JavaScriptを勉強しているとき、どこにログを表示しようか迷うときがありますね。HTML内に表示させる方法が一般的ですが、多少手間に感じる場合も。
今回はそんな方のために向けて、JavaScriptのログを手軽に出力できる
についてご紹介します!
目次
準備しておきたいもの

まず大前提として、console.log()メソッドで値を出力するためにはブラウザが必要になります。
オススメのブラウザ
ブラウザには様々な種類がありますが、中でもおすすめなのが以下の3つのブラウザです。
Google Chrome

https://www.google.com/intl/ja_jp/chrome/
ChromeはGoogleが提供しているブラウザで、処理速度が速く、世界中で高いシェア率を誇っています。
操作方法もシンプルで分かりやすいため、どれが良いか分からない方にまず勧めたいブラウザです。
Microsoft Edge

https://www.microsoft.com/ja-jp/edge
EdgeはMicrosoftが提供しているブラウザで、以前使用されていたInternet Explorerの改良版です。
Firefox

https://www.mozilla.org/ja/firefox/new/
Firefoxは処理速度が遅いためあまりお勧めではありません。ですがHTML/CSSのタグ/プロパティの中にはFirefoxでしか動作しないものがあるため、HTML/CSSを専門的に学習したいという方は一応入れておくと良いでしょう。
ブラウザごとの対応状況
タグやメソッド、プロパティにはそれぞれ対応状況があります。
console.log()は前ブラウザで対応していますが、バージョンが古い場合は正常に動作しないので、常に最新バージョンを保つようにしましょう。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 4 |
| nternet Explorer | 8 |
| Opera | 10.5 |
| Safari | 3 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 1 |
| Android版Chrome | 18 |
| Android版Firefox | 4 |
| Android 版 Opera | 11 |
| iOS版Safari | 1 |
| Samsung Internet | 1.0 |
Console.log()メソッドの使い方

console.log()メソッドの基本の使い方
|
1 |
console.log(); |
console.log()メソッドはコンソールという、入力画面と出力画面が一体化した部分に数値や文字を表示させるメソッドです。
メソッドなので必ず(括弧)を付け、括弧の中には文字列や変数、数式を記述します。文字列を入れる場合には、必ず””(ダブルクォーテーション)で囲うようにしてください。
|
1 2 |
var num = 1243; console.log(num); |

