今回は、「border-image-width」プロパティのお話をします。
border-image-widthは、画像で表示したボーダーの幅を指定するプロパティです。初心者のうちは、
と思ってしまうかもしれませんが、使いこなせるようになるとボーダーのデザインに役立ちます。
今回は「border-image-width」の
・それぞれの辺を違う太さに指定する方法
について説明します。
目次
border-image-widthとは
border-image-widthの読み方
border-image-widthは、「ボーダーイメージウィドゥス」と読みます。border-imageは枠線(ボーダー)に表示するイメージ画像のことを指し、widthは「幅」という意味になります。
border-image-widthの説明
border-image-widthとは、イメージ画像で表示するボーダーの幅を指定するプロパティです。
border-image-widthで利用できる値
border-image-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | ボーダーの幅を数値と単位で指定します。 |
| percentage | 要素の高さと幅に対するパーセンテージを指定します。 |
| number | border-widthの値を基準とした倍数を指定します。 |
| auto | border-image-sliceで指定された値と同じ値になります。指定されていない場合は、border-widthと同じ値になります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-image-widthの基本的な使い方
pxで指定する
border-image-widthプロパティは、px,emなどCSSで許可されている単位で指定することができます。今回はよく使われるpxで指定する方法を紹介します。
ボーダーのイメージ画像はこちらの画像を使用します。また、以下のHTMLでboxを表示して、ボーダーの設定をしていきます。
|
1 2 3 |
<div style="width:300px;height:200px;"> <p>pxで指定します</p> </div> |
CSSでは、borderプロパティでボーダーのスタイルと幅を指定します。線のスタイルは一本線で表示するためsolidに指定します。
次に、border-imageプロパティでボーダーに表示するイメージ画像を指定します。また、画像がボーダーの領域を埋めて表示できるように、繰り返しの設定をするroundを指定します。
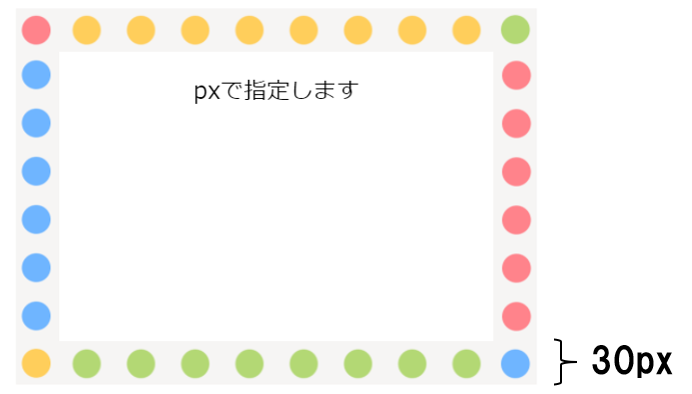
そして、border-image-widthで画像の幅を設定します。border-widthと同じ値の30pxを指定して表示します。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width: 30px; } |
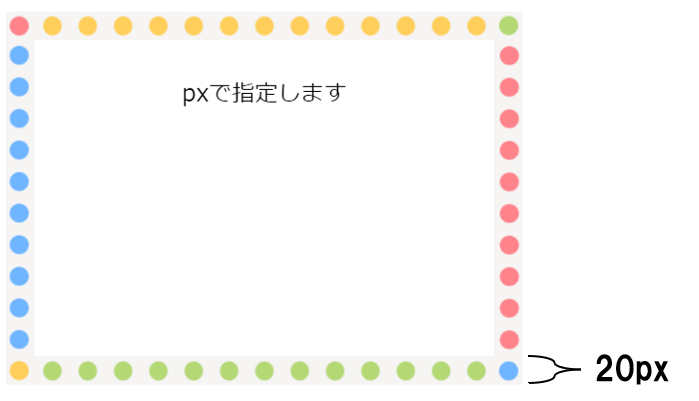
イメージ画像のボーダーが30pxの幅で表示されました。border-image-widthで指定された値に合わせて、イメージ画像が表示されている領域を縮小・拡張して太さが変わります。次は、border-width:30px;より小さい20pxに指定して表示します。
|
1 |
border-image-width:20px; |
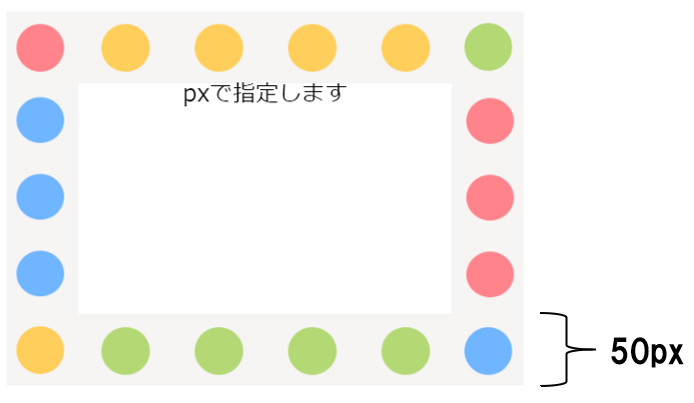
20pxの幅で表示されました。このように、外側に向かって画像の表示領域が縮小されます。次はborder-widthよりも大きい値の50pxに指定して表示します。
