiveと似た働きを持つもので、transformの値のperspectiveがあります。
これらの違いをいまいち理解できない人もいると思うので、ここでは、perspective(プロパティ)とtransformのperspective(値)の違いを解説します。
perspectiveとtransformのperspectiveは、同じ役割として使われていますが、1つ異なる点があります。
- ・perspective(プロパティ):親要素自身に適用される
- ・transformのperspective(値):子要素に適用される
つまり、perspectiveはtransformを指定している要素の親要素に指定します。
そして、子要素だけに奥行きを指定したい場合は、その子要素にtransformでperspectiveを指定するということです。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; } p { width: 200px; height: 200px; background-color: lightyellow; transform: perspective(200px) rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素の奥行きが見やすいように、それぞれのタグに背景色をつけています。
例として、親要素にdivタグを、子要素にpタグを用意します。
pタグに「transform: perspective(200px) rotateY(40deg);」と指定してみましょう。
そして、原点を左に合わせるため、「transform-origin: left;」と指定します。
すると、結果は次のようになるでしょう。
子要素であるpタグに、「transform: perspective(200px) rotateY(40deg);」と指定したので、奥行きの深さが200pxになり、Y軸方向に40度回転していますね。
このように、transformのperspectiveを指定すると、子要素の奥行きの深さだけを設定することができます。
perspectiveとtransformのperspectiveの違いを覚えて、使い分けられるようにしておきましょう。
perspectiveで指定できる値の使い方
ここまでで、perspectiveの基本的な使い方がわかりました。
なのでここからは、perspectiveで指定できる値の使い方について解説していきます。
perspectiveは、noneの他にpxやemなどの数値を指定することができます。
pxやemなどの実際の指定方法を、コードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 200px; height: 200px; background-color: lightgrey; perspective: 10em; } p { width: 200px; height: 200px; background-color: lightyellow; transform: rotateY(40deg); transform-origin: left; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
※要素の奥行きが見やすいように、それぞれのタグに背景色をつけています。
例として、親要素にdivタグを、子要素にpタグを指定します。
今回は、試しにdivタグに「perspective: 10em;」と指定してみます。
そして、pタグをY軸方向に40度回転させるために「transform: rotateY(40deg);」と指定し、原点を左に設定する「transform-origin: left;」と指定します。
すると、結果は次のようになるでしょう。
emはフォントの高さを1とする単位なので、1emと指定するとフォント1つ分の高さになります。
今回は、「perspective: 10em;」と指定しているので、フォント10個分の高さの奥行きが設定されていますね。
このように、perspectiveはpxやemなどの単位を使って、値を指定することもできます。
様々な数値を指定して、どのように奥行きの深さを設定できるのか確認してみるといいでしょう。
まとめ
今回は、perspectiveの意味や使い方について解説しました。
perspectiveは、要素の奥行きの深さを指定するプロパティです。
perspectiveを指定することで、transformで変形させた要素を立体的に表示できるようになります。
また、perspectiveは親要素の奥行きを指定するのに対し、transformのperspectiveは子要素の奥行きを指定するものなので、きちんと使い分けられるようにしましょう。
この記事がperspectiveの学習に役立つと幸いです。
参考文献:MDN web docs|perspective – CSS:カスケーディングスタイルシート