|
1 |
console.log("おはようございます"); |

|
1 |
console.log(1244 * 12432); |

console.log()メソッドを使うメリット

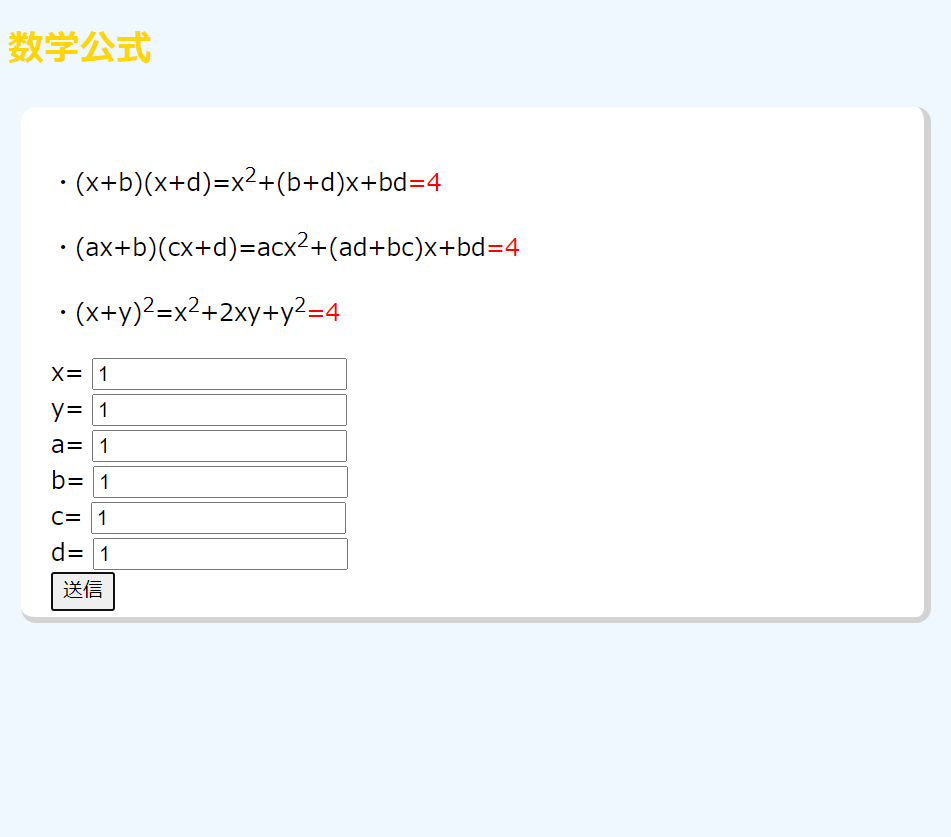
ここで疑問になるのが、conole.log()メソッドを使用するメリットです。以下のような『数学の公式を計算して表示するプログラム』を例に見てみましょう。
このプログラムではテキストエリア内に数値を入力すると、その値をJavaScriptの関数で取得し、取得した値で公式の計算結果を表示するプログラムです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- スタイルシート --> <style> /* 背景色 */ body { background: #f0f8ff; } /* 見出しの色 */ h2 { color: #ffd700; } /* 白ボックスの調整 */ div { background: #ffffff; width: 90%; height: 300px; margin: auto; border-right: solid 5px #d3d3d3; border-bottom: solid 4px #d3d3d3; border-radius: 10px; padding: 20px; } /* 計算結果を赤色で表示 */ span { color: red; } </style> <!-- JavaScript --> <script> function get_calc() { // 関数を宣言してテキストエリア内の値を取得する var x = Number(document.getElementById("x").value); var y = Number(document.getElementById("y").value); var a = Number(document.getElementById("a").value); var b = Number(document.getElementById("b").value); var c = Number(document.getElementById("c").value); var d = Number(document.getElementById("d").value); // 計算結果を代入する関数を宣言 var kousiki1, kousiki2, kousiki3 = 0; // 計算 kousiki1 = (x+b) * (x+d); kousiki2 = ((a*x)+b) * ((c*x)+d); kousiki3 = (x+y) * (x+y); // HTML内spanタグの部分に表示する innerKousiki1.innerHTML = "=" + kousiki1; innerKousiki2.innerHTML = "=" + kousiki2; innerKousiki3.innerHTML = "=" + kousiki3; } </script> </head> <body> <h2>数学公式</h2> <div class="main"> <!-- 公式 --> <p>・(x+b)(x+d)=x<sup>2</sup>+(b+d)x+bd<span id="innerKousiki1"></span></p> <p>・(ax+b)(cx+d)=acx<sup>2</sup>+(ad+bc)x+bd<span id="innerKousiki2"></span></p> <p>・(x+y)<sup>2</sup>=x<sup>2</sup>+2xy+y<sup>2</sup><span id="innerKousiki3"></span></p> <!-- テキストエリア設置 --> <label for="x">x=</label> <input type="textarea" id="x" name="x"><br> <label for="y">y=</label> <input type="text" id="y" name="y"><br> <label for="a">a=</label> <input type="text" id="a" name="a" value=""><br> <label for="b">b=</label> <input type="text" id="b" name="b"><br> <label for="c">c=</label> <input type="text" id="c" name="c"><br> <label for="d">d=</label> <input type="text" id="d" name="d"><br> <!-- 送信ボタンクリックで関数を呼び出す --> <input type="button" value="送信" onclick="get_calc()"> </div> </body> </html> |

x~dに1を代入し、送信ボタンをクリックした後の結果
完成すると以上のようになりますが、このプログラムをすべて作成する前に、
- x~dの値がしっかり取得できているか
- 計算結果が正しいか
というように、逐一実行状況を確認したい場合があります。そんな時に便利なのが、console.log()メソッドなのです。
x~dの値が取得できているか確認する
値の取得を確認するために、scriptタグを以下のように書き換えます。ここでは簡略化のために他のコードは削除していますが、コメントアウトして無効化しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> function get_calc() { // 関数を宣言してテキストエリア内の値を取得する var x = Number(document.getElementById("x").value); var y = Number(document.getElementById("y").value); var a = Number(document.getElementById("a").value); var b = Number(document.getElementById("b").value); var c = Number(document.getElementById("c").value); var d = Number(document.getElementById("d").value); console.log(x); console.log(y); console.log(a); console.log(b); console.log(c); console.log(d); } </script> |
しっかり値が取得できている場合は、入力した値が表示されているはずです。
まとめ

今回はJavaScriptのメソッド、console.log()メソッドについて解説しました。console.log()メソッドはHTML内ではなくコンソールに結果を表示するため、エラー部分を特定したり、意図したコードがしっかり実行できているかの確認をしたりする際に便利なメソッドです。
JavaScriptを利用する際は、ぜひ活用してみてくださいね。
参考文献:
console.log() – MDN Web Docs