|
1 |
border-image-width:50px; |
50pxの幅で表示されました。border-widthよりも値が大きい場合は、パディング領域に向かって拡張されます。
パーセンテージで指定する
次は、パーセンテージで指定する方法を紹介します。%で指定すると、要素の横幅と高さに対する割合をボーダーの幅に指定することができます。10%に指定して表示してみましょう。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width: 10%; } |
要素の横幅が300pxなので右辺と左辺は10%の30px、高さが200pxなので上辺と下辺は10%の20pxで表示されます。
倍数で指定する
また、border-widthの値を基準とした倍数で指定することができます。例えば、boder-image-width:1;を指定すると、border-widthが30pxの場合はこの値が基準となり、ボーダーが30pxの幅で表示されます。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width:1; } |
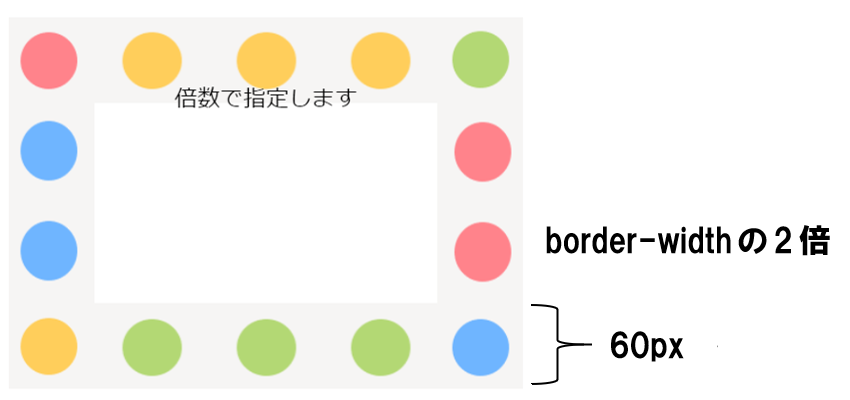
倍数を2に指定すると、border-widthの値30pxの2倍になり60pxで表示されます。
|
1 |
border-image-width:2; |
それぞれの辺を違う太さに指定する方法
border-image-widthでは1~4つの値を指定することができます。複数の値を指定することで、ボーダーの4辺それぞれに異なる値を指定できます。
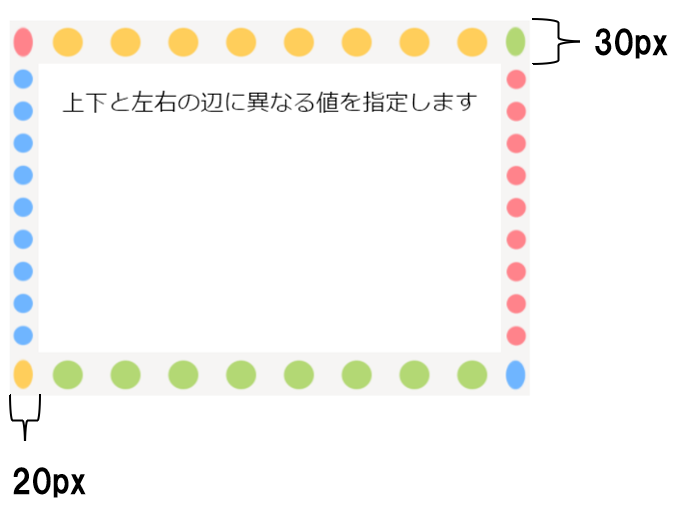
上下と左右の辺にそれぞれ値を指定する
値を2つ指定すると、上下の辺と左右の辺の順に適用されます。border-image-width:30px 20px;を指定すると、上下の辺が30px、左右の辺が20pxで表示されます。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width: 30px 20px; } |
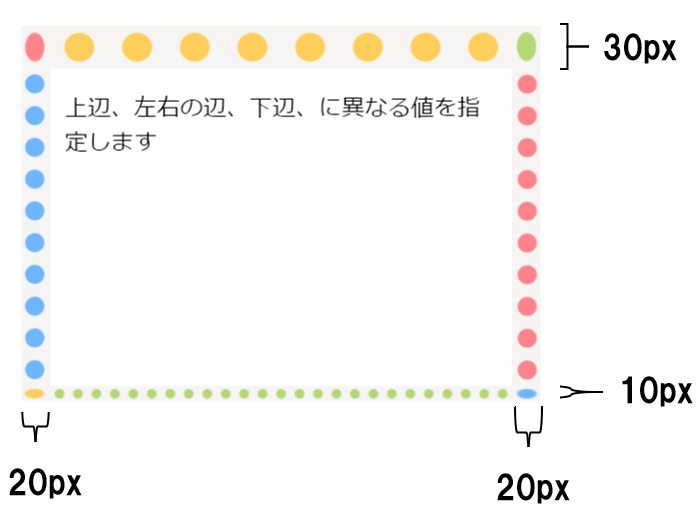
上辺、左右の辺、下辺にそれぞれ値を指定する
値を3つ指定すると、上辺、左右の辺、下辺の順に適用されます。border-image-width:30px 20px 10px;を指定すると、上辺が30px、左右の辺が20px、下辺が10pxで表示されます。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width: 30px 20px 10px; } |
全4辺にそれぞれ値を指定する
値を4つ指定すると、上辺、右辺、下辺、左辺の順に適用されます。border-image-width:30px 20px 10px 40px;を指定すると、上辺が30px、右辺が20px、下辺が10px、左辺が40pxで表示されます。
|
1 2 3 4 5 |
div{ border: 30px solid; border-image: url("borderimage.png") 80 round; border-image-width: 30px 20px 10px 40px; } |
まとめ
いかがでしたか?border-image-widthを使うと簡単にイメージ画像で表示したボーダーの幅を調節することができます。この機会にマスターして活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/border-image-width